Jak zacząć projektowanie www? - przydatne materiały i narzędzia
Zawsze chciałeś tworzyć unikalne strony internetowe? Chcesz się nauczyć jak dobierać fonty i kolory? W jaki sposób prezentować klientowi swoją pracę? W niniejszym artykule podamy listę narzędzi oraz materiałów, które pomogą Ci rozpocząć przygodę z projektowaniem interfejsów webowych. Projektowanie stron z pomocą tych narzędzi na pewno nabierze tempa i zwiększy Twoje designerskie doświadczenie. Lecimy!
Inspiracje - Awwwards
Odpowiedni czas spędzony nad szukaniem inspiracji jest kluczem do stworzenia profesjonalnego projektu. Awwwards to najbardziej prestiżowe nagrody dla web designerów. Jak się uczyć to od najlepszych!
Gridy
Aby Twoja strona była intuicyjna dla użytkownika oraz tworzone elementy mieściły się na ekranie i były równo rozmieszczone, potrzebujesz zbioru linii pomocniczych. Osobiście używamy grida zgodnego z frameworkiem Bootstrap.

Kolory - Adobe Color
Dobranie odpowiedniej kolorystyki dla strony to nie lada wyzwanie. Z pomocą przychodzi Adobe Color, dzięki któremu możesz łatwo skomponować swój zestaw kolorów lub wykorzystać już istniejący. Ponadto polecamy zerknąć tu , żeby wiedzieć, których kolorów unikać.
Ikony - Icons8
Ikony nie tylko służą do uatrakcyjnienia wyglądu strony, ale również wykorzystywane są do interakcji użytkownika z interfejsem (np. koszyk). Icons8 oferuje bardzo dużą bazę ikon projektowanych pod różne systemy operacyjne. Należy pamiętać, że ikony są udostępniane na licencji Creative Commons Attribution i należy podać link do autora.
Dobieranie fontów - Font Pair
Charakter i przejrzystość tekstu mogą decydować o tym czy użytkownik w ogóle przeczyta to co masz mu do zaoferowania. Dobór odpowiednich krojów na początku może okazać się trudnym zadaniem. Na szczęście istnieją takie narzędzia jak Font Pair, które dają Ci możliwość użycia sprawdzonych schematów. Dodatkowo jeżeli spodobał Ci się font (przykładowo wykorzystany w naszym projekcie ;)) to za pomocą wtyczki przeglądarkowej Font Face Ninja można łatwo go odszukać.
Zdjęcia - Pexels
W dzisiejszym designie wiele projektów jest opartych o klimatyczne zdjęcia. Dokładnie te możesz znaleźć na Pexels. Wszystkie udostępniane tam zdjęcia są całkowicie darmowe do osobistego i komercyjnego użytku.
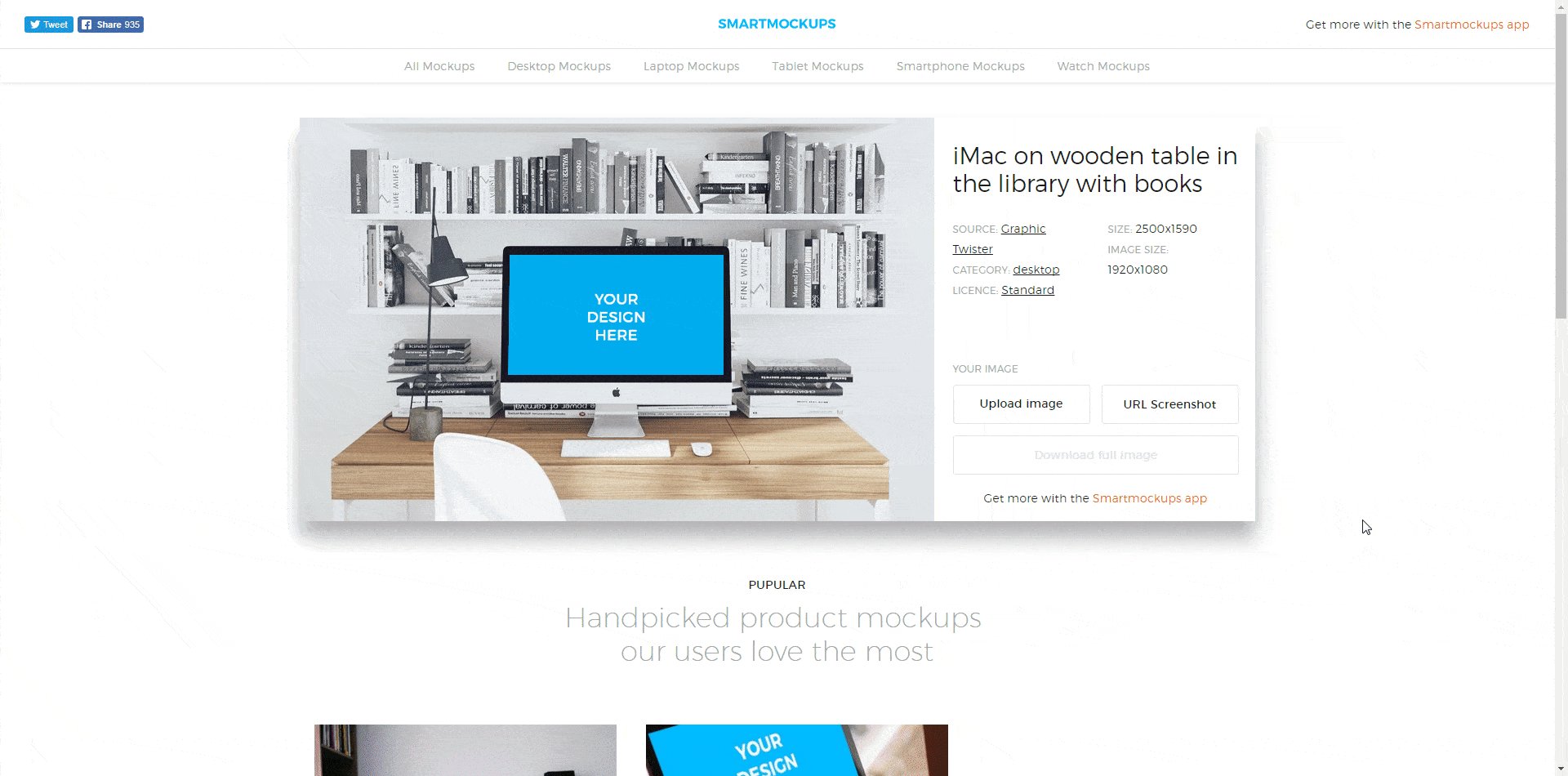
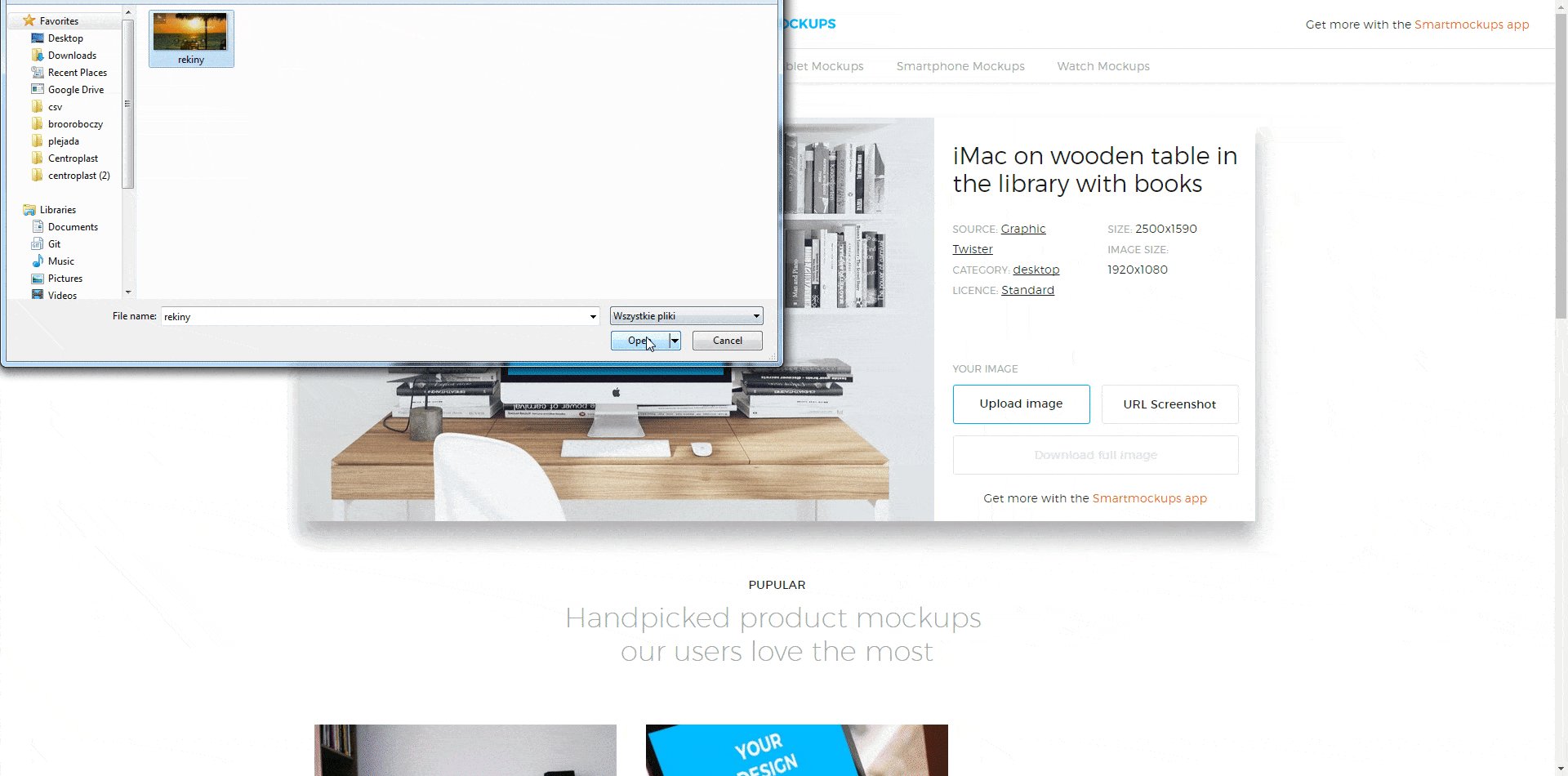
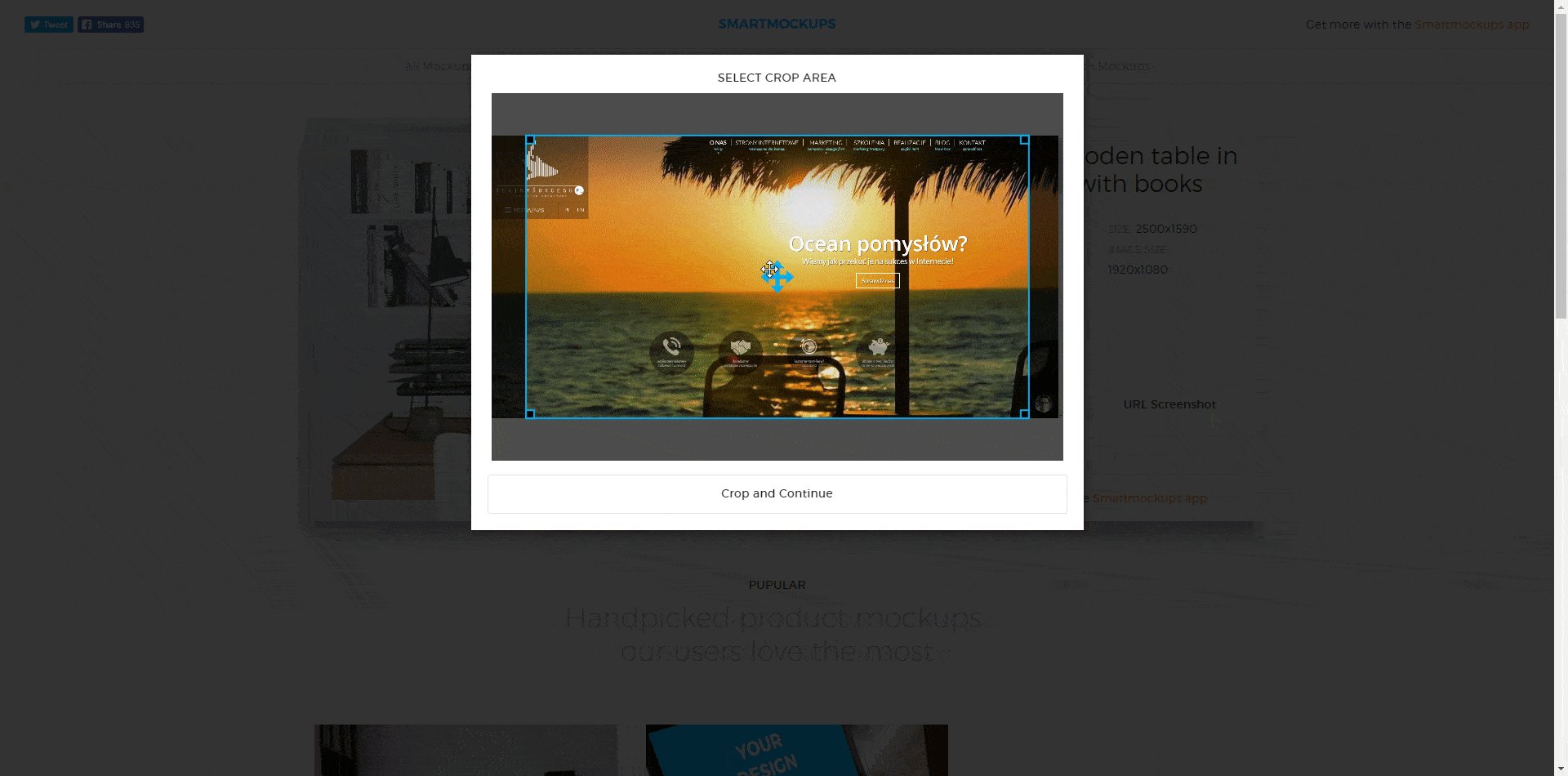
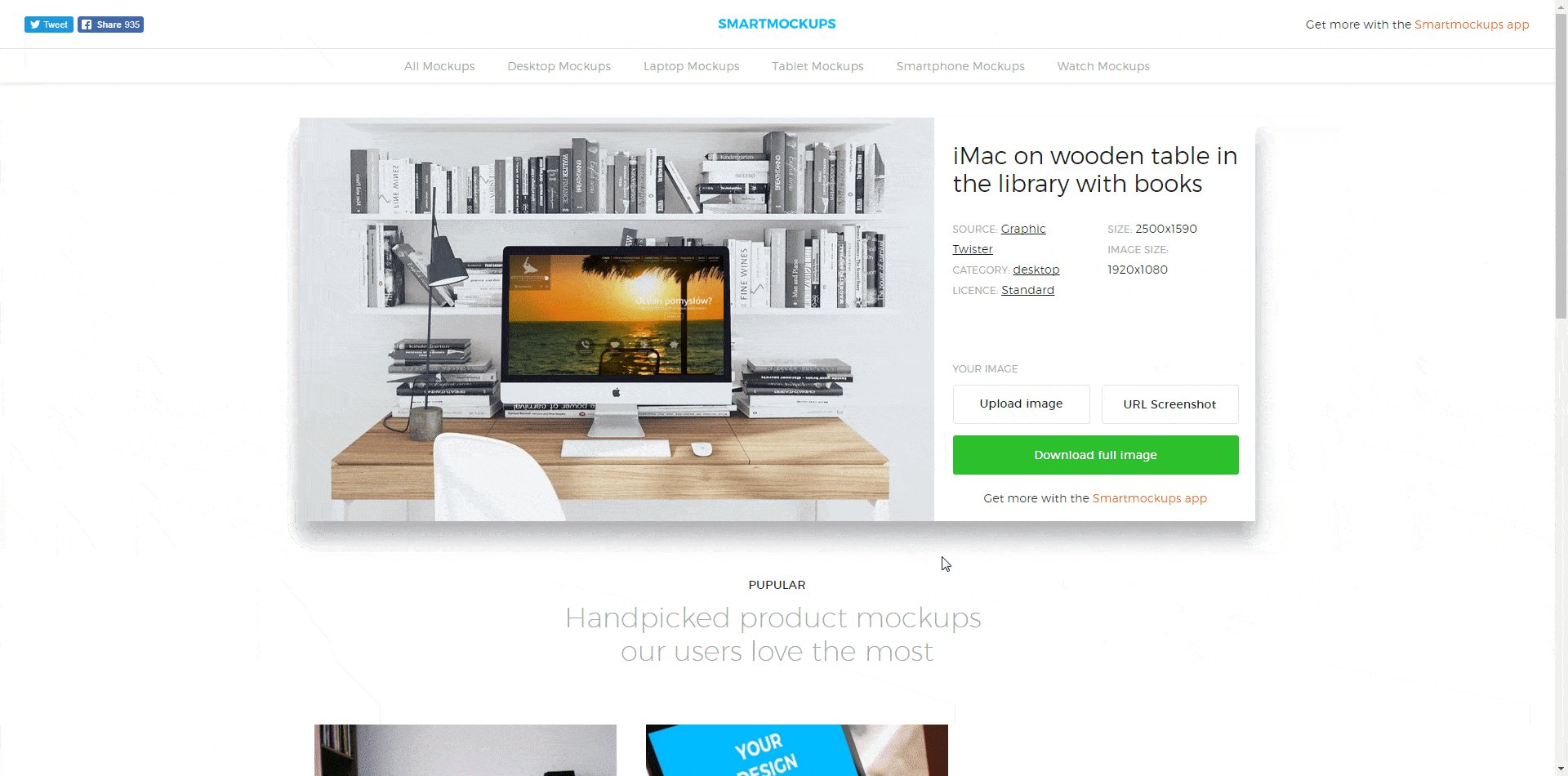
Zdjęcia - Smart mockups
Jednym z najcięższych wyzwań to odpowiednia prezentacja projektu klientowi. Dzięki Smart mockups w prosty sposób pobudzisz wyobraźnię klienta i przedstawisz Twój projekt w ciekawej formie. Wszystko załatwisz dwoma kliknięciami.

Mamy nadzieję, że nasze materiały staną się pomocne w dążeniu do perfekcji. Jeśli zainspirowały Cię powyższe wskazówki i udało Ci się stworzyć własny projekt, wyślij go do nas! Na pewno odpowiemy i dokonamy audytu Twojego projektu :).
Wkrótce kolejne przydatne linki i narzędzia.

