Skazani na Bootstrapa? Poznaj Materialize CSS!
Przed rozpoczęciem pracy nad nowym projektem zawsze przychodzi moment, kiedy zastanawiasz się, jakich technologii i pomocy użyjesz. Jest nad czym rozmyślać, bo wybrać musisz między innymi edytor, oprogramowanie serwerowe czy frameworki. I tutaj zaczynają się schody, bo po godzinach spędzonych nad wyborem frameworka PHP, po kolejnych dniach poświęconych frameworkom JS, możesz bez zastanowienia wybrać najpopularniejszy framework CSS - Bootstrap. Będzie to z pewnością dobra decyzja, ale czy najlepsza? Weźmy pod lupę jedną z wielu alternatyw dla wymienionego Bootstrapa - Materialize CSS - i zobaczmy, co je łączy, a czym się różnią, i kiedy warto z nich skorzystać.
O projektach
Oba frameworki dostępne są na licencji MIT, co daje praktycznie nieograniczone możliwości ich wykorzystania, również do zastosowań komercyjnych.
Za stworzenie Bootstrapa odpowiada Twitter, a pierwsza jego wersja ukazała się w roku 2011. Początkowo (do wersji 3. włącznie) Bootstrap korzystał z Lessa jako preprocesora CSS, a od wersji 4. (najnowszej) - z Sassa.
Materialize jest projektem młodszym (w licencji widnieje rok 2014), a jego autorami jest czwórka studentów z Carnegie Mellon University (USA). Framework ten korzysta z Sassa i - tak jak w przypadku Bootstrapa - deweloperzy mogą wykorzystywać pliki źródłowe (.scss), by zwiększyć jego możliwości. Najnowsza wersja Materialize’a jest oznaczona jako 1.0.0-rc (kandydat do wydania), stąd można wnioskować, że jest on nieco mniej dojrzały niż Bootstrap.
Oba projekty są aktywnie rozwijane. W chwili pisania tego artykułu w repozytoriach obu frameworków na Githubie znajdowały się zmiany mające mniej niż 2 tygodnie. Ponadto zarówno Materialize, jak i Bootstrap można umieścić na stronie ładując je bezpośrednio z zewnętrznych serwerów (CDN), można je także pobrać przy pomocy popularnych menedżerów pakietów, jak na przykład npm.
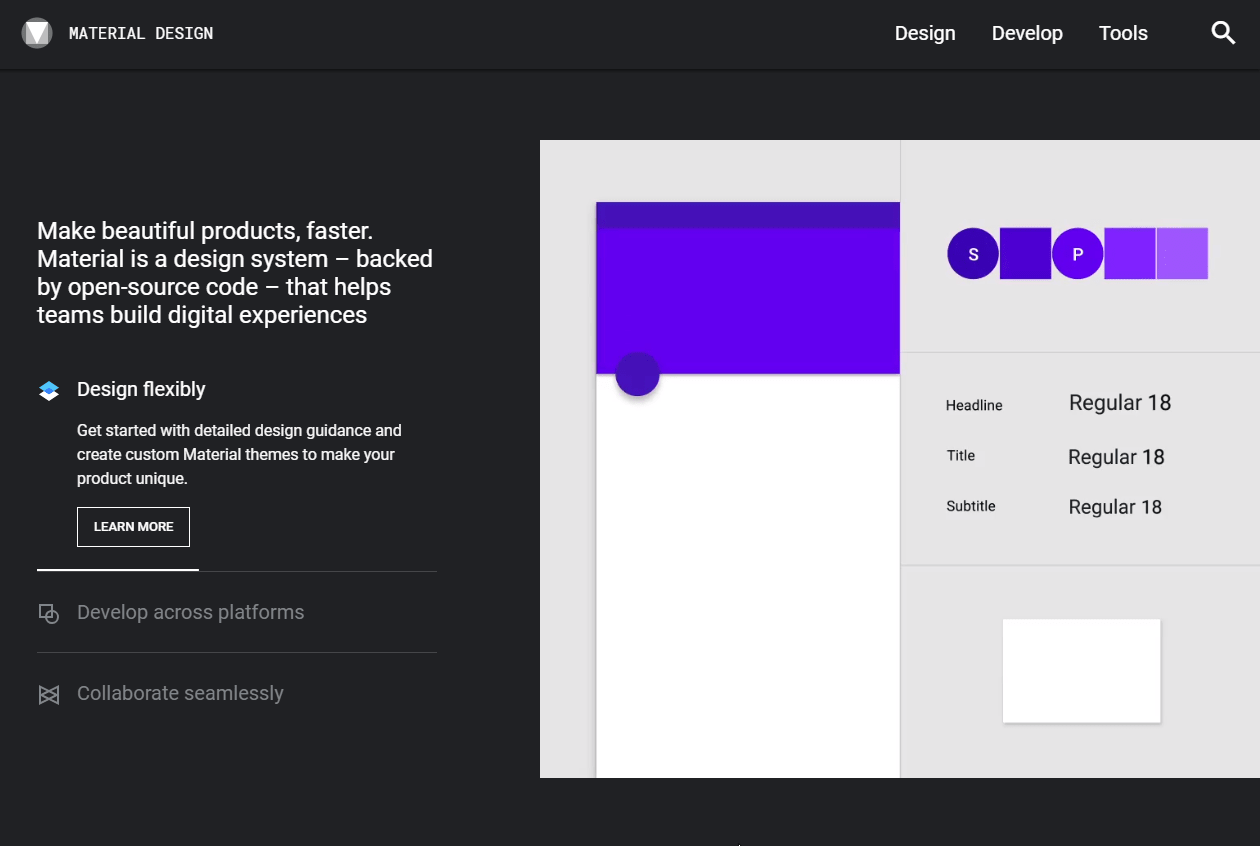
Podstawowym założeniem Materialize CSS jest zaimplementowanie w jak największym stopniu Material Designu, czyli - tłumacząc dosłownie z angielskiego - języka designu zaproponowanego przez Google. Na jego oficjalnej stronie znajdziemy setki zakładek, w których podane są zalecane wymiary, barwy, animacje, kroje pisma i ogólny sposób działania aplikacji. Zastosowanie się do tych dobrych rad wujka Google’a może być bardzo czasochłonne. Dlatego, jeśli chcemy wykorzystywać na swojej stronie Material Design, Materialize jest bardzo rozsądnym pomysłem. Z drugiej strony, warto rozważyć, czy chcemy, by nasza strona była materiałowa - ale to temat na zupełnie inny artykuł.

Siatka (grid)
Struktura siatek obu frameworków jest zbliżona. Strona jest zbudowana z kontenerów, które mają ograniczoną szerokość (klasa container), bądź rozciągają się od lewej do prawej krawędzi (container-fluid). Kontenery zawierają wiersze (row), a one z kolei - kolumny. W jednym wierszu może być ich 12.
Szerokość kontenerów w Bootstrapie jest stała dla poszczególnych przedziałów szerokości ekranu:
| Szerokość ekranu | <576px | ≥576px | ≥768px | ≥992px | ≥1200px |
|---|---|---|---|---|---|
| Maksymalna szerokość kontenera | Brak (auto) | 540px | 720px | 960px | 1140px |
| Przedrostek klasy | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
Skrócona i spolszczona wersja tabelki ze strony getbootstrap.com.
W Materialize’ie szerokość kontenera jest procentem szerokości ekranu, a wartość ta również ulega zmianie. Takie rozwiązanie wydaje się odrobinę bardziej uciążliwe (nie można przewidzieć, jaką szerokość zajmie treść) - za to zmusza do wybitnie responsywnego projektowania strony.
| Szerokość ekranu | <= 600px | > 600px | > 992px | > 1200px |
|---|---|---|---|---|
| Przedrostek klasy | .s |
.m |
.l |
.xl |
| Szerokość kontenera | 90% | 85% | 70% | 70% |
Siatka w Materialize CSS - materializecss.com.
Odrobinę różni się również zapis szerokości kolumn. Materialize pozwala uniknąć powtarzania słowa col, co być może odrobinę upiększa kod, jednak nie można oczekiwać przez to wielkiej jego optymalizacji:
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">Lorem ipsum dolor sit amet.</div>Kolumna w Bootstrapie.
<div class="col s12 m6 l4 xl3">Lorem ipsum dolor sit amet.</div>Kolumna w Materialize.
Kolumny można przesuwać przy pomocy klasy offset. Możemy również zmieniać ich kolejność - jest to o wiele wygodniejsze w Bootstrapie, gdzie przy pomocy klasy order- ustawiamy ich właściwość CSS - order. Materialize wymaga pchnięcia i pociągnięcia kolumn, co jest rozwiązaniem znanym z Bootstrapa 3.
Wiersze Materielize’a mają właściwość display ustawioną jako block, co odróżnia go od Bootstrapa wykorzystującego tzw. flexbox.
Kolory
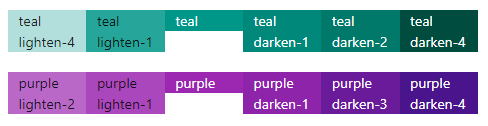
Materialize pozwala na przypisanie elementowi klasy nadającej jego tłu lub tekstowi jedną z barw podstawowych z palet kolorów Material design. Dzięki zastosowaniu klas darken- i lighten- można uzyskać dowolną barwę z wymienionych palet.
<div class="row">
<div class="col s2 teal lighten-4">teal lighten-4</div>
<div class="col s2 teal lighten-1">teal lighten-1</div>
<div class="col s2 white-text teal">teal</div>
<div class="col s2 white-text teal darken-1">teal darken-1</div>
<div class="col s2 white-text teal darken-2">teal darken-2</div>
<div class="col s2 white-text teal darken-4">teal darken-4</div>
</div>
<div class="row">
<div class="col s2 purple lighten-2">purple lighten-2</div>
<div class="col s2 purple lighten-1">purple lighten-1</div>
<div class="col s2 white-text purple">purple</div>
<div class="col s2 white-text purple darken-1">purple darken-1</div>
<div class="col s2 white-text purple darken-3">purple darken-3</div>
<div class="col s2 white-text purple darken-4">purple darken-4</div>
</div>
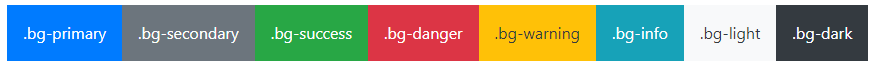
Bootstrap zaś dostarcza domyślnie ostylowane klasy związane z funkcją danego elementu (np. warning, info, danger). Możemy skorzystać z domyślnych stylów, bądź je nadpisać - najlepiej przy pomocy zmiennych Sassa.
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-white">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
Domyślnie ostylowane elementy strony
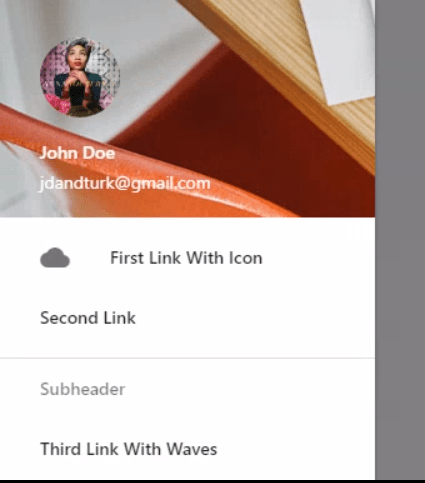
Oba frameworki niosą ze sobą wstępnie ostylowane przyciski, linki, menu i inne elementy. W tej kategorii wydaje się, że wygrywa Materialize, w którym dopisanie kilku linijek kodu umożliwia stworzenie w pełni responsywnego, idealnie animującego się bocznego panelu nawigacyjnego:

Przykładowy panel nawigacyjny - więcej szczegółów na stronie materialize.css.
Również, aby zastosować okrągłe, pulsujące przyciski, wystarczy przypisać łączu dwie klasy:
<a class="btn-floating pulse"><i class="material-icons">menu</i></a>Zmienne
W obu frameworkach mamy możliwość nadpisania części domyślnych wartości jeszcze przed skompilowaniem plików Sass. Bootstrap umożliwia nadpisania o wiele większej liczby zmiennych niż Materialize, ale trudno ocenić, czy stanowi to jakikolwiek minus Materialize’a. W obu można np. zmienić domyślne odstępy, kolory czy breakpointy do media queries:
$small-screen-up: 601px !default;
$medium-screen-up: 993px !default;
$large-screen-up: 1201px !default;Fragment pliku _variables.scss Materialize'a. Podobne zapisy znajdują się również w źródłach Bootstrapa. Można je nadpisywać we własnych plikach projektu.
Podsumowanie
Dla hasła Materialize wyszukiwarka Google znajduje ponad 7 milionów wyników, zaś dla Twitter Bootstrap - aż 60 milionów. Ten i inne fakty sugerują, że Materialize ma mniejszą liczbę użytkowników, więc teoretycznie znalezienie pomocy może być trudniejsze. Mimo to Stackoverflow pęka w szwach od wątków dotyczących również tego pierwszego. Także na stronach oferujących kursy video można znaleźć wiele dotyczących Materialize. Dlatego, o ile decyzja o użyciu frameworka CSS nie wiąże się z bardzo dużym ryzykiem (na przykład, gdy Twoja firma przygotowuje szablon bazowy dla wszystkich projektów), można postawić na nieco mniej popularny Materialize i zapoznać się z jego możliwościami.
Ja polecam Materialize przede wszystkim do małych, responsywnych stron, w których przy bardzo niewielkim nakładzie pracy możemy uzyskać zaskakująco dobre efekty. Jeśli jednak planujemy stronę z osobliwym layoutem i perspektywami wieloletniej pracy nad nią, skłaniałbym się ku Bootstrapowi.

