Core Web Vitals jako czynniki wpływające na pozycjonowanie i nie tylko
Podstawowe wskaźniki internetowe, znane szerzej jako Core Web Vitals, są wybranymi, uniwersalnymi wskaźnikami, które opisują wygodę użytkowania stron internetowych. Jeśli analizę użyteczności / UX strony internetowej mielibyśmy sprowadzić tylko do trzech liczb, z pewnością byłyby to właśnie te liczby:
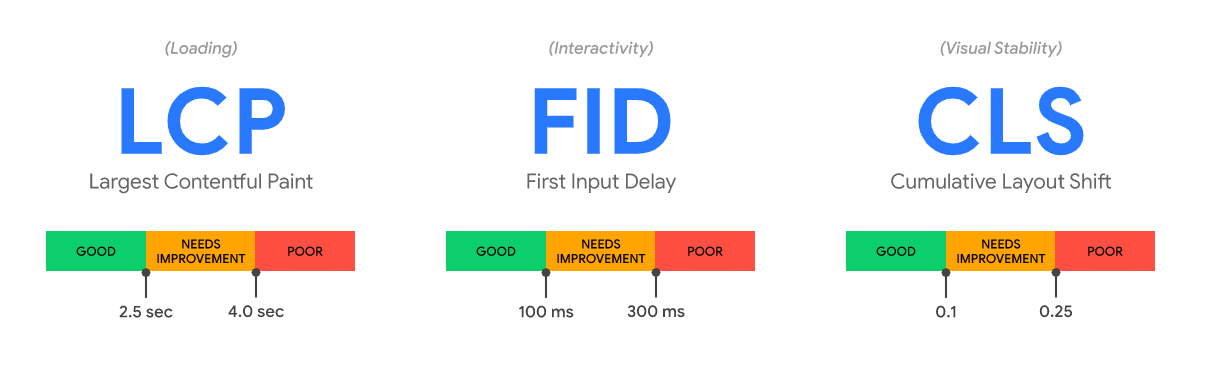
- LCP (Largest Contentful Paint, Największe wyrenderowanie treści) - Czas, jaki upływa od rozpoczęcia ładowania strony do wyświetlenia na niej największego elementu (obecnie - bloku tekstu lub obrazka - również wstawionego jako tło w arkuszu styli).
- FID (First Input Delay) - Czas, jaki upływa od pierwszej interakcji użytkownika ze stroną (np. kliknięcia przycisku) do zareagowania na tę czynność przez przeglądarkę.
- CLS (Cumulative Layout Shift, Zbiorcze przesunięcie układu) - Sumaryczna miara niespodziewanych przesunięć elementów strony.
Spis treści
- Po co mi kolejne liczby?
- Sprawdzanie Core Web Vitals
- Badanie Core Web Vitals za pomocą rozszerzenia do przeglądarki
- Kiedy należy wdrożyć poprawki związane z Core Web Vitals?
- Core Web Vitals a ocena wydajności w PageSpeed Insights
- Jak wykorzystać PageSpeed Insights (Lighthouse) do poprawy Core Web Vitals?
- Jakie inne ograniczenia ma analiza Core Web Vitals?
- Podsumowanie
Zakres prawidłowych wartości przedstawia poniższa grafika umieszczona w serwisach Google.

Źródło: https://web.dev/vitals/, CC BY 4.0.
Po co mi kolejne liczby?
Na co dzień stosujemy różne liczby do oceny otaczającej nas rzeczywistości. Pogodę potrafimy opisać kilkoma parametrami (temperatura, ciśnienie, prędkość wiatru), podobnie jest ze stanem zdrowia (temperatura, ciśnienie, częstość akcji serca). Czy nie pięknie byłoby móc również na podstawie kilku liczb ocenić "stan zdrowia" strony internetowej?
Same Core Web Vitals nie pozwolą zdiagnozować przyczyny problemu - pokażą jednak, że na stronie dzieje się coś złego. Wskażą, że czas wczytywania strony czy wygoda jej obsługi są niesatysfakcjonujące - zdaniem programów komputerowych, czyli być może również zdaniem użytkowników. Stąd prosta droga do sprawdzenia, co i jak można poprawić, aby zwiększyć konwersje i liczbę wejść na stronę.
Sprawdzanie Core Web Vitals
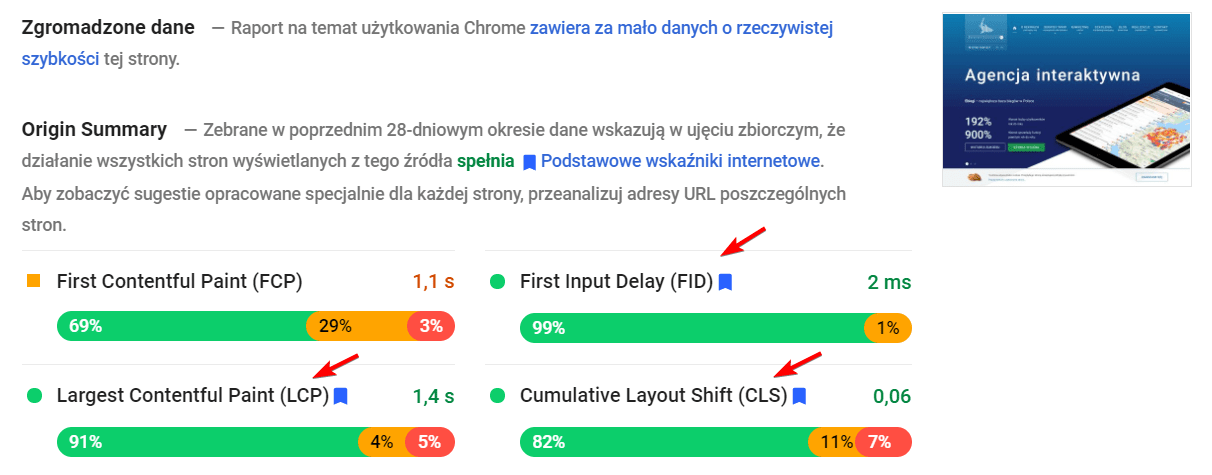
Dane dotyczące podstawowych wskaźników internetowych znajdują się w raporcie dotyczącym UX Chrome (Chrome User Experience Report). Trafiają do niego informacje pochodzące z sesji rzeczywistych użytkowników Internetu. Wszystkie 3 podstawowe wskaźniki internetowe wyliczone na podstawie tego raportu można odczytać w nieocenionym PageSpeed Insights. Jeśli zaś przekroczą normę, stosowany komunikat ujrzymy w Search Console.

Strona agencji marketingowej RekinySukcesu.pl na podstawie raportu dotyczącego UX Chrome w PageSpeed Insights. Podstawowe wskaźniki internetowe są w normie :)
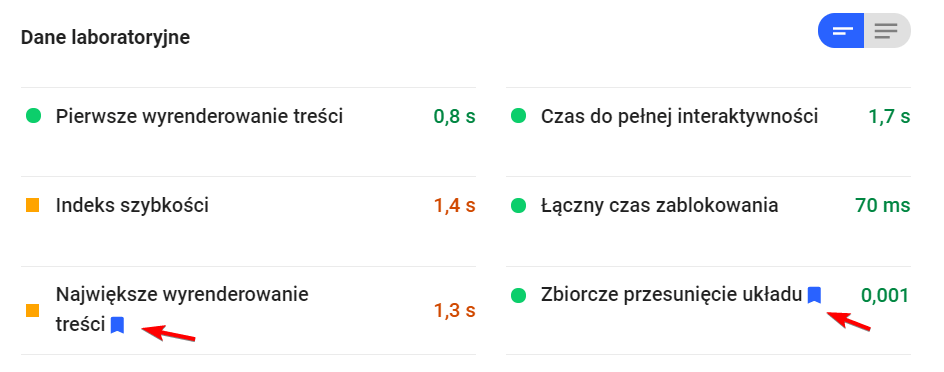
Ponadto PageSpeed Insights, podobnie jak Lighthouse, pozwala odczytać LCP i CLS na podstawie danych laboratoryjnych, które mogą różnić się od danych pochodzących od użytkowników Chrome:

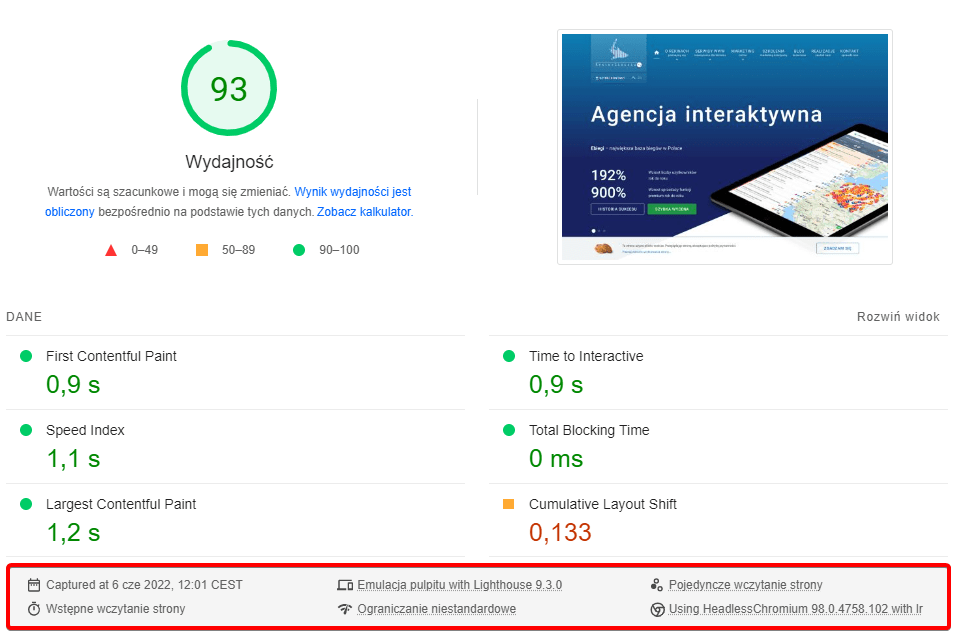
Dane laboratoryjne dotyczące strony agencji marketingowej RekinySukcesu.pl.
Badanie Core Web Vitals za pomocą rozszerzenia do przeglądarki
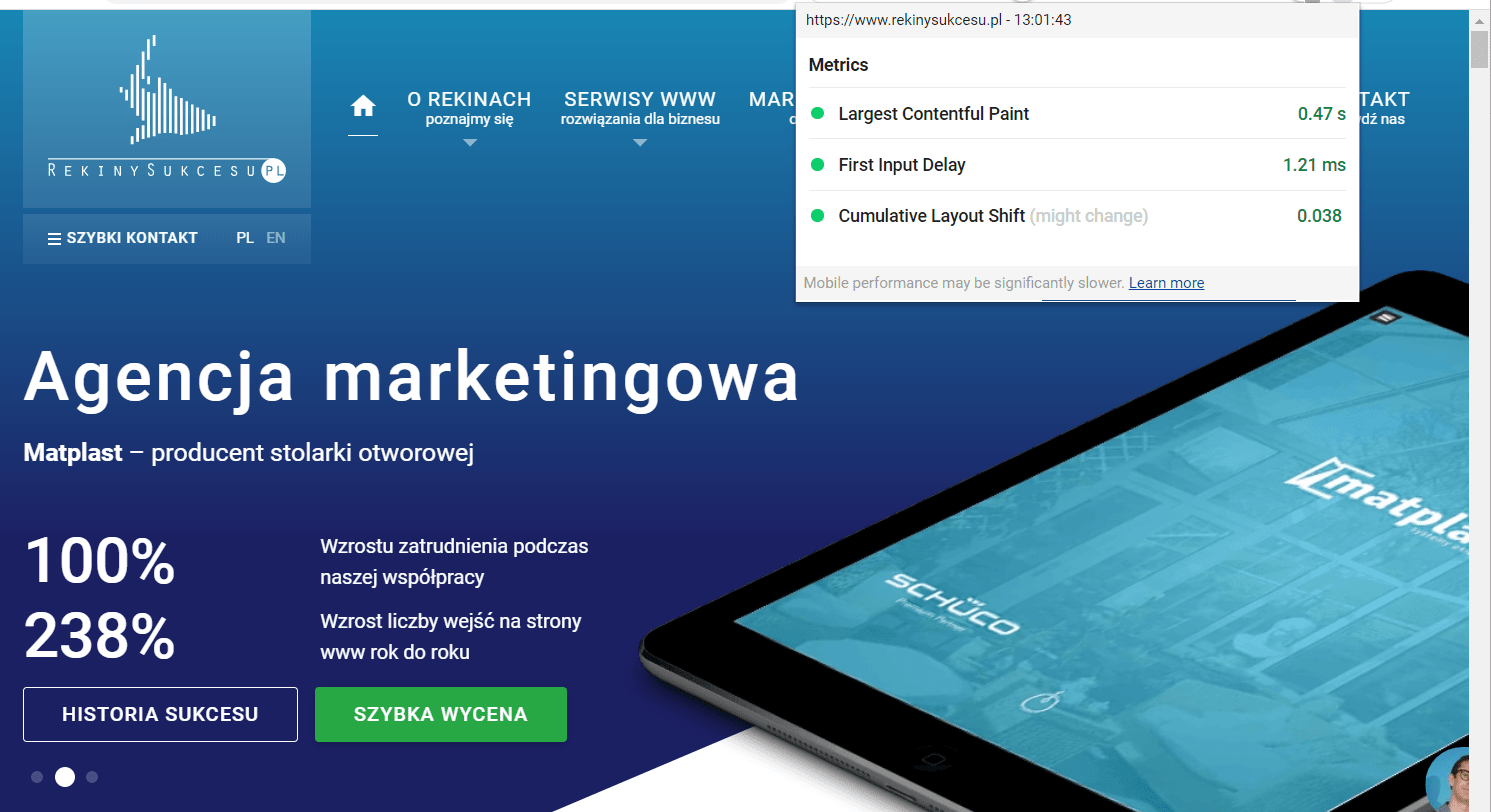
Przy pomocy tego rozszerzenia możemy sprawdzić rzeczywiste wartości podstawowych wskaźników internetowych wyliczone na naszym komputerze.

Strona agencji interaktywnej RekinySukcesu.pl zbadana pod kątem podstawowych wskaźników internetowych przy pomocy rozszerzenia do przeglądarki.
W przypadku wskaźnika FID, czyli czasu reakcji przeglądarki na pierwszą interakcję, można w ten sposób sprawdzić, która interakcja najbardziej się “ociąga”. Zaś obserwowanie zmieniającego się wskaźnika CLS w czasie używania strony dostarczy nam informacji, który element jest najbardziej “szalony” pod względem jego pozycji na stronie. Można w ten sposób również dostrzec przesunięcia (CLS), których w warunkach laboratoryjnych PageSpeed Insights / Lighthouse nie wykryją.
Kiedy należy wdrożyć poprawki związane z Core Web Vitals?
Teoretycznie nie musimy się nad tym zastanawiać. Z pomocą przychodzi Google, który sugeruje, jakie wartości są w porządku, a przy jakich powinna zapalić się ostrzegawcza lampka.
Jednak jak w przypadku wielu wskaźników związanych z SEO i jakością stron, słabe wyniki witryny mogą mieć dwojakie konsekwencje. Po pierwsze - mogą zadziałać jako negatywny czynnik wpływający na pozycjonowanie (ranking factor). Po drugie - mogą obniżyć satysfakcję użytkowników i czas spędzony na stronie, a więc konwersję i wtórnie wynik w SERP-ach.. Dlatego nawet, jeśli w Search Console nie otrzymamy informacji o błędzie, a np. CLS sugeruje nam istotny problem z UX, warto rozważyć, czy nie opłaca się go poprawić.
Analogicznie - dopóki alert w Search Console nie wpływa negatywnie na wyniki wyszukiwania, warto rozważyć, na ile istotny z punktu widzenia UX jest zgłaszany problem. Google nie kryje, że sposoby wyliczenia wskaźników (np. LCP) mogą ulec zmianie. Dlatego kosztowne przebudowanie strony w celu zmiany jednej liczby nie zawsze będzie opłacalne.
Core Web Vitals a ocena wydajności w PageSpeed Insights
Jak wspomnieliśmy, PageSpeed Insights prezentuje podstawowe wskaźniki internetowe dwa razy:
- Jako dane statystyczne (75. centyl) z rzeczywistych sesji użytkowników przeglądarki Chrome - są to wartości omawiane wcześniej, widoczne na poprzednim zrzucie ekranu.
- Z pojedynczego uruchomienia narzędzia Lighthouse na wybranym środowisku testowym => wynik opisany jest w sekcji Wydajność.
Przed erą Core Web Vitals przyzwyczailiśmy się oceniać wydajność strony na podstawie pojedynczej liczby w kółeczku, prezentowanej przez PageSpeed Insights:

Warto jednak wiedzieć, że jest ona generowana na podstawie drugiego wspomnianego źródła danych, czyli pojedynczego uruchomienia narzędzia Lighthouse (o czym informuje tekst, który na zrzucie zaznaczyliśmy na czerwono).
Jakie ograniczenia z tego wynikają?
- W przeciwieństwie do oceny z Raportu na temat użytkownik Chrome, wynik w sekcji Wydajność dotyczy wyłącznie pojedynczego uruchomienia testu w Lighthouse, więc nie będzie idealnie powtarzalny (każde nowe uruchomienie przyniesie nieco inne wyniki).
- Nasi użytkownicy mogą mieć dramatycznie wolniejsze (lub istotnie szybsze) urządzenia. Zatem wynik ten może być czasem zbliżony do wyników u rzeczywistych użytkowników, a może od nich znacznie odbiegać.
- Wartość liczbowa wyliczana jest jako średnia ważona wielu parametrów, nie tylko Core Web Vitals.
- Wagi dla tej średniej są zmieniane (obecnie jest wersja 9. kalkulatora), dlatego nie można porównywać wyników z dwóch testów przeprowadzonych w dużym odstępie czasu, jeśli się nie upewnimy, że kalkulator liczy wynik wydajności w taki sam sposób.
- Również warunki symulacji (rodzaj urządzenia, szybkość procesora, internetu, wersja Lighthouse’a, przeglądarki) mogą ulec zmianie. Co za tym idzie, nie wolno porównywać dwóch wyników przeprowadzonych w innych warunkach.
Jak wykorzystać PageSpeed Insights (Lighthouse) do poprawy Core Web Vitals?
Wiemy już, czego nie powinniśmy robić przy pomocy PageSpeed Insights. Ustalmy teraz, jak warto poprawnie wykorzystać to wspaniałe narzędzie.
Poprawa LCP
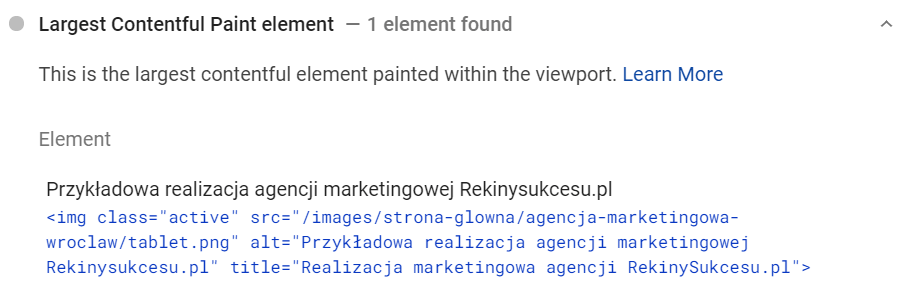
W PageSpeed Insights odnajdziemy informację, który element został wybrany jako największy dla wskaźnika LCP:

PageSpeed Insights wskazuje kod elementu użytego do wyliczenia wskaźnika LCP.
Ustaliliśmy więc, który element jest tym największym. Mamy teraz dwie opcje:
- Modyfikujemy wygląd strony tak, żeby inny (szybciej się wczytujący) element był tym największym.
- Optymalizujemy szybkość wczytywania tego jednego elementu - np.
-
jeśli to jest zdjęcie, ładujemy je wstępnie jeszcze w sekcji head, używając tagu:
<link rel="preload" href="/" type="image/jpeg"> - jeśli jest to tekst - dbamy o to, by czcionka wczytała się bardzo szybko (stosujemy preload - podobnie jak ze zdjęciem) lub najlepiej - by tekst wyświetlił się przy pomocy domyślnej czcionki, zanim nie zostanie załadowana inna,
- dbamy o to, by do czasu wyrenderowania tego elementu na stronie nie były wykonywane inne, zbędne zadania, np. wczytywanie niepotrzebnych bibliotek JS, stylów, modułów zewnętrznych (jak czat itp.).
-
jeśli to jest zdjęcie, ładujemy je wstępnie jeszcze w sekcji head, używając tagu:
Poprawa CLS
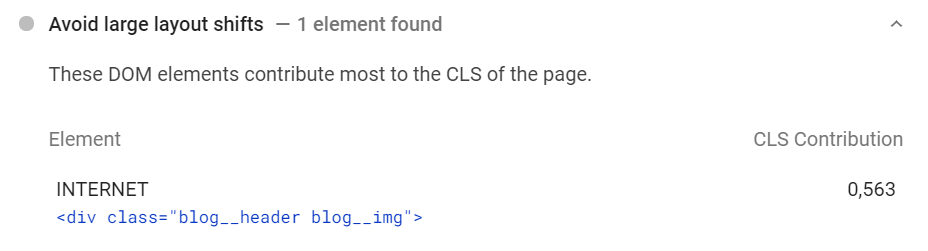
W przypadku przekroczenia normy dla CLS również znajdziemy elementy, które powodują przekroczenie tego wskaźnika:

Kod HTML elementów, które przyczyniły się do przekroczenia dopuszczalnego CLS.
Teraz "wystarczy" ustalić, dlaczego elementy te się przesuwają. Najprawdopodobniej dlatego, że elementy znajdujące się nad nimi zmieniają swój rozmiar lub pojawiają się, powodując przesunięcie. Rozwiązaniem jest ustalenie sztywnego rozmiaru elementów znajdujących się nad tymi elementami.
Badanie efektów optymalizacji
Dzięki PageSpeed Insights (Lighthouse) możemy porównać wyniki sprzed i po optymalizacji. Upewnijmy się jednak, że warunki obu testów i sposób obliczania wydajności są identyczne. Zwróćmy też uwagę, czy pomimo poprawy sumarycznej oceny wydajności, nie pogorszyły się poszczególne Core Web Vitals. A w szczególności - czy nie przekroczyły dopuszczalnej granicy normy.
Jakie inne ograniczenia ma analiza Core Web Vitals?
Warto pamiętać, że w kolejnych wersjach przeglądarki Chrome wprowadzane są coraz to nowe usprawnienia wyliczania Core Web Vitals. Z ich stale aktualizowaną listą można się zapoznać na stronie Chrome Speed.
Dlatego wyniki dla poszczególnych przeglądarek mogą się nieznacznie różnić. W związku z tym, nasze Core Web Vitals z biegiem czasu mogą ulec poprawie lub pogorszeniu, mimo że rzeczywista szybkość i wydajność strony z perspektywy użytkowników nie zmieniły się.
Pamiętajmy, że każdy pomiar obarczony jest błędem. Core Web Vitals są bardzo rzetelnym źródłem informacji o kondycji strony i nie należy się do nich przez to zrażać, choć ich ograniczenia warto znać. Dokładnie na takiej samej zasadzie, na jakiej nie rezygnujemy z używania zegarów (które również się mylą), tylko uwzględniamy ich omylność co pewien czas korygujemy ich wskazanie.
Podsumowanie
Podstawowe wskaźniki internetowe pozwalają oszacować, jak zadowoleni z interakcji z naszą witryną są użytkownicy. Korelują z efektywnością biznesową strony. Ponadto od czerwca 2021 roku Google wykorzystuje Core Web Vitals jako czynniki wpływające na pozycjonowanie (ranking factors).
To wszystko powoduje, że nie warto zwlekać z optymalizacją Core Web Vitals. Odkładanie tego w czasie może spowodować obniżenie pozycji w wynikach wyszukiwania oraz spadek współczynnika konwersji. Dlatego warto już dzisiaj zaplanować optymalizację podstawowych wskaźników internetowych.

