Czym jest QwikJs?
Qwik jest kolejny frameworkiem który pozwala nam na pisanie stron internetowych oraz aplikacji webowych renderowanych po stronie serwera (SSR - Server Side Rendering), podobnie jak NextJs lub NuxtJs.
Różni się jednak od wyżej wymienionych narzędzi z uwagi na świeże podejście do tematu renderowania. Qwik wykorzystuje technikę “wznawiania” (resumable). Dzięki temu ilość kodu dostarczanego do naszych przeglądarek jest minimalna.
Qwik to framework stworzony przez grupę doświadczonych programistów, którzy cenią sobie optymalizację oprogramowania.
- Miško Hevery: Twórca frameworku AngularJs
- Manu Almeida: Twórca frameworku Gin dla języka Go
- Adam Bradley: Twórca frameworku Ionic
Jak działa “Wznawianie”?
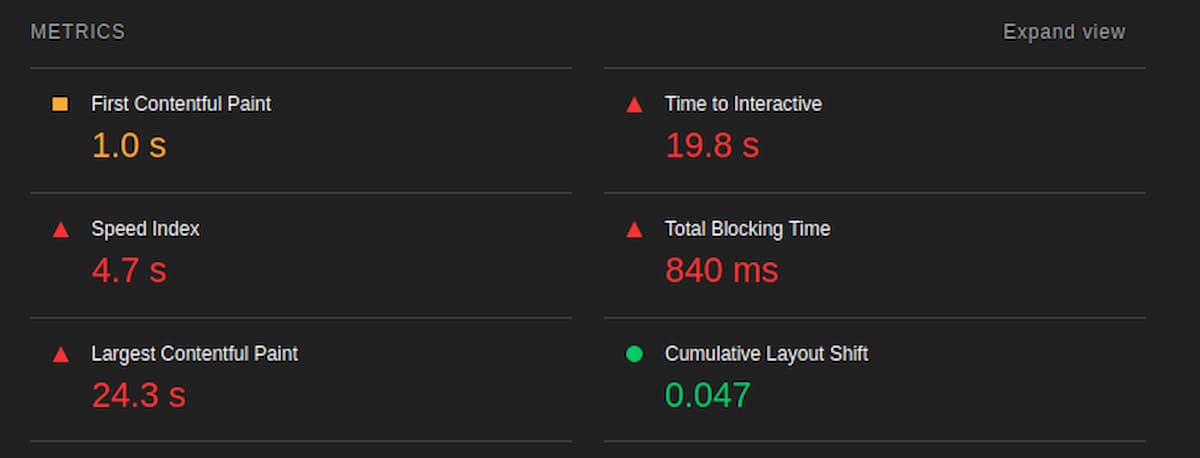
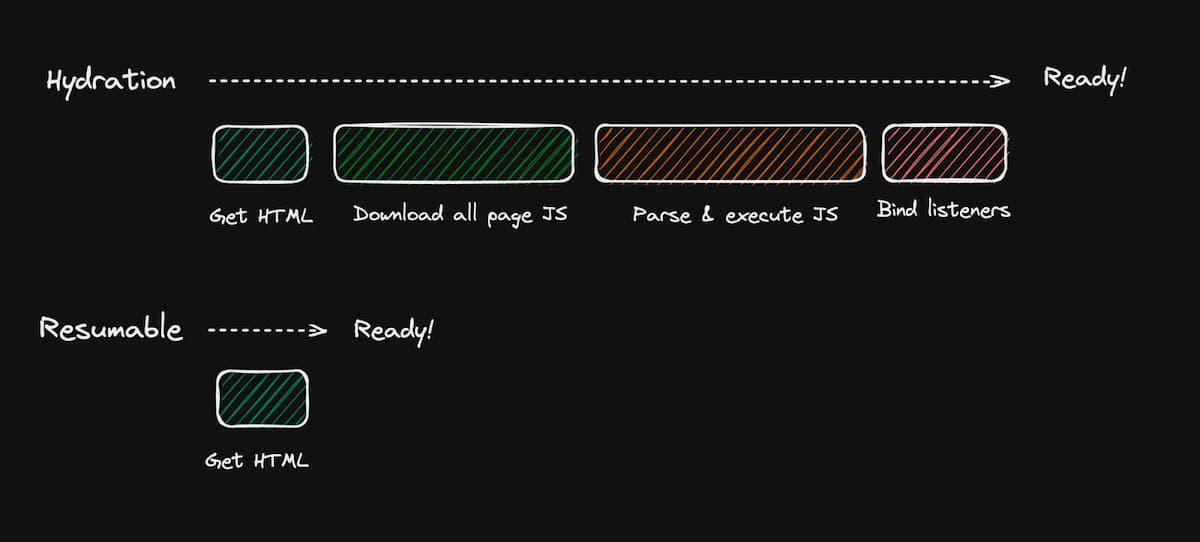
Większość aktualnych narzędzi wykorzystuje tzw. Hydrację do ładowania i aktualizowania strony. Polega ona na tym, że kiedy wchodzimy na stronę obsługiwaną przez framework korzystający z hydracji, pobiera on kod HTML strony, pliki JavaScript, wykonuje kod JS oraz przypisuje nasłuchy zdarzeń. Powoduje to większą paczkę kodu do pobrania przez naszą przeglądarkę, przez co nasza aplikacji lub strona może być mniej wydajna. Jeżeli piszemy stronę internetową, dla której ważne jest, aby wyświetlała się jak najwyżej w wyszukiwaniach w Google, to optymalizacja szybkości ładowania strony jest konieczna.

Jeżeli chcemy piąć się w rankingu Google’a, potrzebujemy, by nasza strona pozytywnie zdała testy optymalizacji pod względem szybkości ładowania strony, ale również zastosowania odpowiednich praktyk kodowania treści. Na ich podstawie wyszukiwarka ocenia, jak wysoko będziemy się wyświetlać.
Czym w takim razie jest “Wznawianie”?
Wznawianie to nowe podejście do problemu reaktywności aplikacji webowych. W odróżnieniu od pobierania i wykonywania kodu JS, nasz kod JavaScript pobierany jest dopiero, kiedy jest potrzebny.

Jest to możliwe dzięki temu, że qwik dzieli nasz kod na małe paczki, które doładowuje w trakcie.
Qwik w praktyce
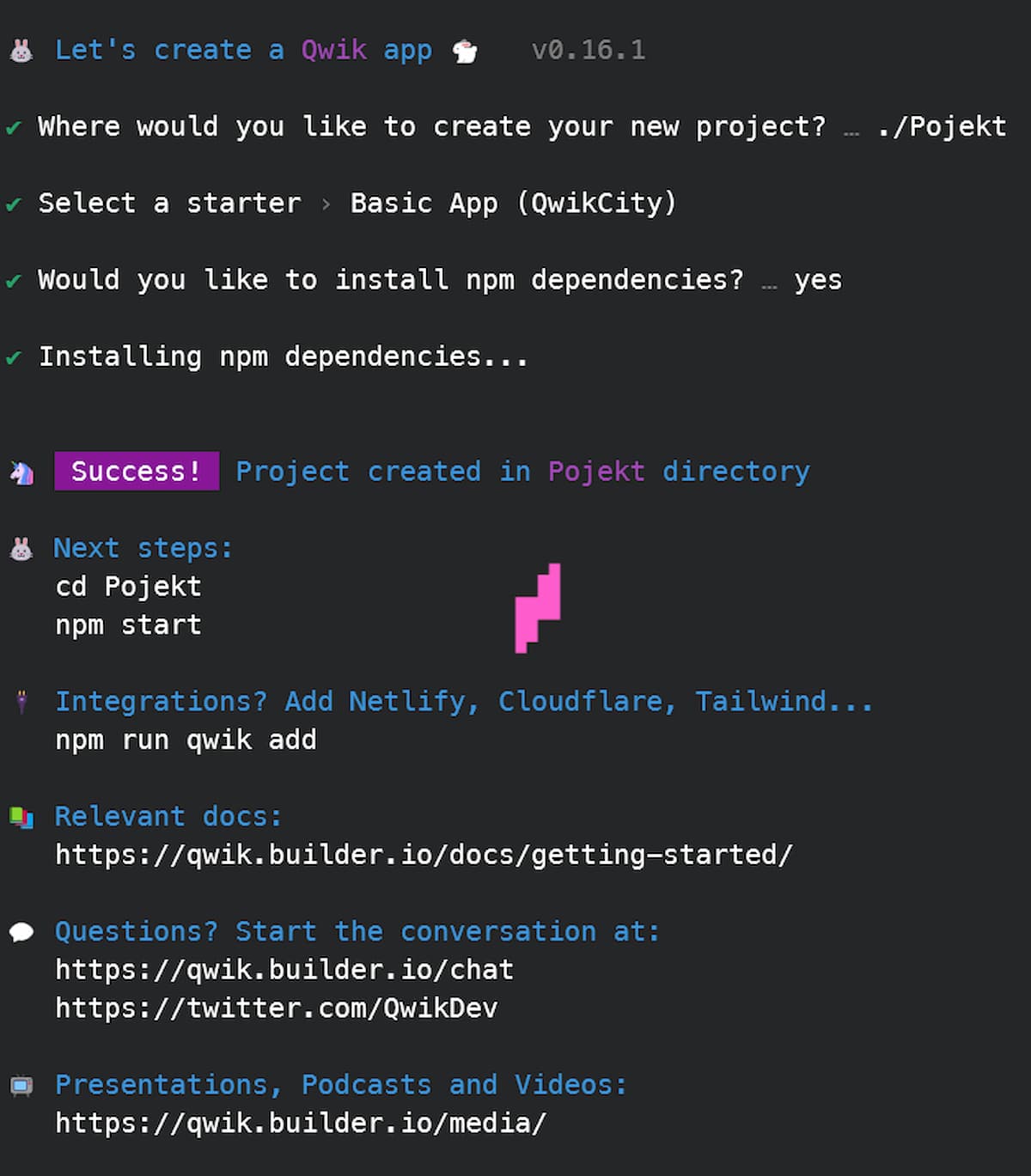
Do stworzenia szablonu projektu w QwikJs, potrzebujemy mieć zainstalowanego NodaJs w wersji 16.0 lub wyższej. Aby wygenerować szablon, wystarczy wpisać:
npm create qwik@latestPo wpisaniu komendy do terminala powinniśmy zostać przeprowadzeni przez proces instalacji. Zostaniemy poproszeni o podanie nazwy projektu, typu projektu oraz czy automatycznie pobrać wszystkie zależności.

Czym jest QwikCity?
Jak możecie zauważyć, podczas instalacji wybraliśmy typ aplikacji jako QwikCity. W skrócie QwikCity odpowiada za takie rzeczy jak routing. Możemy powiedzieć, że QwikCity jest dla Qwika czymś jak NextJs jest dla Reacta.
Wznawianie w praktyce
Aby odpalić projekt, wystarczy wpisać:
npm run devDzięki czemu odpala nam się wersja deweloperska aplikacji.
Przejdę teraz do folderu routes i w pliku index.ts zmodyfikuję kod w taki sposób:
export default component$( () => {
const state = useStore({
couter: 0
})
return (
<div class=”root”>
<button onClick$={() => state.counter++} > {state.counter} </button>
</div>
);
});
Teraz, jeśli przejdziemy na stronę główną naszej strony, pokaże nam się przycisk z numerem przedstawiającym liczbę kliknięć w przycisk:

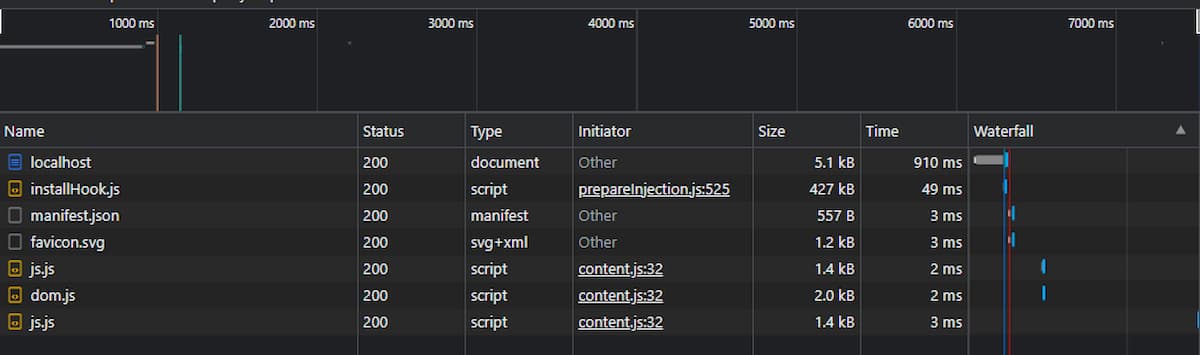
Jeśli sprawdzimy pobrane przez przeglądarkę pliki, zobaczymy bardzo małą ilość JavaScriptu:

Jeżeli wciśniemy przycisk, wywołamy funkcję inkrementującą liczbę na przycisku. Funkcja ta zostanie doładowana.

Podsumowanie
Jak widzimy, QwikJs ma duży potencjał, aby podbić świat IT, z uwagi na innowacyjne rozwiązanie problemu dotyczące optymalizacji ładowania strony. Polecam sprawdzić dokumentację Qwika, by dowiedzieć się więcej o tym ciekawym narzędziu.

