MJML - czyli jak szybko i przyjemnie tworzyć responsywne e-maile
Implementacja responsywnych e-maili jest zawsze dużym problemem dla dewelopera. Musimy się cofnąć do początku lat 2000, gdzie budowaliśmy layouty stron na podstawie tabel. Jest jednak nadzieja, ponieważ powstają narzędzia, które w prosty sposób pozwalają nam budować e-maile. Takimi narzędziami są MJML czy Foundation for Emails. Dzisiaj przedstawię Wam czym jest MJML i jak z niego korzystać.
Czym jest MJML?
MJML jest językiem znaczników zaprojektowanym w celu zmniejszenia bólu związanego z kodowaniem responsywnego e-maila. Jego składnia sprawia, że kodowanie staje się łatwe, a bogata biblioteka standardowych komponentów znacznie przyśpiesza programowanie.

Jak skorzystać z MJML?
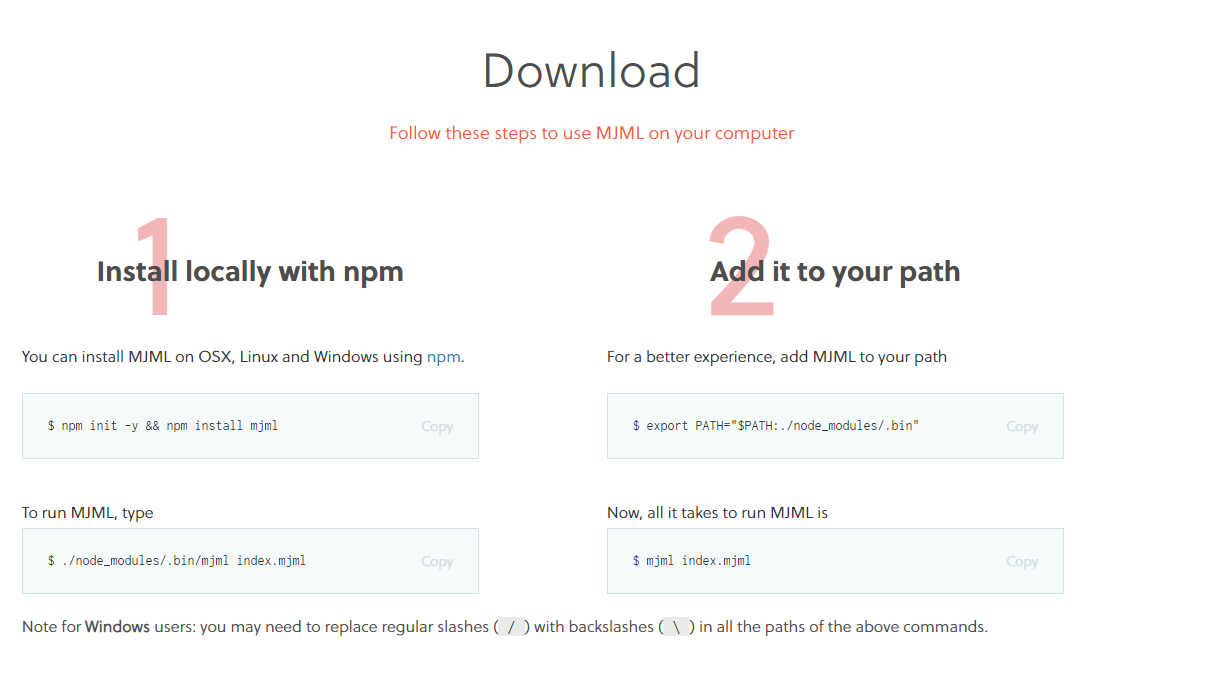
Korzystanie z niego jest o tyle proste, że narzędzie to jest łatwo dostępne. Mamy wybór korzystania z niego za pomocą:
-
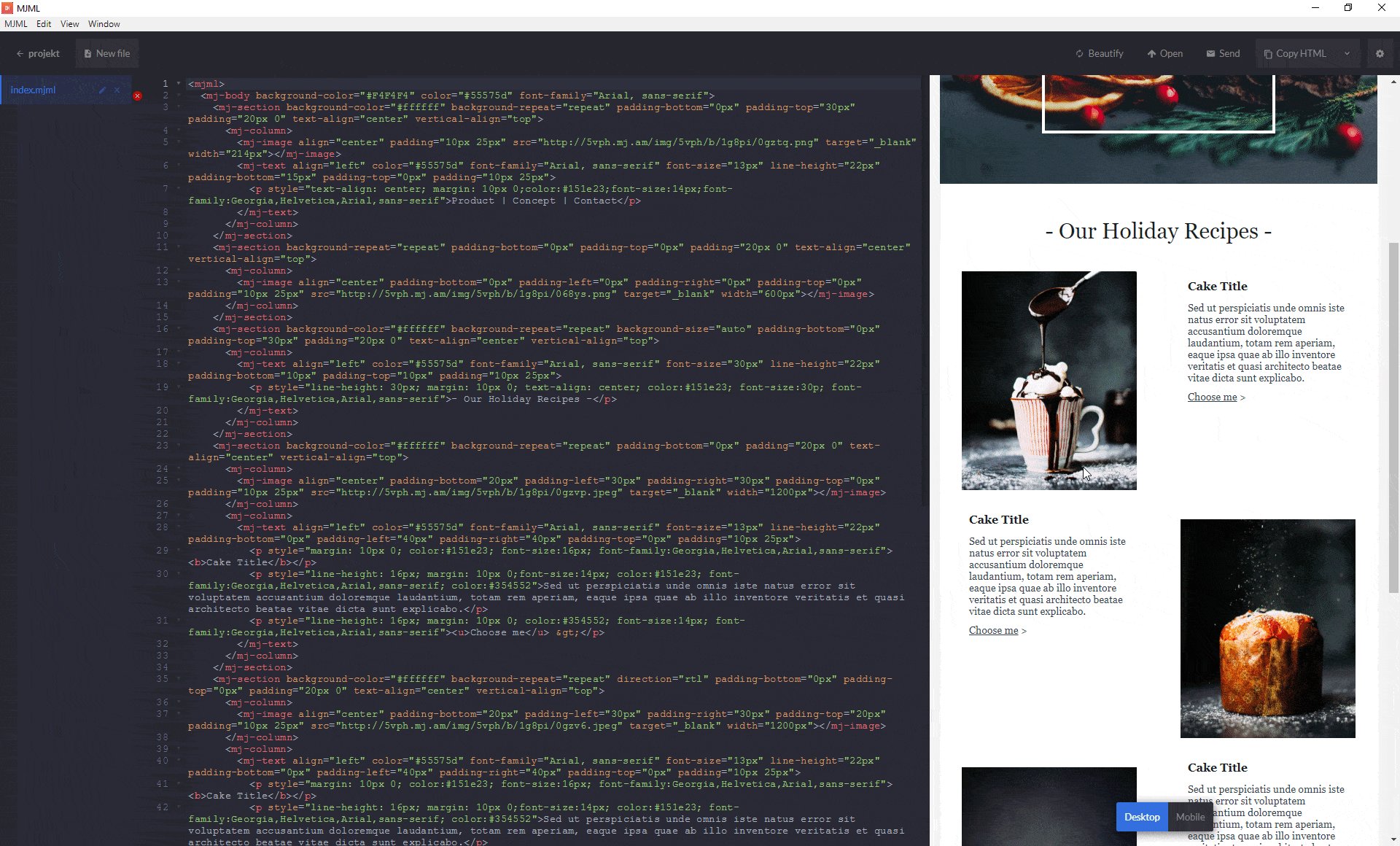
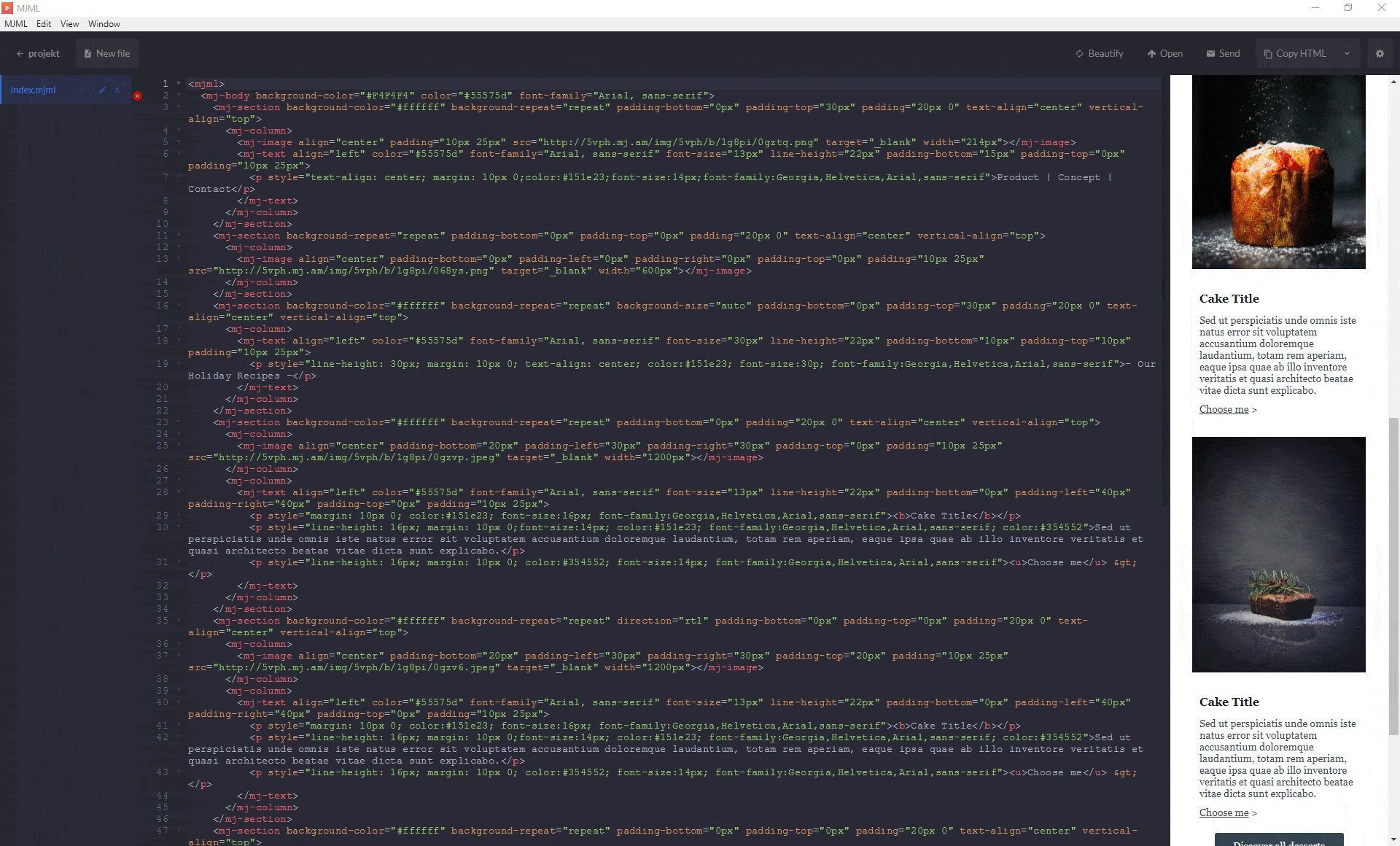
Dedykowanej aplikacji, którą możemy pobrać ze strony i już po instalacji możemy przejść do tworzenia.

-
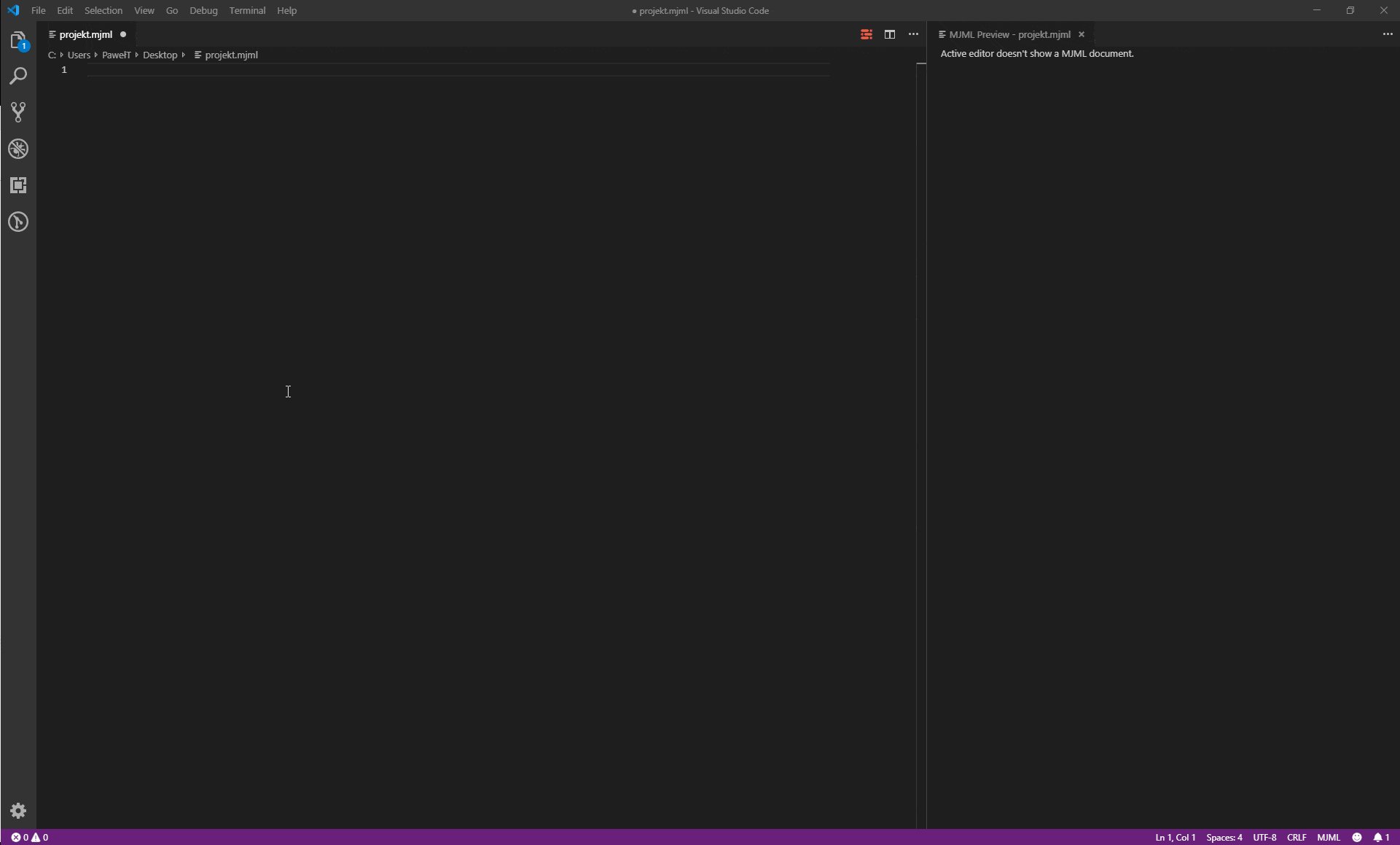
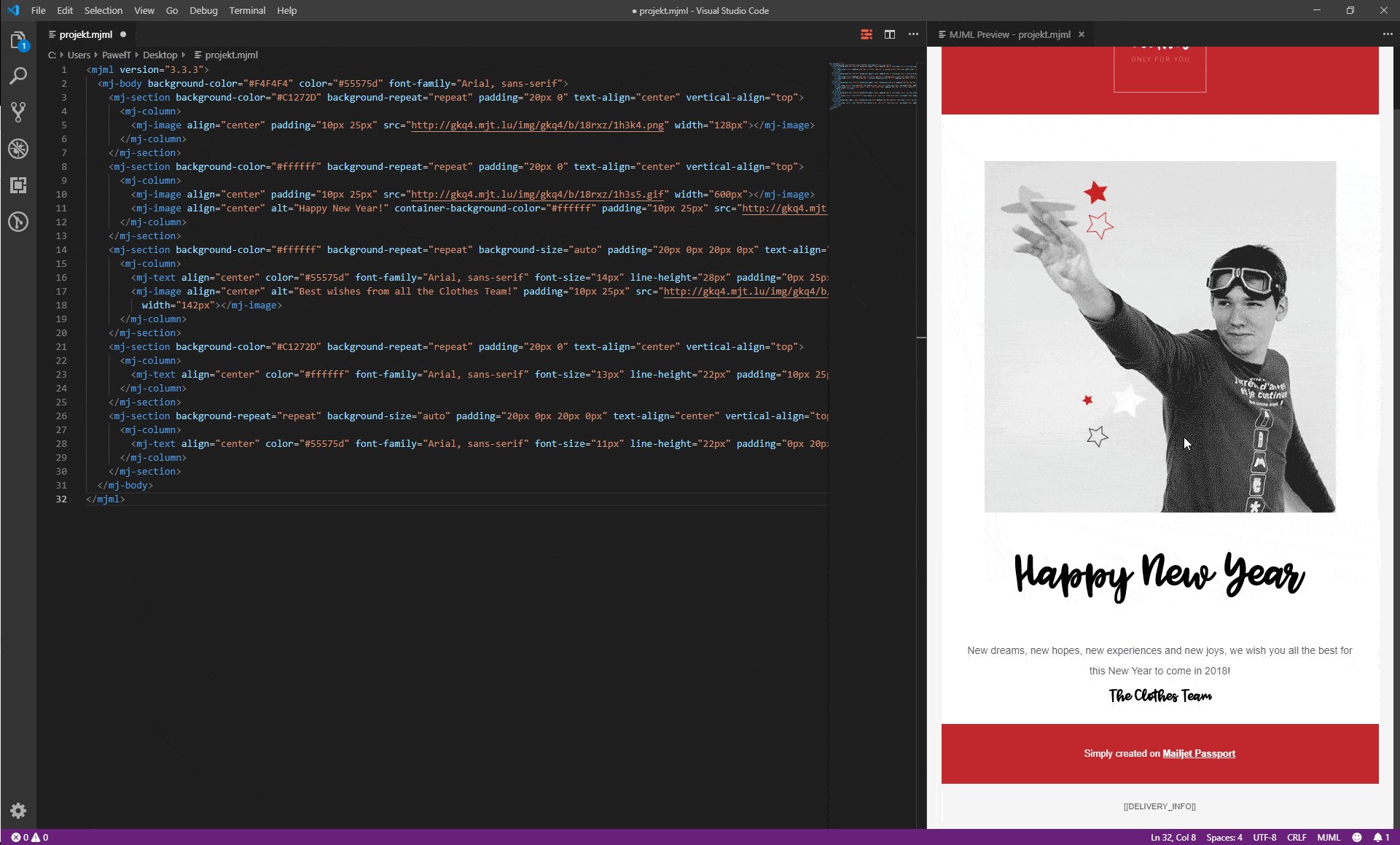
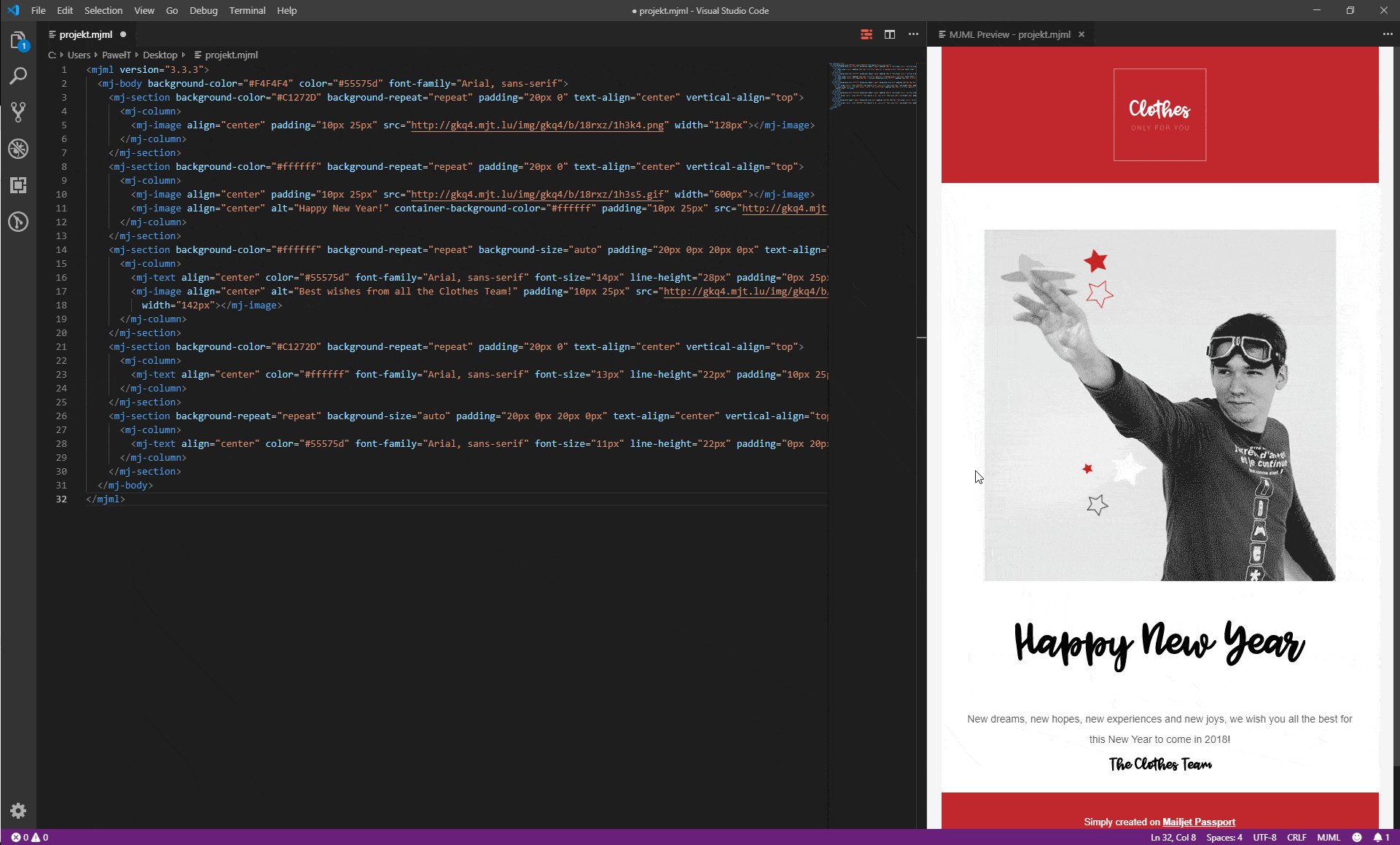
Drugą możliwością jest zainstalowanie wtyczki do swojego edytora. MJML jest dostępny dla najpopularniejszych edytorów takich jak VS Code, Atom czy Sublime Text. Wtyczkę można pobrać pod tym linkiem.


-
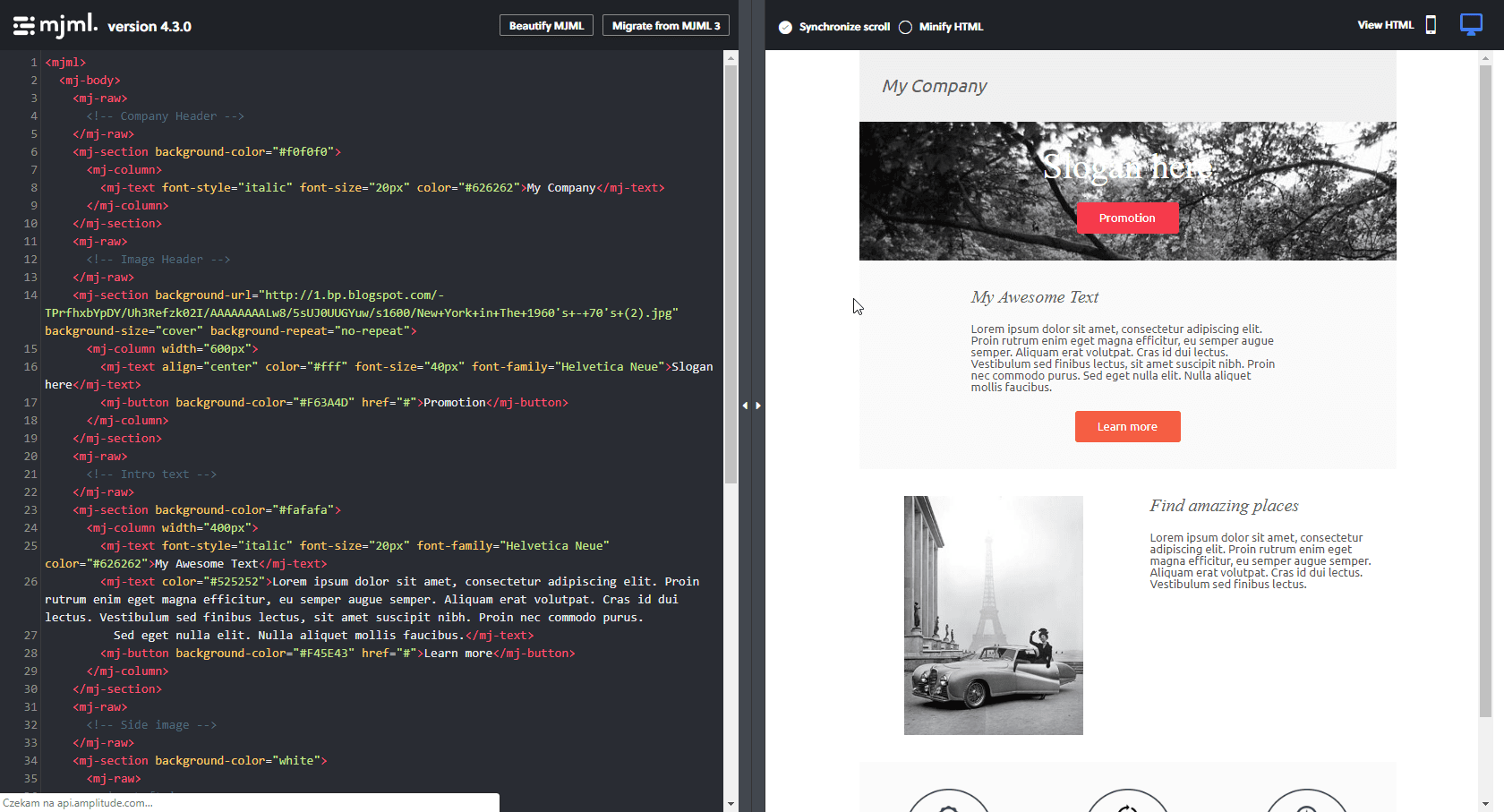
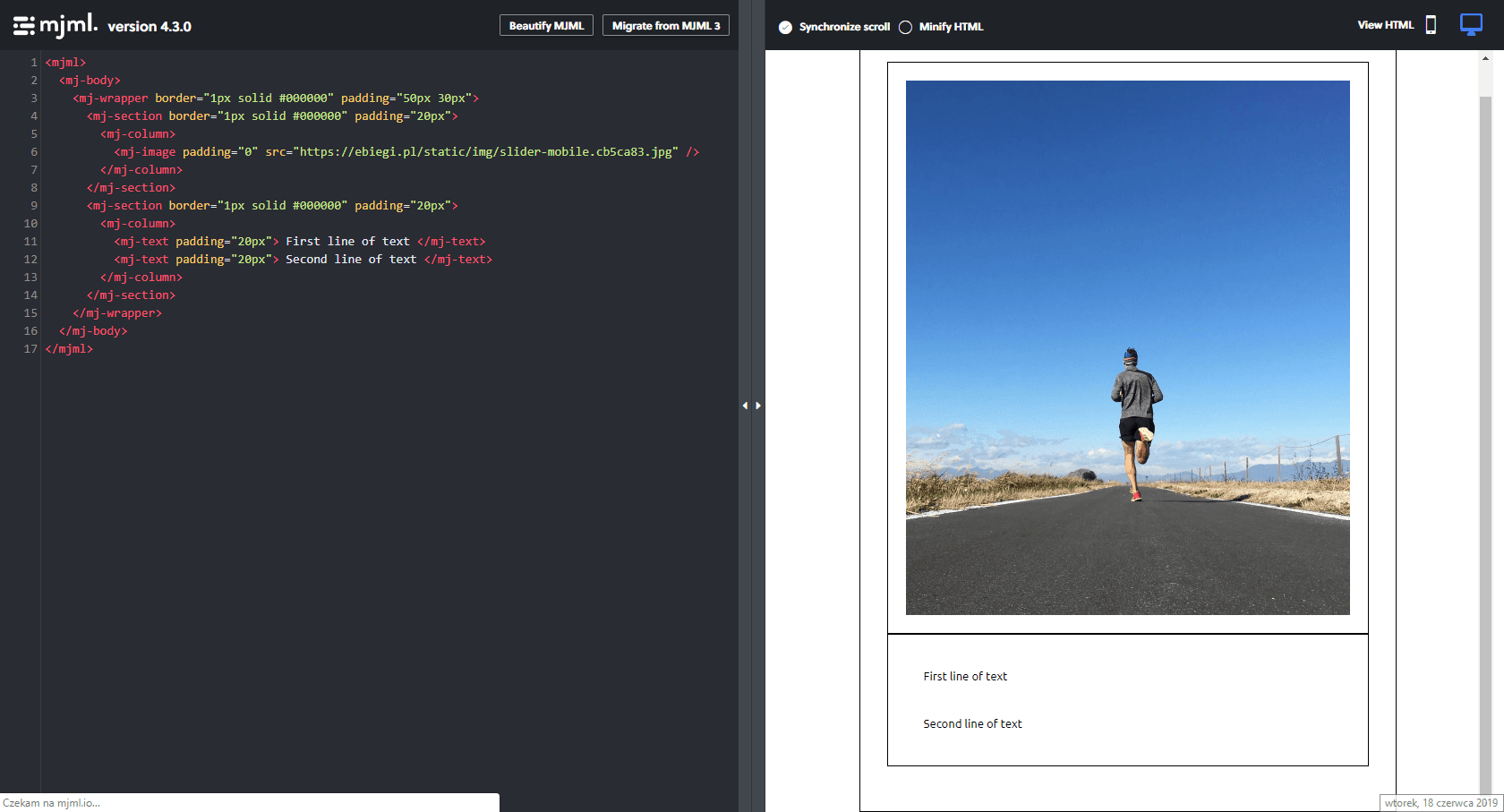
Ostatnią opcją jest skorzystanie z edytora live.

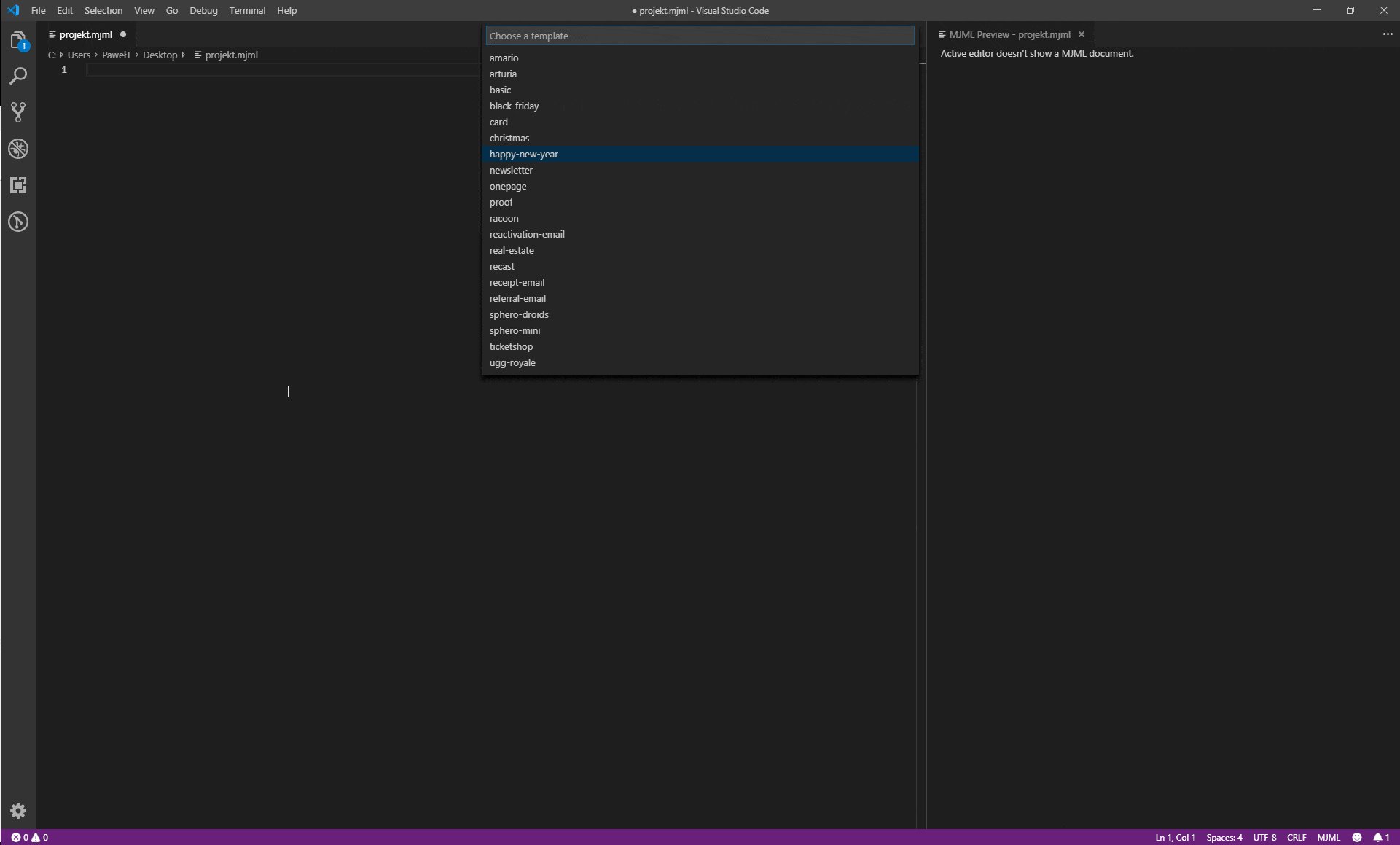
Duży wybór gotowych szablonów.
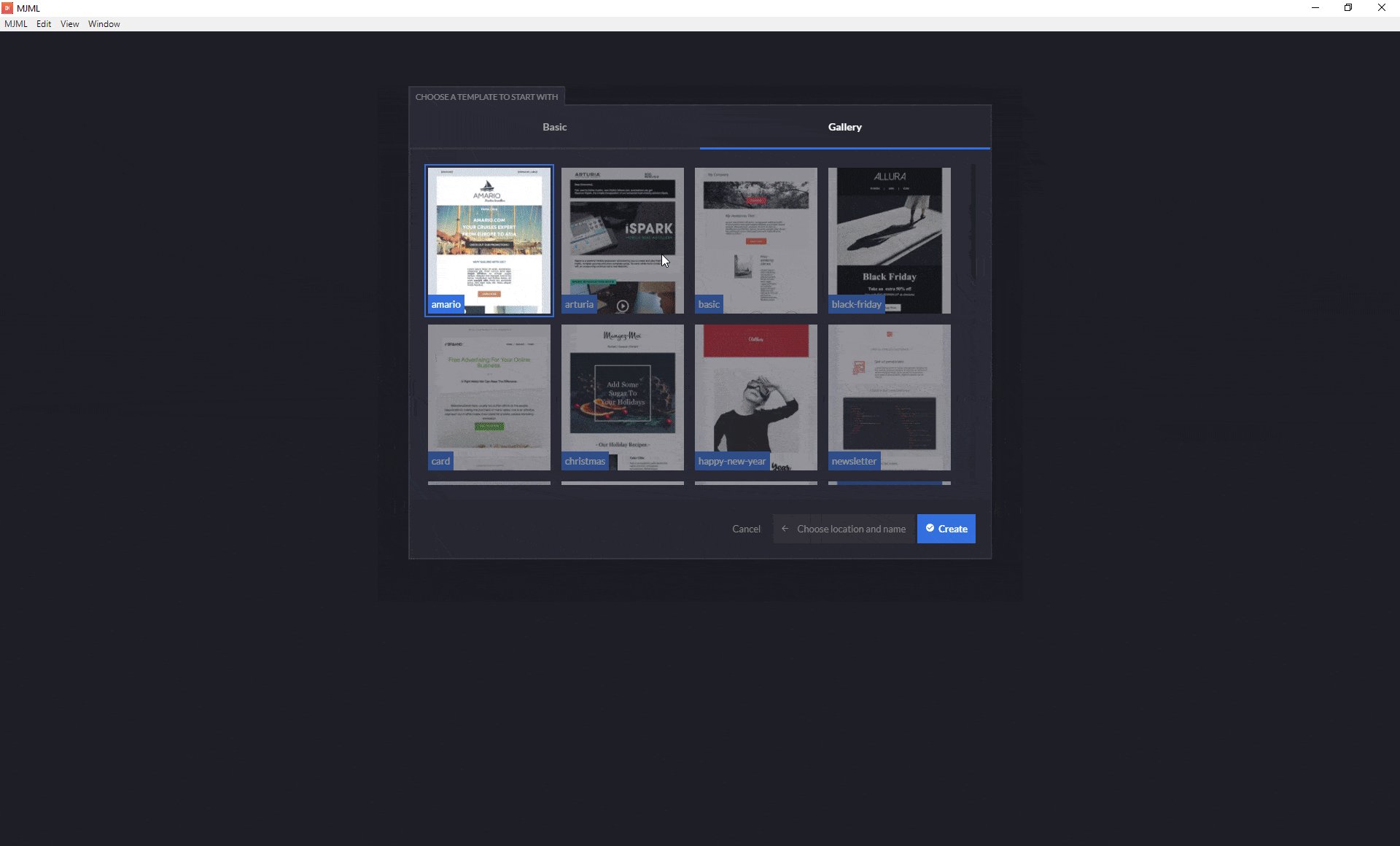
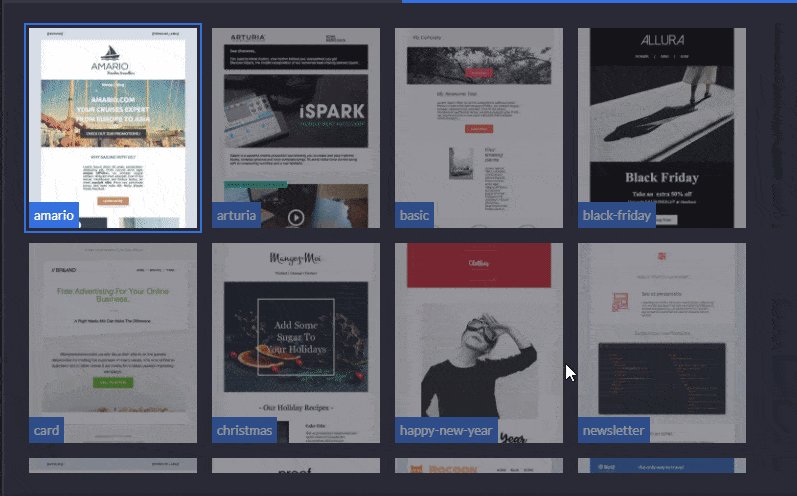
Mailing możemy stworzyć za pomocą prostego szkieletu, który udostępnia nam MJML na starcie lub za pomocą gotowego szablonu. Narzędzie to udostępnia wiele darmowych szablonów, które są dostępne pod tym adresem.

Standardowe komponenty
-
mjml-accordion - interaktywny komponent do wyświetlania stosu tabów

-
mjml-button - standardowy button
-
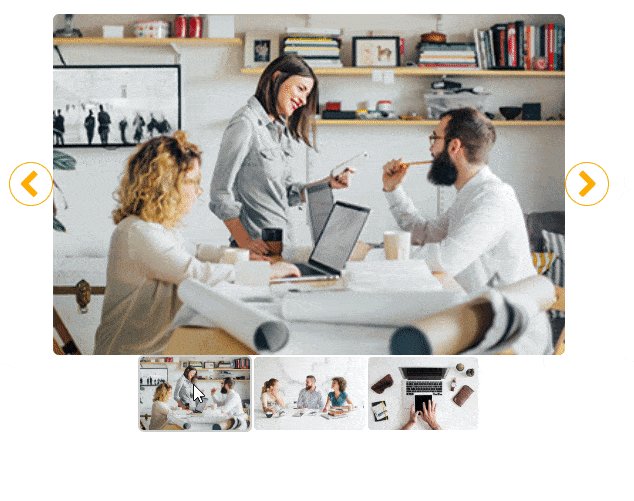
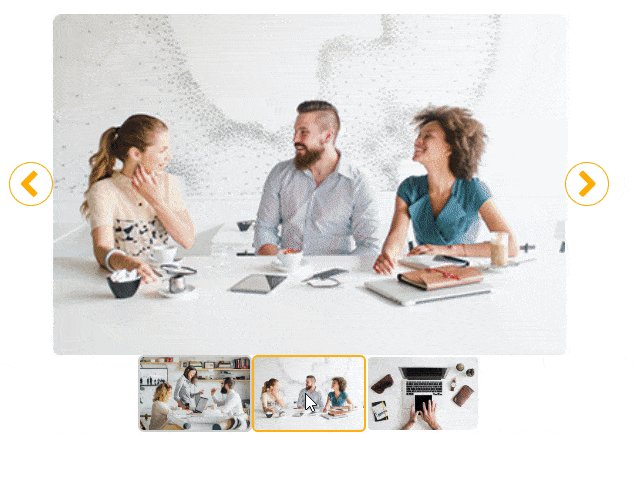
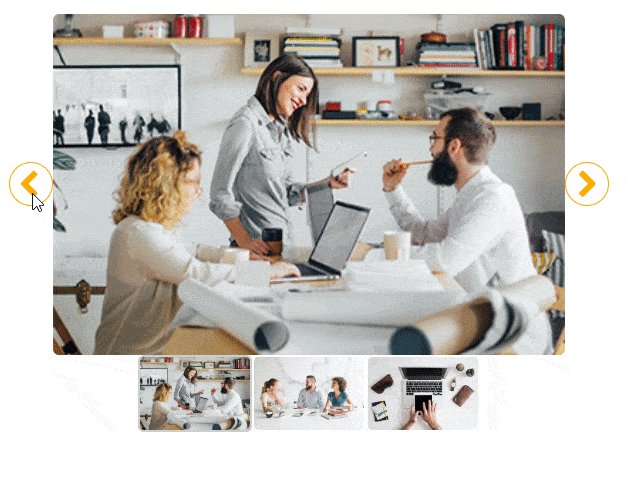
mjml-carousel - galeria zdjęć

-
mjml-divider - poziomy rozdzielacz
-
mjml-group - umożliwia stosowanie kolumn na telefonie komórkowym
-
mjml-hero - wyświetla sekcje z kontentem oraz obrazem w tle, można go nazwać sliderem

-
mjml-image - wyświetla responsywnie obrazy
-
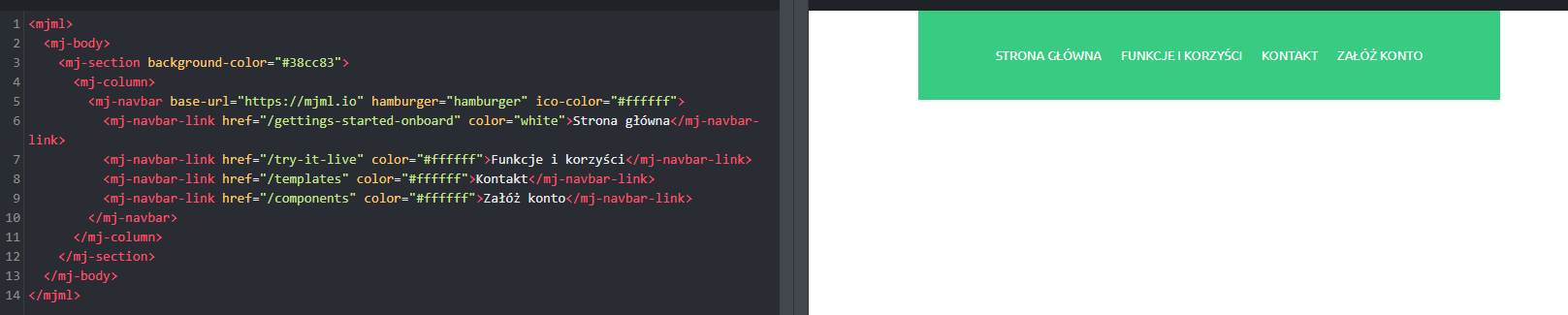
mjml-navbar - nawigacja, opcjonalnie dla menu mobilnego w postaci hamburgera


-
mjml-raw - jest to element, w którym możemy pisać czysty kod HTML i nie będzie on analizowany przez MJML
-
mjml-section - wiersz w e-mailu
-
mjml-social - wyświetla najpopularniejsze social media
-
mjml-spacer - tworzy czystą przestrzeń o zadanym rozmiarze
-
mjml-table - odpowiada za wyświetlanie tabeli. Tworzymy ją za pomocą czystego kodu HTML
-
mjml-text - ten tag umożliwia wyświetlanie tekstu
-
mjml-wrapper - umożliwia tworzenie wielu sekcji jednocześnie w jednej sekcji. Jest to przydatne, przy tworzeniu zagnieżdżonych układów

Podsumowanie
Podsumowując, tworzenie e-maili za pomocą MJML jest dość łatwe i każdy powinien sobie z tym poradzić. Narzędzie to posiada dobrze opisaną dokumentację, którą możecie znaleźć pod tym linkiem. Dzięki dużej ilości komponentów tworzenie wydaje się szybsze, wystarczy tylko dopasować odpowiednie atrybuty, aby tworzony element był zgodny z szablonem mailingu.

