Podejście mobile first w projektowaniu nowoczesnych stron
O podejściu mobile first jeszcze nie tak dawno temu nikt zapewne nie słyszał. Nic dziwnego, skoro projektowanie mobile first jest ściśle związane z dynamiczną historią rozwoju komputerów i urządzeń mobilnych.
Komputery stacjonarne i laptopy
Komputery stacjonarne i laptopy to jedno z najwspanialszych osiągnięć cywilizacji, nie możemy się spierać z tym faktem. Znacząco wpłynęły na niemal każdy sektor życia ludzkiego. Komputery są używane w każdej branży: od edukacji, medycyny przez logistykę, administrację, po rozrywkę. Pamiętam jak dziś moment, kiedy za pieniądze otrzymane na komunię rodzice kupili mi mojego pierwszego laptopa, był to ważący ponad kilogram HP Compaq, którego z sentymentu mam do dziś. Laptop ten, pominąwszy większość cudownych (na tamte czasy) parametrów, posiada 256 MB pamięci RAM.
Dziś mamy w kieszeniach urządzenia wyposażone nawet w 16gb, czyli aż 64-krotnie wydajniejsze! Jest to świetny dowód na to, w jakim kierunku technologicznie zmierzamy.
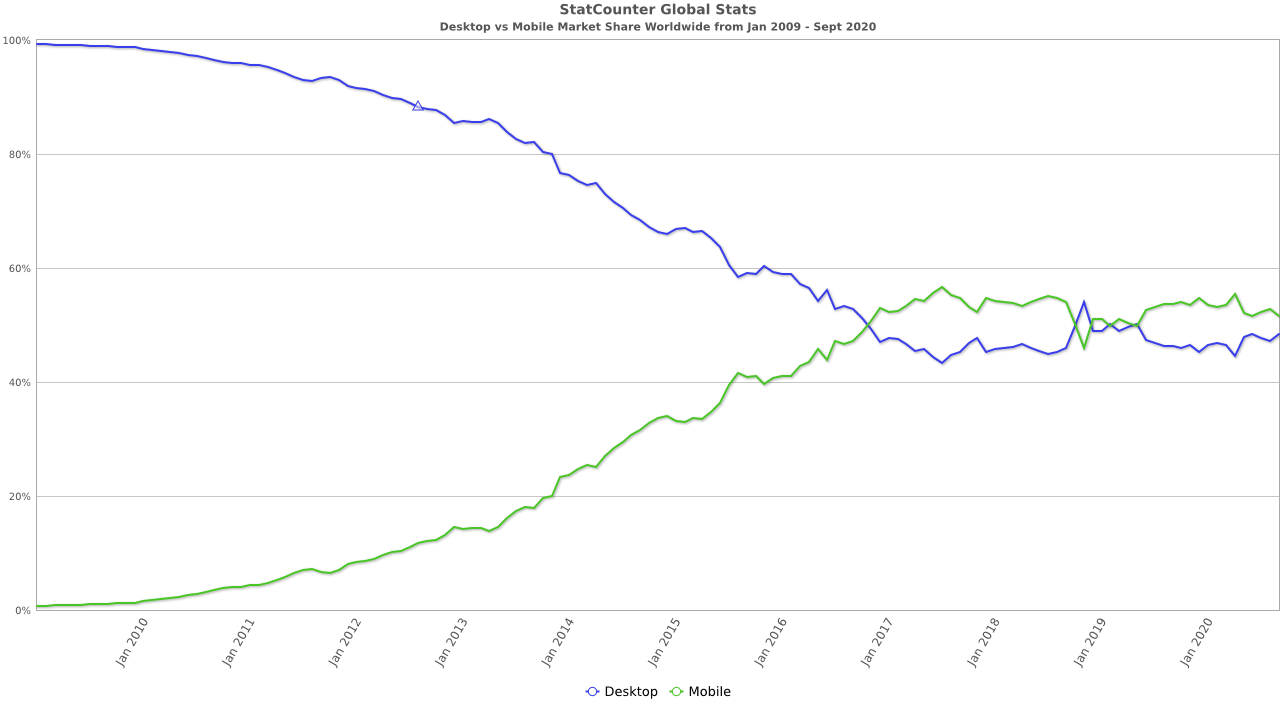
W pierwszych latach XXI wieku nastąpił silny rozwój technologiczny, który opierał się na komputerach. W owych czasach żadne urządzenie mobilne nie mogło się z nimi równać. Do przeglądania internetu korzystano zatem z urządzeń stacjonarnych. Z upływem czasu i postępem telefony komórkowe przerodziły się w smartfony z coraz to większymi możliwościami, więc ludzie zaczęli coraz chętniej po nie sięgać. Poniższy wykres przedstawia stosunek urządzeń mobilnych do komputerów używanych do przeglądania internetu.

Jak widać, od roku 2017 to właśnie użytkownicy urządzeń mobilnych stanowią większość internautów.
Mobile first
Wiedząc zatem, że coraz więcej odwiedzin na stronach pochodzi ze smartfonów, należy jak najlepiej dostosować naszą stronę do tych właśnie urządzeń, aby przede wszystkim na nich wszystko wyświetlało się tak, jak tego pragniemy. Z tego właśnie powodu wykreowała się ideologia mobile first.
Różnica pomiędzy desktopem a wersją mobilną ma swoje podłoże psychologiczne, ponieważ przeglądanie stron internetowych czy sklepów na smartfonie zapewnia nam zupełnie inne doświadczenia i emocje. Przykładowo, chcemy kupić coś przez internet, szukając tego na komputerze, większość użytkowników po znalezieniu oferty zostawia sobie po prostu otwartą kartę z nadzieją, że uda im się znaleźć lepszą ofertę lub twierdząc, że jeszcze muszą się przespać z myślą o dokonaniu zakupu. Podczas gdy 63% użytkowników mobilnych decyduje się na zakup produktów znalezionych używając smartfona, z czego około 70% decyduje się na zakup jeszcze tego samego dnia.
Zdecydowana większość, bo aż 67% kupujących, zadeklarowało, że dużo chętniej dokonają zakupu ze strony, która jest kompatybilna z ich urządzeniem mobilnym.
73% konsumentów odwiedza strony WWW na swoich urządzeniach mobilnych, podczas gdy jedynie 20% firm oferuje ich wersje mobilne.
Powszechnie znane są dwie metody projektowania stron internetowych

Graceful Degradation (wdzięczna degradacja) inaczej Desktop first - jest to technika, polegająca na zaprojektowaniu pełnej strony internetowej, kompletnego produktu dla komputerów. Idealnym rozwiązaniem w tym przypadku jest wykorzystanie rozdzielczości Full HD, dzięki czemu mamy wiele miejsca, gdzie możemy swobodnie umieszczać elementy i zaimplementować pełną funkcjonalność strony. Kolejnym krokiem jest zmniejszanie rozdzielczości oraz usuwanie lub ukrywanie elementów, które się przestają mieścić. Do tej pory ta technika była powszechnie stosowana.

Progressive Enhancement (progresywne udoskonalanie) inaczej Desktop first - jest to technika, polegająca na zaprojektowaniu pełnej strony internetowej, kompletnego produktu dla komputerów. Idealnym rozwiązaniem w tym przypadku jest wykorzystanie rozdzielczości Full HD, dzięki czemu mamy wiele miejsca, gdzie możemy swobodnie umieszczać elementy i zaimplementować pełną funkcjonalność strony. Kolejnym krokiem jest zmniejszanie rozdzielczości oraz usuwanie lub ukrywanie elementów, które się przestają mieścić. Do tej pory ta technika była powszechnie stosowana.
Dlaczego jeszcze warto iść w kierunku mobile first?
- Dzięki temu podejściu do projektowania zyskamy dużo bardziej dopracowaną wersję mobilną naszej strony, a jak już wiemy, większość użytkowników korzysta ze smartfonów niż z komputerów.
- Nadal projektujemy w pełni funkcjonalną wersję naszej strony na urządzenia stacjonarne.
- Wersja mobilna nie uwzględnia niektórych elementów, które często stosujemy w desktopowej wersji, m.in. hovery (elementy reagujące na najechanie na nie kursorem), dzięki czemu strona jest lżejsza i szybciej się wczytuje.
- Dzięki temu, że strona działa szybciej i sprawniej, wskaźnik konwersji również pójdzie do góry.
No dobrze, ale jak zacząć tworzyć w myśl mobile first?
Wystarczy trzymać się kilku bardzo ważnych zasad:
- Rozdzielczość - najważniejsze jest to, aby zacząć projektowanie od rozdzielczości mobilnej zamiast desktopowej.
Źródło: dribbble.com - Wizualna hierarchia - nie jest to nowość, aczkolwiek w przypadku mobile first ma to bardzo duże znaczenie i warto o tym wspomnieć. Zbierzmy najpierw wszystkie dane i elementy, które chcemy zawrzeć na stronie i określmy, które z nich są najważniejsze.
Źródło: dribbble.com -
Specyficzne przyciski - przede wszystkim możemy śmiało zrezygnować z buttonów i zastąpić je różnego rodzaju swipe’ami i innymi gestami, które są dla użytkowników smartfonów intuicyjne. Jeśli jednak zdecydujemy się na pozostanie przy klasycznych buttonach, pamiętajmy, że ludzki palec ma dużo większy margines błędu niż kursor. Projektujmy więc przyciski w taki sposób, aby można było je bez problemu tapnąć.
Źródło: dribbble.com -
Brak hoverów - pamiętajmy, że za ekranem dotykowym idzie brak kursora, przez co musimy zrezygnować z wszelkich elementów reagujących na najechanie kursorem.
Źródło: dribbble.com - Wyjątkowa przejrzystość - ludzie korzystają ze swoich smartfonów w różnych miejscach, bardzo różnych. Musimy zatem wziąć pod uwagę, że może to być zatłoczony tramwaj w słoneczny dzień, gdzie nie dość, że wszystko się odbija w ekranie naszego urządzenia, to tłok dookoła sprawia, że chcemy jak najszybciej osiągnąć to, po co weszliśmy na daną stronę. Dlatego należy przywiązać szczególną wagę do przejrzystości i czytelności strony. Źródło: dribbble.com
-
Ciemny tryb - Wiele urządzeń oferuje systemowe wymuszanie ciemnego trybu. Gdy jest on włączony, wszelkie wyświetlane strony internetowe są automatycznie konwertowane na tryb nocny. Warto wziąć to pod uwagę podczas wybierania kolorystyki naszej strony.
Źródło: dribbble.com - Więcej możliwości - nie bójmy się poeksperymentować z możliwościami, które dają nam urządzenia mobilne. Przykładowo - wykorzystując informację o obróceniu ekranu w smartfonie - można w prosty i ciekawy sposób dodać nowy widok, który będzie funkcjonował przy poziomej orientacji urządzenia.
Co uważacie o takim podejściu do projektowania? Czy również uważacie, że mobile first to przyszłość projektowania www?

