RWD - czas najwyższy dostosować stronę do komórek
RWD (responsive web design), zwane elastycznym projektowaniem witryn, polega na stworzeniu jednej wersji strony internetowej, która będzie dostosowywała się do urządzeń mobilnych i nie tylko. Raz wczytana, dokładnie ta sama wersja strony zgodnej z RWD, powinna wyświetlić się dobrze zarówno na ekranie mniejszego smartfona, jak i na monitorze 4K. O takiej stronie mówimy, że jest responsywna.
Czy RWD to jedyny sposób dostosowania strony do urządzeń mobilnych?
Nie, nie jedyny. Nie będzie przewinieniem, jeśli będą istniały dwie wersje strony internetowej. Mogą być one dostępne pod tym samym adresem - takie też rozwiązanie stosuje się do dzisiaj w wyszukiwarce Google. Nazywa się to dynamicznym wyświetlaniem treści. Wersja mobilna lub desktopowa (“komputerowa”) jest ładowana automatycznie w zależności od tego, z jakiego urządzenia korzystamy.
Adres może być również inny i tak działa mobilna wersja Facebooka. Chyba każdy choć raz dostał od znajomego link prowadzący do Facebooka, który pomimo kliknięcia go na komputerze, prowadził do widoku mobilnego? Trudno nazwać takie zachowanie Facebooka wygodnym dla użytkownika.
Na blogu dla webmasterów Google przyznał, że zarówno dynamiczne wyświetlanie treści, jak i wersja mobilna pod innym adresem, są przez Google akceptowane. Zalecane jest natomiast stosowanie wersji responsywnej - RWD.
RWD ma wiele zalet
W jaki sposób strona “desktopowa” ma się “zwinąć” do wersji mobilnej? Wykorzystujemy instrukcje dla przeglądarki, które pozwolą tę samą treść, ujętą w tym samym szkielecie dokumentu, wyświetlić w różny sposób. Zmienną mogą być wymiary ekranu, jego orientacja czy rodzaj. Pomocny może być jakiś framework, np. popularny Bootstrap lub mniej popularny Materialize CSS, który zawiera zestaw gotowych styli, dostosowanych do różnych szerokości strony. Dzięki frameworkom można stworzyć stronę od razu dostosowaną na mniejszych szerokości ekranu.
A co ze zbyt dużymi zdjęciami? Dzięki elementowi <picture> możemy wskazać przeglądarce kilka wersji obrazków - wczytany zostanie ten najkorzystniejszy, np. w najmniejszym rozmiarze. Zyskujemy w ten sposób optymalizację kosztem tylko kilku dodatkowych linijek kodu.
W przypadku RWD trudno również o sytuację, kiedy zapomnimy o umieszczeniu jakichś treści na stronie. Mniej kuszące będzie też celowe pomijanie części treści, np. w celu przyspieszenia ładowania strony. Ponieważ Google ocenia nas na ogół (patrz poniżej) na podstawie wersji mobilnej, pominięcie tekstów, zdjęć, danych uporządkowanych, skrócenie nagłówków itp. może skutkować spadkiem pozycji strony w wyszukiwarce.
Dzięki RWD nie musimy ponadto troszczyć o rozpoznawanie typu urządzenia i dalszą obsługę tej informacji - zwrócenie odpowiedniej wersji. Ponieważ strona responsywna istnieje tylko w jednej wersji, nie trzeba tworzyć powiązania między wersjami na komórki i komputery.

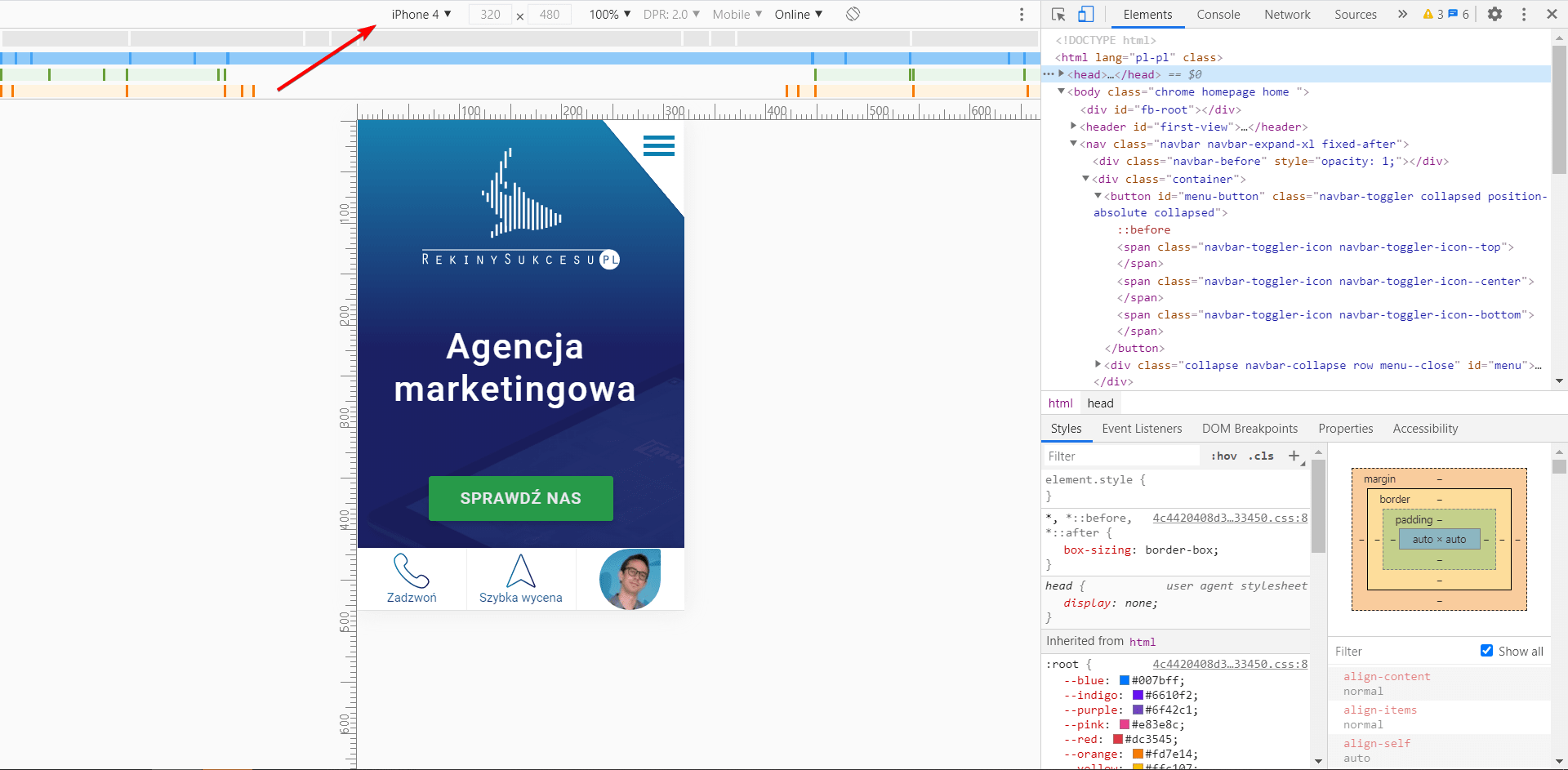
Podgląd strony zgodnej z RWD możemy uzyskać uruchamiając narzędzia dla deweloperów. W ten sposób łatwo można symulować różne telefony (strzałka).
Co się stanie, jeśli nie dostosuję strony do urządzeń mobilnych?
Najpóźniej w marcu 2021 roku odczujesz dotkliwie ten fakt, nawet jeśli znikoma część Twoich użytkowników wchodzi na stronę z komórek. Google od dawna stosuje jeden indeks stron, bazujący na wersjach mobilnych (mobile-first indexing), a w marcu przyszłego roku nie będzie miał litości dla tych, którzy jeszcze się do tych zasad nie dostosowali.
Już przed kilkoma laty wieszczono, że nadchodzi kres stron niezoptymalizowanych pod kątem urządzeń mobilnych. Od ponad roku (od 1 lipca 2019 roku) wszystkie nowe strony są oceniane na podstawie ich wersji mobilnej. Wkrótce będzie to dotyczyło wszystkich stron.
Więc w końcu RWD czy coś innego?
RWD! Responsive web design to sposób projektowania nowych stron zalecany przez Google. W niektórych przypadkach, jeśli mamy do czynienia ze stronami o bardzo dużym ruchu i wymagających wybitnej optymalizacji, być może sprawdzą się inne rozwiązania. RWD natomiast jest i wciąż będzie złotym standardem.
Najmniejszych wątpliwości nie powinna natomiast budzić kwestia, czy optymalizować stronę pod kątem urządzeń mobilnych. Google od dawna prosi, błaga i straszy, by dostosować strony do komórek. Jeśli wciąż będziesz się przed tym opierać, Google zoptymalizuje wyszukiwarkę pod kątem braku Twojej strony na wysokich miejscach w wynikach. Z pewnością zrobi to z dużą dokładnością i starannością. Nie daj się zoptymalizować w ten sposób!
Źródła:
- Google Developers: Mobile-first indexing
- Google Webmasters: Mobile-first indexing [1]
- Google Webmasters: Mobile-first indexing [2]
- Google Webmasters: Mobile-first indexing [3]

