Czy Twoja strona WWW jest responsywna?
Światowy monopolista rynku wyszukiwania w Internecie, jakim niewątpliwie jest firma Google od dłuższego czasu atakuje nas hasłem "rok mobile". Co to jest "rok mobile"? To zmiany zachodzące w procesie korzystania z sieci oraz tendencje w całej branży SEM głoszące, że: "jeśli nie masz strony dopasowującej się do różnych urządzeń, to za chwilę nie będziesz istniał w Internecie".
Jak sprawdzić, czy moja strona jest mobilna bądź responsywna? Dowiedz się z poniższego wpisu!
Tym wpisem chcę zapoczątkować nową serię z cyklu #PoradnikMarketingowy. Poradnik ten to wsparcie dla przedsiębiorcy odnośnie szeroko rozumianego marketingu. Każdy wpis z poradnika będzie dodatkowo zawierał film, pokazujący jak samodzielnie można wdrożyć opisywane rozwiązanie.
Jeśli chcesz być na bieżąco to subskrybuj nasz kanał na Youtubie i lajkuj nasz profil na Facebook'u!
Wracając do naszego wpisu:
Mobilnie vs responsywnie?
Na potrzeby tego wpisu pojęcie "strona internetowa mobilna" będę używał zamiennie z pojęciem "strona internetowa responsywna". Ważne, żeby zrozumieć, że oba rozwiązania mają za zadanie dopasowanie naszej www do możliwości używania na różnych urządzeniach m.in.: komputerach, tabletach, smartphonach.
Jeśli chcesz znać różnicę pomiędzy mobile a responsive to zapraszam do wpisu o RWD i wersjach mobilnych stron.
Prosty tester
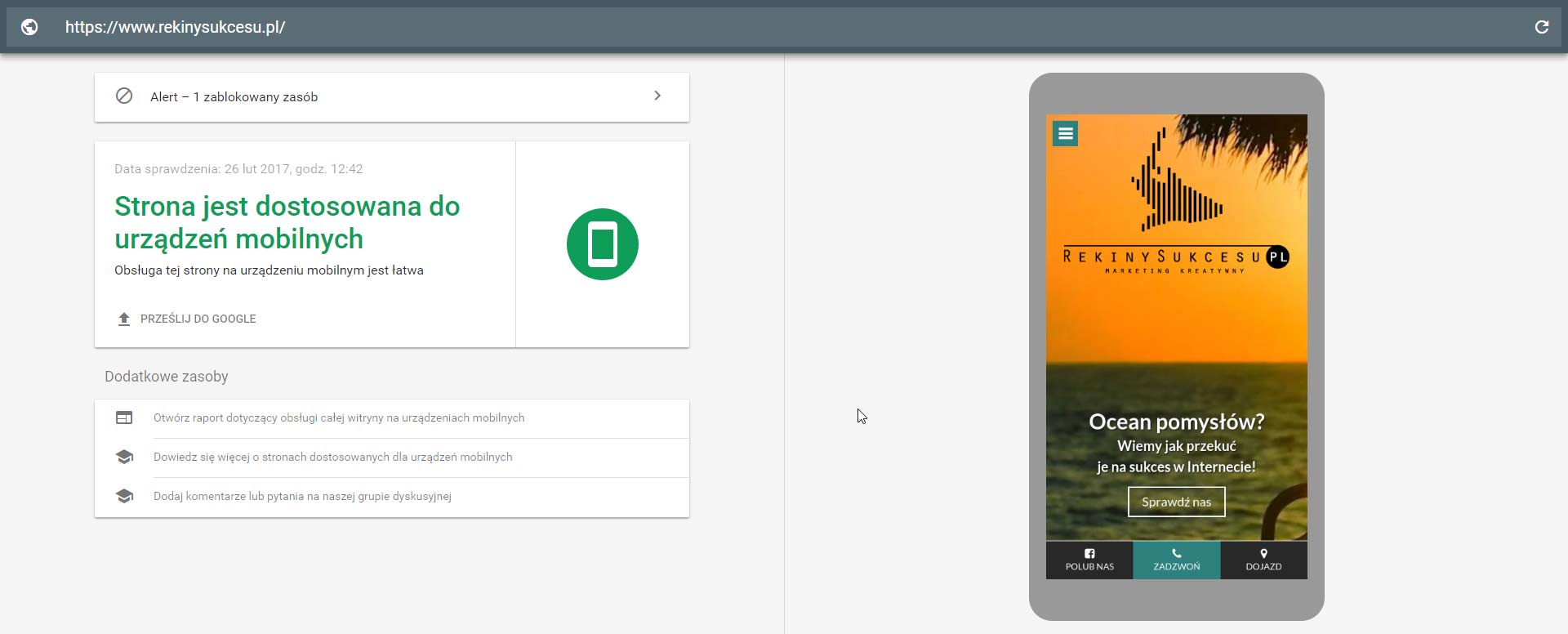
Na początek warto skorzystać z prostego testera, który udostępnia Google. Za jego pomocą w sposób zero-jedynkowy dowiemy się, czy Pan Google nas ocenia ok, czy raczej źle. Jeśli wynik będzie negatywny, system wskaże też, co należy zmienić.

Czy powyższy tester jest wyrocznią? Nie, w żadnym wypadku go tak nie traktuj! Podpowiada on, jak widzi nas robot, a nie jak odbierają ludzie. Jest to typowa analiza związana z optymalizacją pod pozycjonowanie.
Sprawdź stronę na swoim urządzeniu
Każdy z nas ma urządzenie mobilne? Chyba tak;) Zacznijmy od włączenia naszej strony internetowej właśnie na nim. Spróbujcie na swoim smartphonie czy tablecie zrobić wszystko to, co mogą robić użytkownicy. Obracajcie ekran i testujcie każdy element. To przecież czysta przyjemność;)
Developer Tools - Google Chrome
Co jednak w momencie, kiedy mamy tylko jedno urządzenie, a nie wiemy jak dokonać testu na innych? Tutaj z pomocą przychodzą do nas narzędzia dla developerów (twórców stron), które posiada większość przeglądarek. Najlepsze i najbardziej wiarygodne narzędzie udostępnia przeglądarka Google Chrome. Jeśli jej nie masz, to można ją ściągnąć tutaj.
Od czego zaczynamy?:
- włącz Chrome'a i załaduj swoją stronę internetową,
- kliknij prawym przyciskiem myszy i wybierz "zbadaj" lub użyj skrótu "Ctrl+Shift+I",
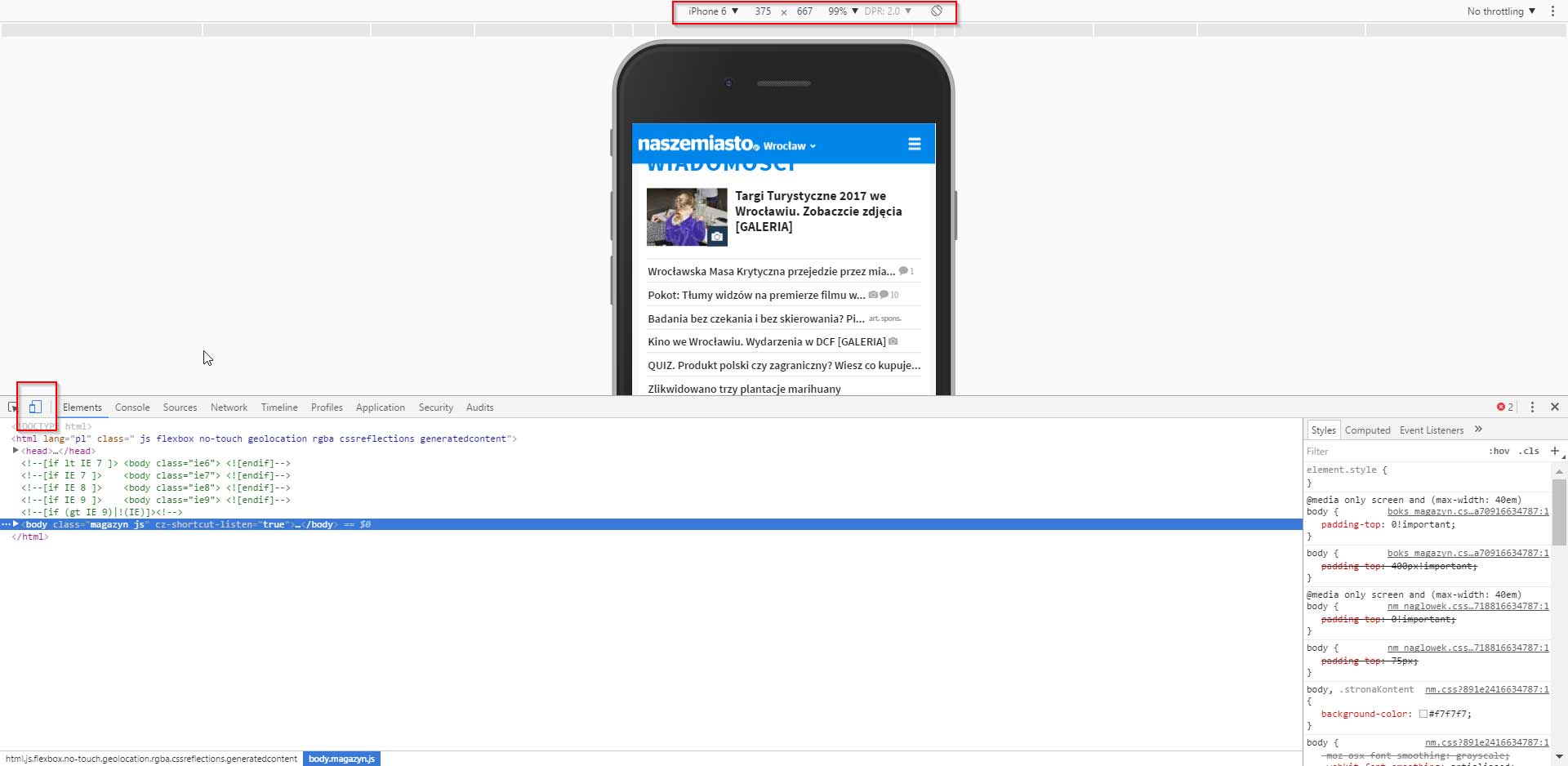
- w widoku, który zobaczysz musisz odnaleźć ikonkę "Toggle Device Toolbar" (wszystko w zrzucie z ekranu poniżej bądź szczegółowo na filmie) lub użyć skrótu "Ctrl+Sfhit+M",
- w widoku strony www na górnej belce otrzymasz możliwość wyboru podstawowych urządzeń czy możliwość obracania ekranu. Przy wyborze urządzenia typu smartphone zamiast kursora zobaczysz kropkę symulującą użycie palca na ekranie dotykowym.

Teraz już możesz dowolnie testować swoją stronę internetową, tak jakbyś miał dostęp do wielu różnych urządzeń. Trzeba zwrócić uwagę na to, że po każdej zmianie urządzenia warto odświeżyć stronę, żeby być pewnym jakości jej dopasowania do urządzenia.
Zobacz film:
Na jakich urządzeniach warto sprawdzić swoją stronę?
Warto zwrócić uwagę, że każde urządzenie mobilne ma swoją rozdzielczość oraz tzw. pixel ratio. Te dwa czynniki pozwalają nam ocenić, w jakiej rozdzielczości nasze urządzenie odczytuje stronę internetową. W tym miejscu na stronie StatCounter warto sprawdzić globalne lub lokalne (patrz linki poniżej dla Polski) statystyki urządzeń oraz rozdzielczości używanych aktualnie urządzeń:
- najczęściej używane rozdzielczości w Polsce w ostatnim roku,
- wejścia z komputera vs mobile vs tablet w Polsce w ostatnim roku.
A teraz bonus. Poniżej dostęp do dokumentu od Google z 25 poradami dotyczącymi projektowania wersji mobilnej Twojej strony www.
Pobierz poradnik z 25 poradami od Google
Google najlepiej zna statystyki rozwoju rynku mobile i stara się edukować swoich użytkowników. Pobierz poradnik od Google.
Należy spodziewać się, że niedługo korzystając z Internetu, mniej czasu będziemy spędzać przy komputerze niż przy komórce. Zmiana jest nieunikniona, a biznes musi podążać za zmianą.
Z pozdrowieniami, be mobile!

