React hooks - czym są i jakie mają zastosowanie?
React hooks to nowe podejście do pisania komponentów. Wcześniej głównie korzystaliśmy z klas. Robiliśmy to dlatego, że posiadają one wiele przydatnych metod, takich jak np. metody cyklu życia czy stan, zaś funkcje ich nie posiadały. Hooki to zmieniają i pozwalają nam teraz tworzyć komponenty funkcyjne, które pozwolą korzystać z cyklu życia, będą posiadać stan i wiele innych.
Dodatkowym plusem jest bardzo proste tworzenie reużywalnych komponentów. Przy korzystaniu z klas musieliśmy się nieco nagimnastykować np. pisząc HOCi (high order components).
Poniżej pokrótce przedstawię kilka podstawowych hooków.
Zarządzanie stanem w react.js przy pomocy useState
Pierwszym, podstawowym hookiem, którego będziemy używać najczęściej, jest useState. Jest to odpowiednik this.state = {} używanego w komponentach klasowych.
Pozwala utworzyć stan naszej aplikacji razem z metodą aktualizującą daną zmienną.
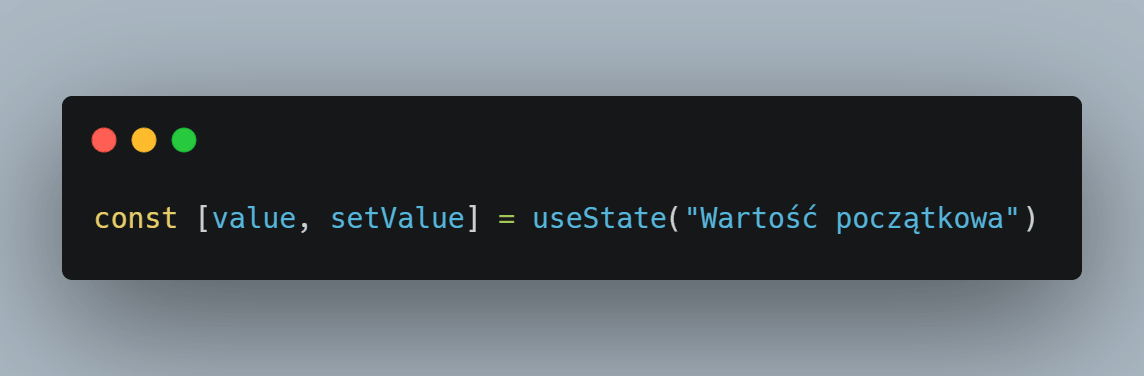
Na poniższym zdjęciu mamy przykład, jak możemy go zainicjalizować. Wartość przekazana do useState zostanie przypisana do zmiennej value, a setValue pozwoli nam na aktualizacje stanu.

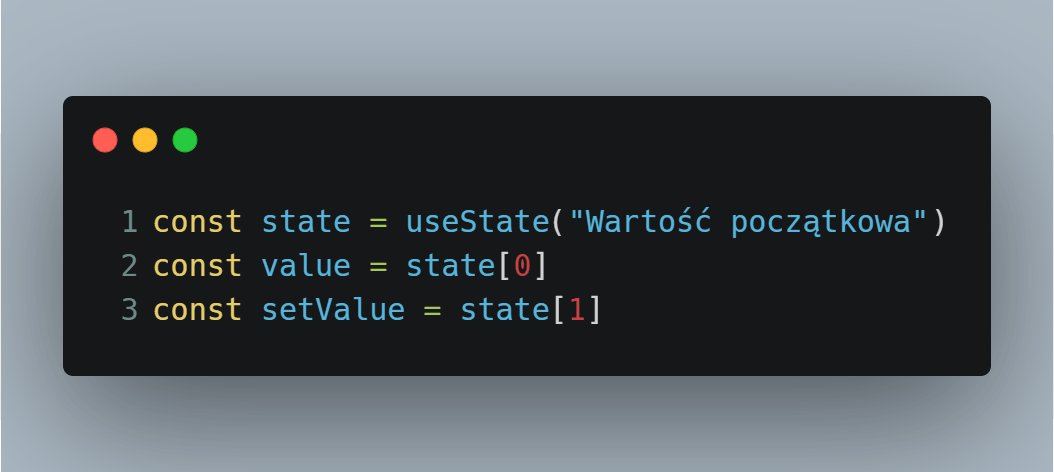
Jeżeli chodzi o zapis mamy tutaj do czynienia z destrukturyzacją. Równie dobrze powyższy kod moglibyśmy zapisać w ten sposób i działałoby to identycznie:

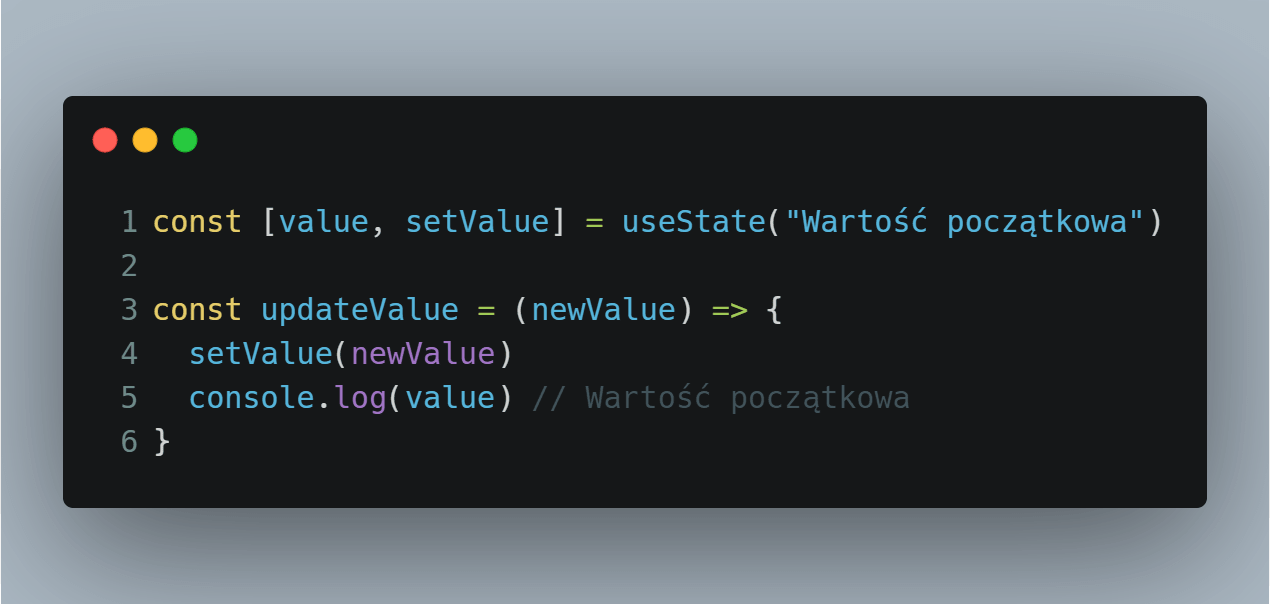
Aby zaktualizować stan oraz wyrenderować aplikację, musimy wykonać metodę przypisaną do zmiennej - w naszym przypadku setValue. W poniższym zapisie wywołanie updateValue przypisze nową wartość do value i będzie dostępna dopiero w następnym renderze. Co to znaczy? Gdybyśmy w updateValue, po wywołaniu setValue, chcieli np. wykonsolować nową wartość, otrzymalibyśmy starą. Wynika to z tego, że stan w danym renderze się nie zmienia. I dopiero w kolejnym będziemy mieli dostęp do nowej wartości.

Warto dodać, że możemy zadeklarować wiele zmiennych stanowych. I korzystać z nich niezależnie od innych.
Cykl życia komponentu
W komponentach klasowych mogliśmy korzystać z metod cyklu życia komponentu takich jak np. componentDidMount czy componentDidUpdate, w funkcyjnych mamy do dyspozycji useEffect. Jest to odpowiednik wymienionych wcześniej componentDidMount, componentDidUpdate oraz componentWillUnmount.
useEffect będzie wykonywany w momencie, gdy komponent zostanie załadowany, odmontowany lub za każdym razem, gdy jakaś wartość stanu zostanie zmieniona. Chyba, że określimy, w jakim wypadku chcemy wykonać metodę. Robimy to, podając jako drugi argument zmienną lub tablicę z zależnościami, które określą kiedy ma się wywołać hook.
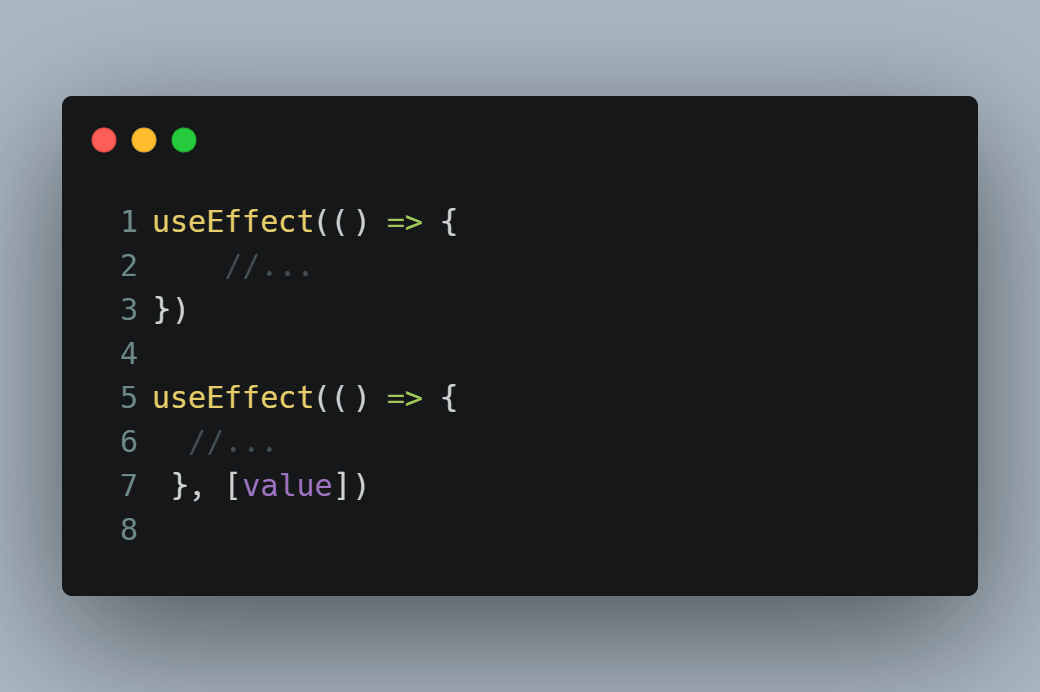
Muszę wspomnieć o tym, że możemy korzystać z kilku metod cyklu życia jednocześnie, czyli dla każdej zmiennej możemy napisać inny efekt. Przykładowo:

Pierwszy efekt zostanie wykonany (pomijam załadowanie i odmontowanie komponentu) gdy stan aplikacji się zmieni, a drugi gdy value zostanie zmienione.
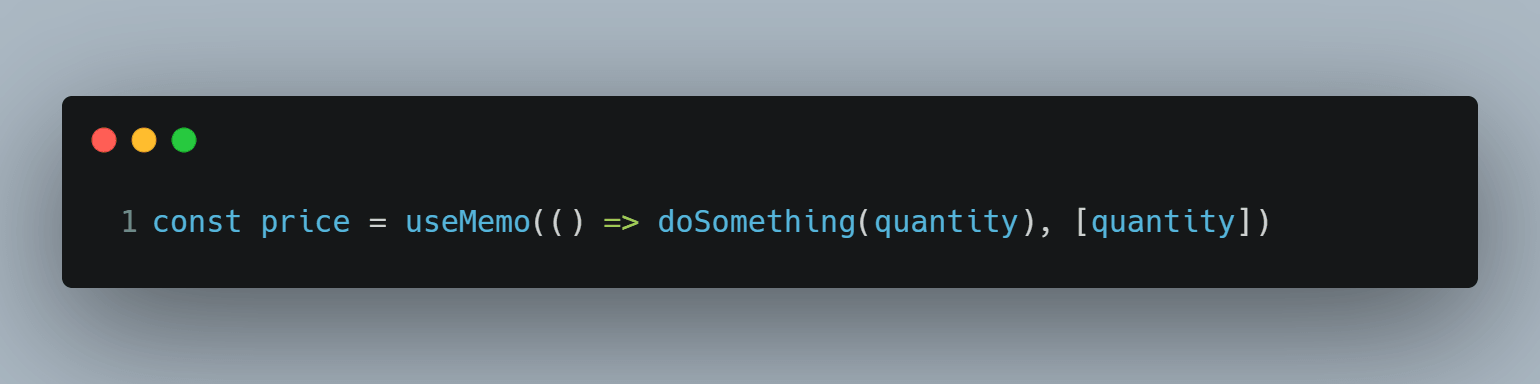
Optymalizacja programu z useMemo
Często chcemy wykonać jakąś operację obliczeniową, która potrzebuje danych np. podanych przez użytkownika. Aby zoptymalizować program warto wykorzystać hook useMemo, który wywołuje daną funkcję tylko wtedy, gdy podana wartość różni się od poprzednio podanej.

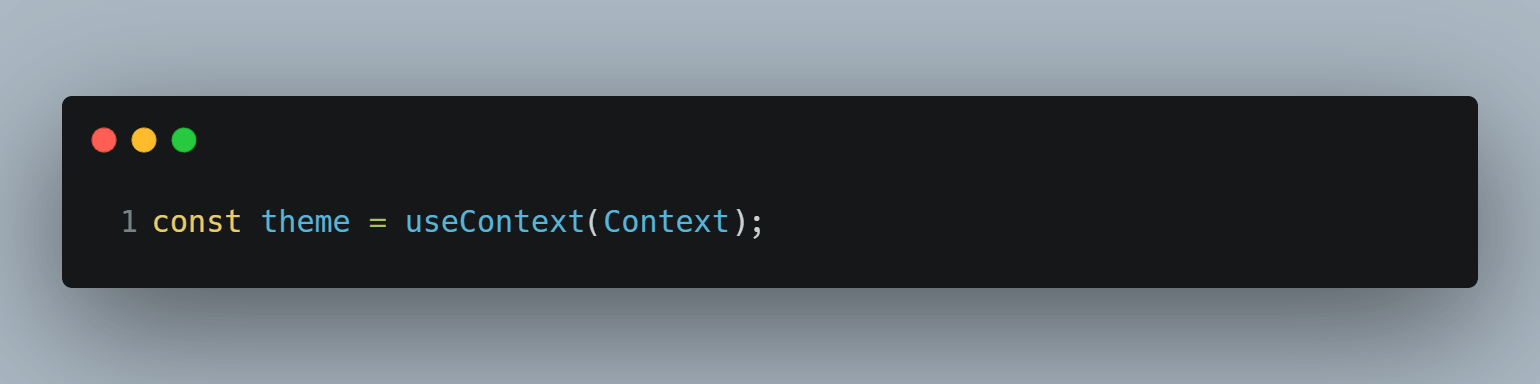
Hook useContext - korzystanie z kontekstu
Jeżeli korzystaliśmy w naszej aplikacji z createContext to w bardzo prosty sposób, przy pomocy hooków, możemy odebrać dane przekazane w kontekście.

Teraz pod zmienną theme mamy wszystko, co przekazaliśmy jako value w Providerze w komponencie wyżej.
Hooks, a biblioteki zewnętrzne takie jak react-router czy redux
Na koniec warto dodać, że biblioteki zewnętrzne, z których bardzo często korzysta się w połączeniu z Reactem, takie jak np. react-router czy redux, też wspierają hooki i udostępniają w swoim API.
Dla przykładu react-router udostępnia 4 nowe hooki:
- useHistory,
- useParams,
- useLocation,
- useRouteMatch
A redux np:
- useDispatch,
- useSelector,
- useStore
Podsumowanie
Hooki, które przedstawiłem powyżej, to nie wszystko. Zachęcam, aby zajrzeć do dokumentacji i przetestować komponenty funkcyjne na własną rękę. To podejście pozwala nam w prosty sposób utrzymać czysty kod i ułatwia wiele rzeczy. Jeśli tworzysz zaawansowane serwisy sprzedażowe, projektowanie portali sprzedażowych oraz stworzenie platformy sprzedażowej z użyciem Reacta i hooków może znacznie usprawnić proces. Dodatkowo, jeśli potrzebujesz pomocy w zakresie tworzenia sklepów internetowych Wrocław lub profesjonalne sklepy internetowe Wrocław, nasza agencja e-commerce Wrocław jest gotowa do współpracy.

