Jak napisać swój blog przy pomocy frameworka opartego o react.js?
W dzisiejszych czasach jest wiele sposobów, aby napisać swój własny blog. Można w tym celu wykorzystać znany CMS (system zarządzania treścią) taki jak np. WordPress czy Joomla!, ale mamy też inne opcje wyboru. Jedną z nich jest Gatsby.js w połączeniu z headless CMS'em, w tym przypadku zaprezentuję prismic.io Gatsby to framework oparty na bibliotece react tzn. piszemy tutaj "czysty kod react'owy", spotkałem się kilka razy z określeniem, że "gatsby to react na sterydach".
Okej, czyli co daje nam sam framework? Gatsby za nas dba o wydajność strony. Automatycznie ładowane są najpierw zasoby krytyczne, potrzebne do poprawnego wyświetlenia pierwszego widoku, a dopiero potem reszta. Dzięki temu nasza strona ładuje się bardzo szybko. Domyślnie zapewnione bezpieczeństwo strony spowodowane jest tym, że w momencie builda generowany jest statyczny kod HTML. Bardzo dużym atutem jest pełne wsparcie graphqla, o którym będzie więcej poniżej.
Zaznaczę na początku, że we wpisie nie będę się skupiać na stylowaniu to zostawię dla Was.
Konfiguracja Gatsby.js
Do rozpoczęcia naszej pracy musimy zainstalować node.js razem z nim pobierze nam się npm. Po instalacji w terminalu wpisujemy:
npm install -g gatsby-cliDzięki temu w folderze, w którym chcemy, rozpocząć nasz projekt możemy wykonać komendę:
gatsby newJeżeli chcemy stworzyć nowy folder i dopiero w nim projekt:
gatsby new (nazwa-projektu)Po poprawnej instalacji wszystkich paczek zobaczymy taką strukturę folderów.

Do naszej konfiguracji potrzebujemy jeszcze zainstalować plugin ułatwiający nam pobieranie danych z prismic.io
npm install --save gatsby-source-prismicNastępnie przechodzimy na gatsby-source-prismic i kopiujemy kod z sekcji "How to use", wklejamy do pliku gatsby-config.js i odpowiednio konfigurujemy, wszystko mamy opisane w komentarzach skopiowanego kodu.
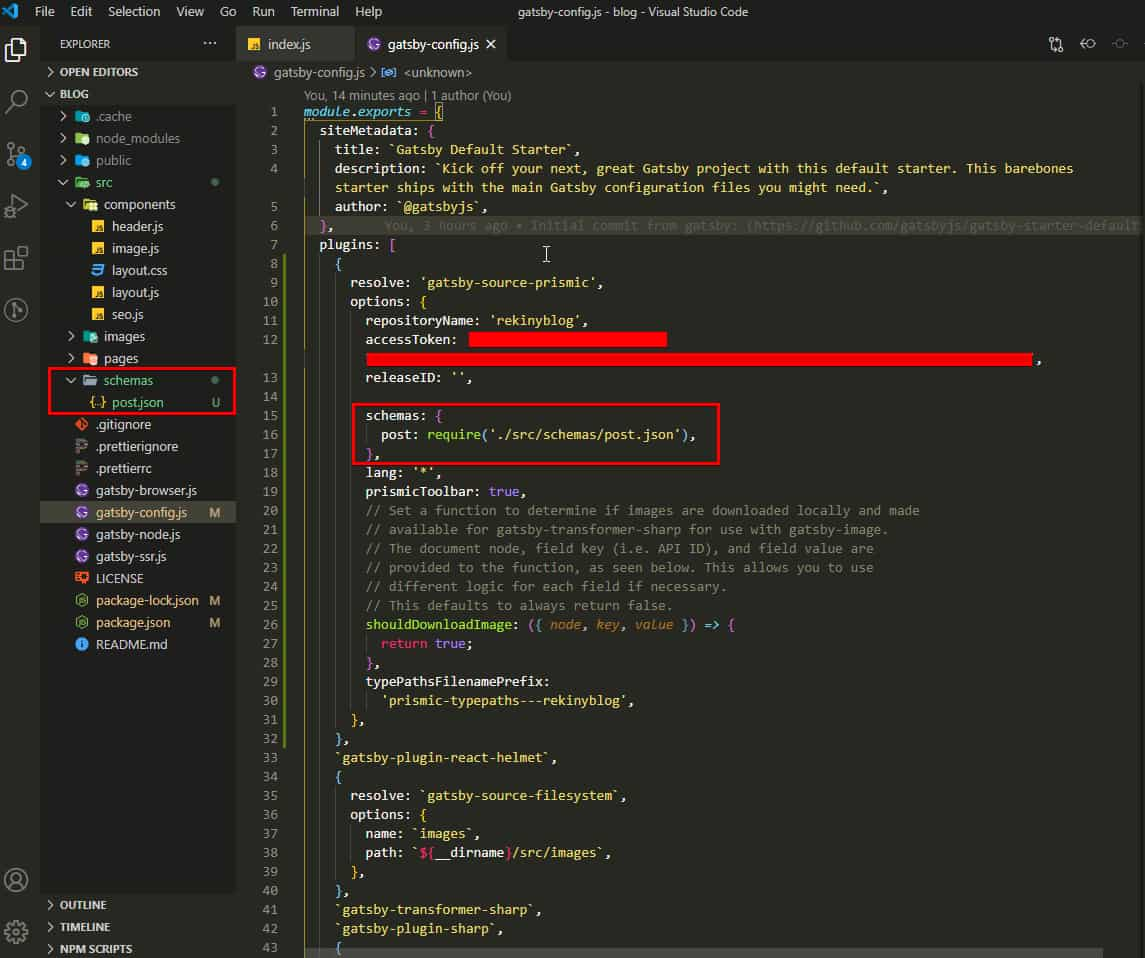
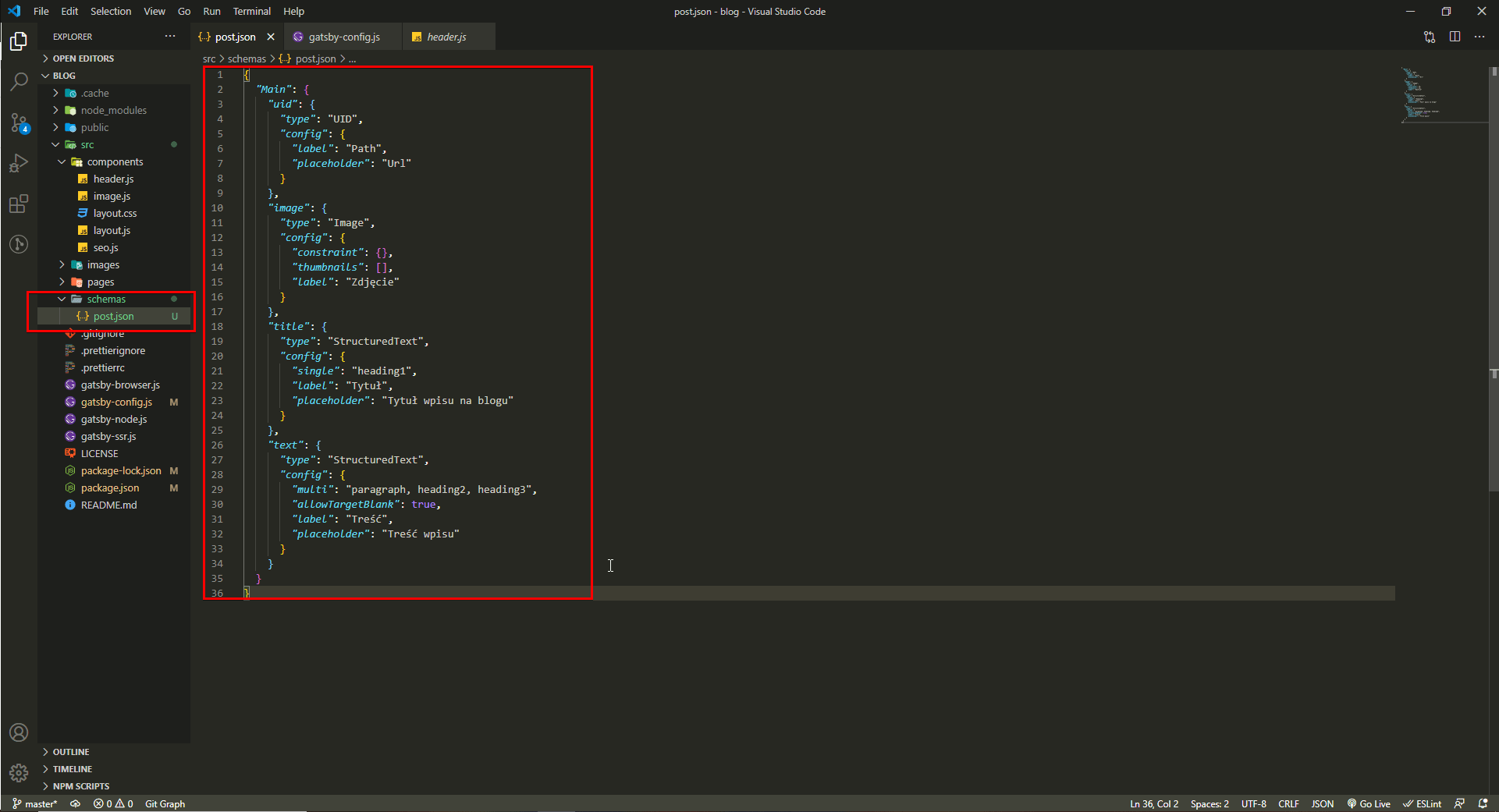
Tutaj przykładowa konfiguracja przygotowana na potrzeby wpisu:

Jak widać na zdjęciu w katalogu "src" dodałem folder schemas z plikiem post.json, do czego on służy, napiszę za chwilę.
Zarządzanie zapleczem w prismic.io
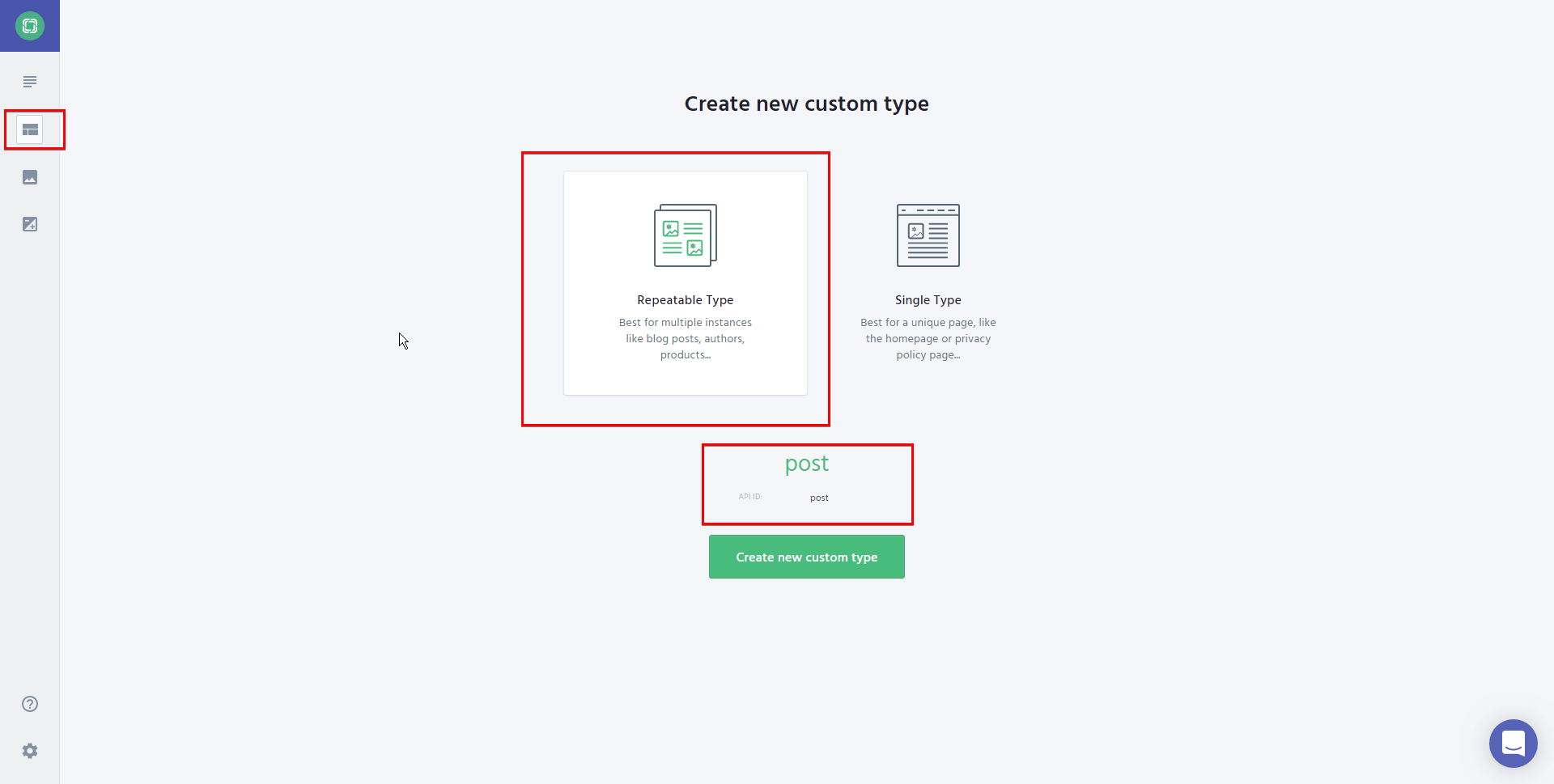
Na początku musimy założyć konto na prismic.io, po założeniu konta i zalogowaniu się przechodzimy na zakładkę Custom Types (wybieramy z menu na lewym bocznym pasku). Wybieramy Repatable Type i wpisujemy nazwę, może to być post lub jak w tym przypadku post.

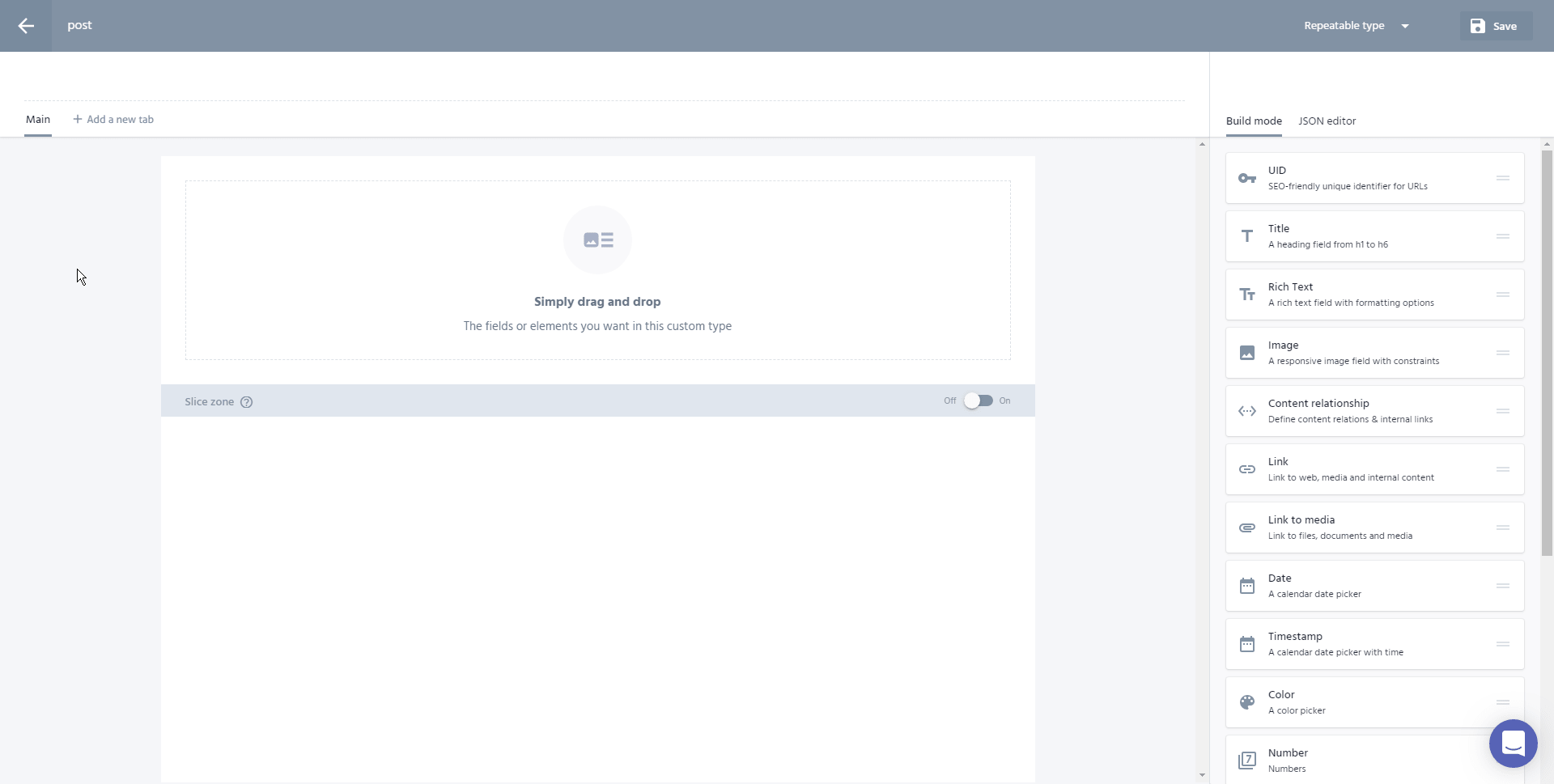
Gdy zapiszemy nasz custom type zostaniemy przeniesieni na stronę edycji pól.

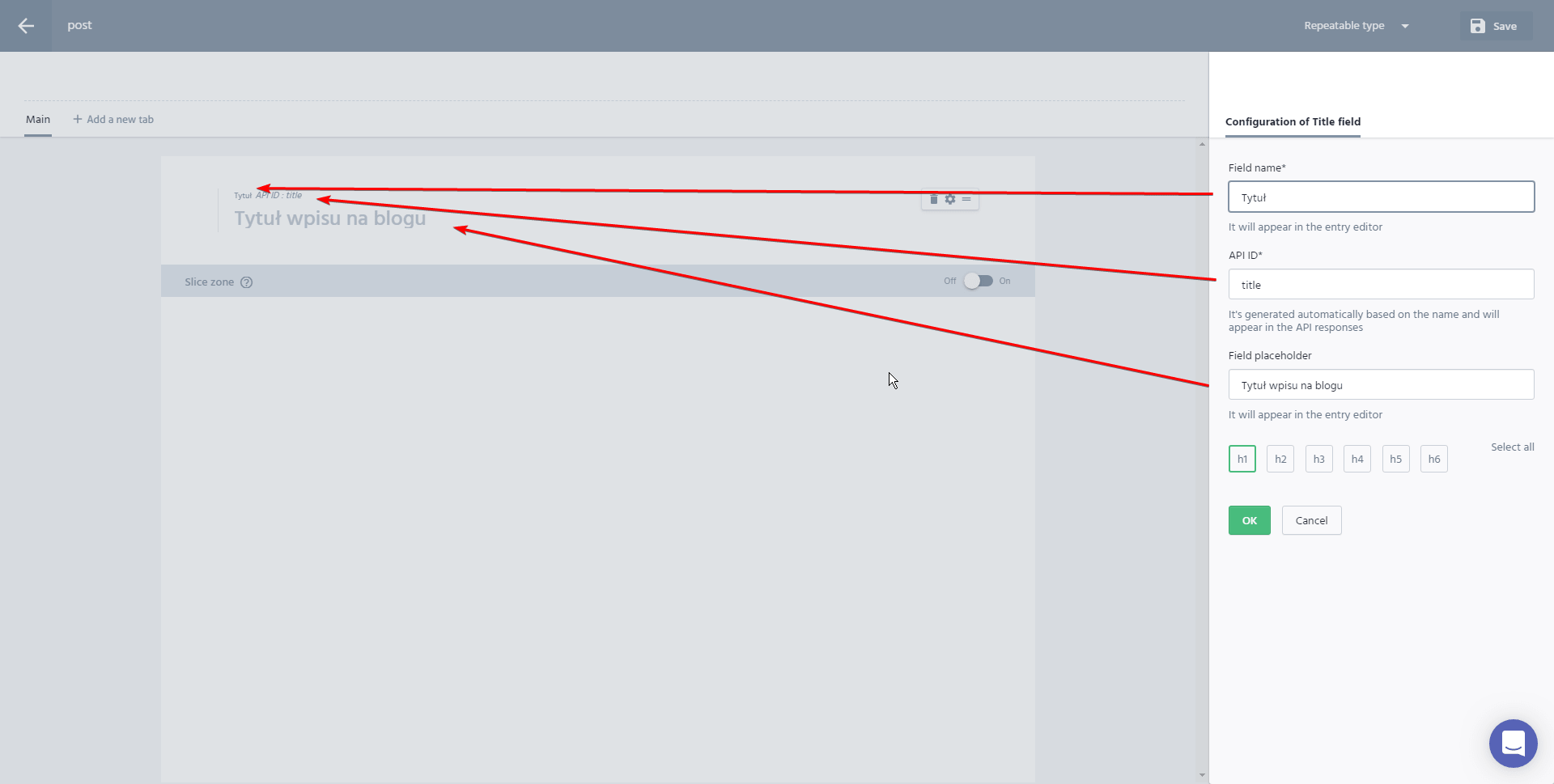
Na panelu na prawo wybieramy pole, którego potrzebujemy, klikamy, przeciągamy, upuszczamy i uzupełniamy pola w wyświetlonym boxie.

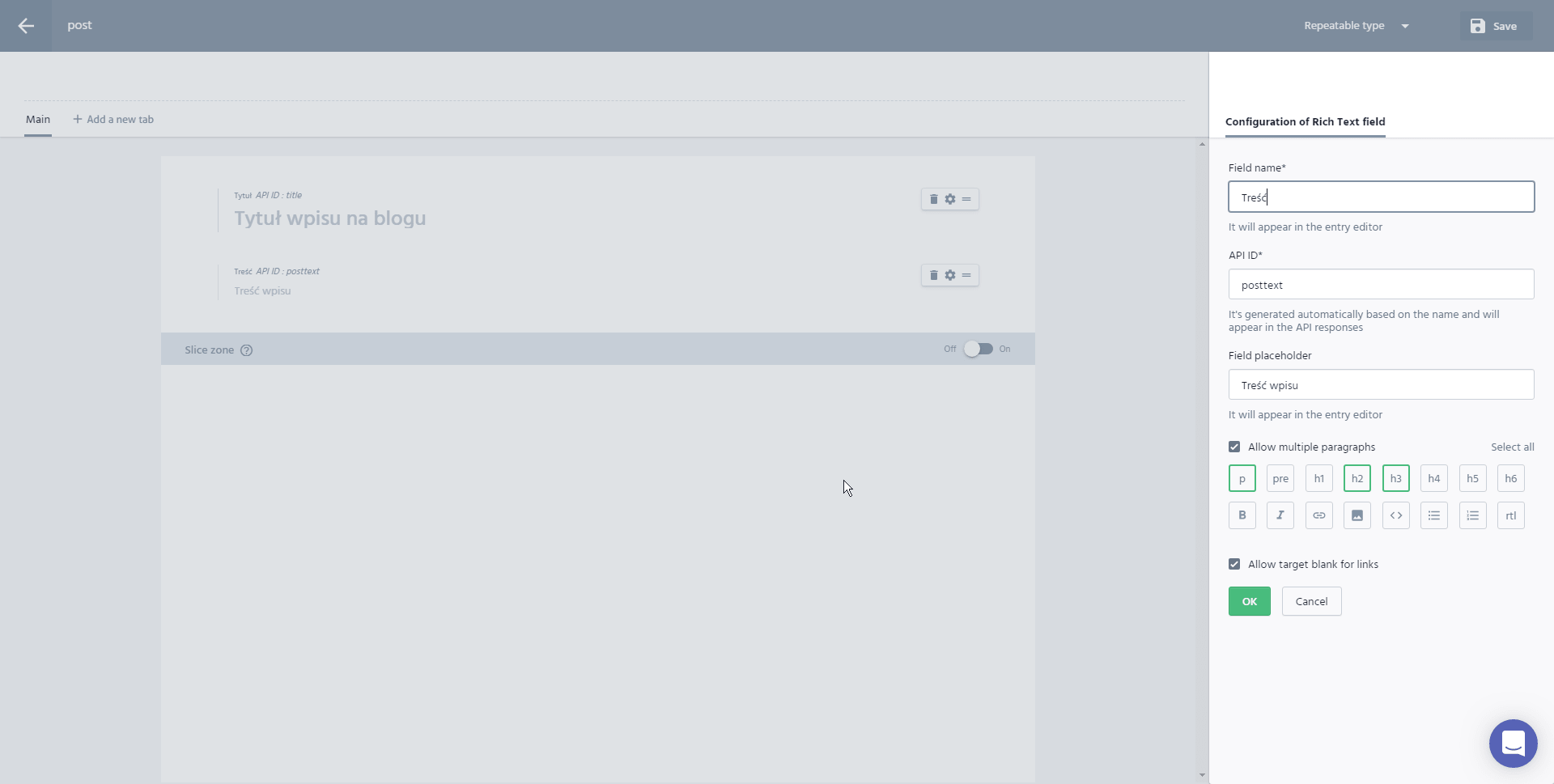
Pole API ID odpowiada nazwie, jaka zostanie nam wyświetlona w momencie pobierania danych. Dodajmy jeszcze nowe pole - Rich Text

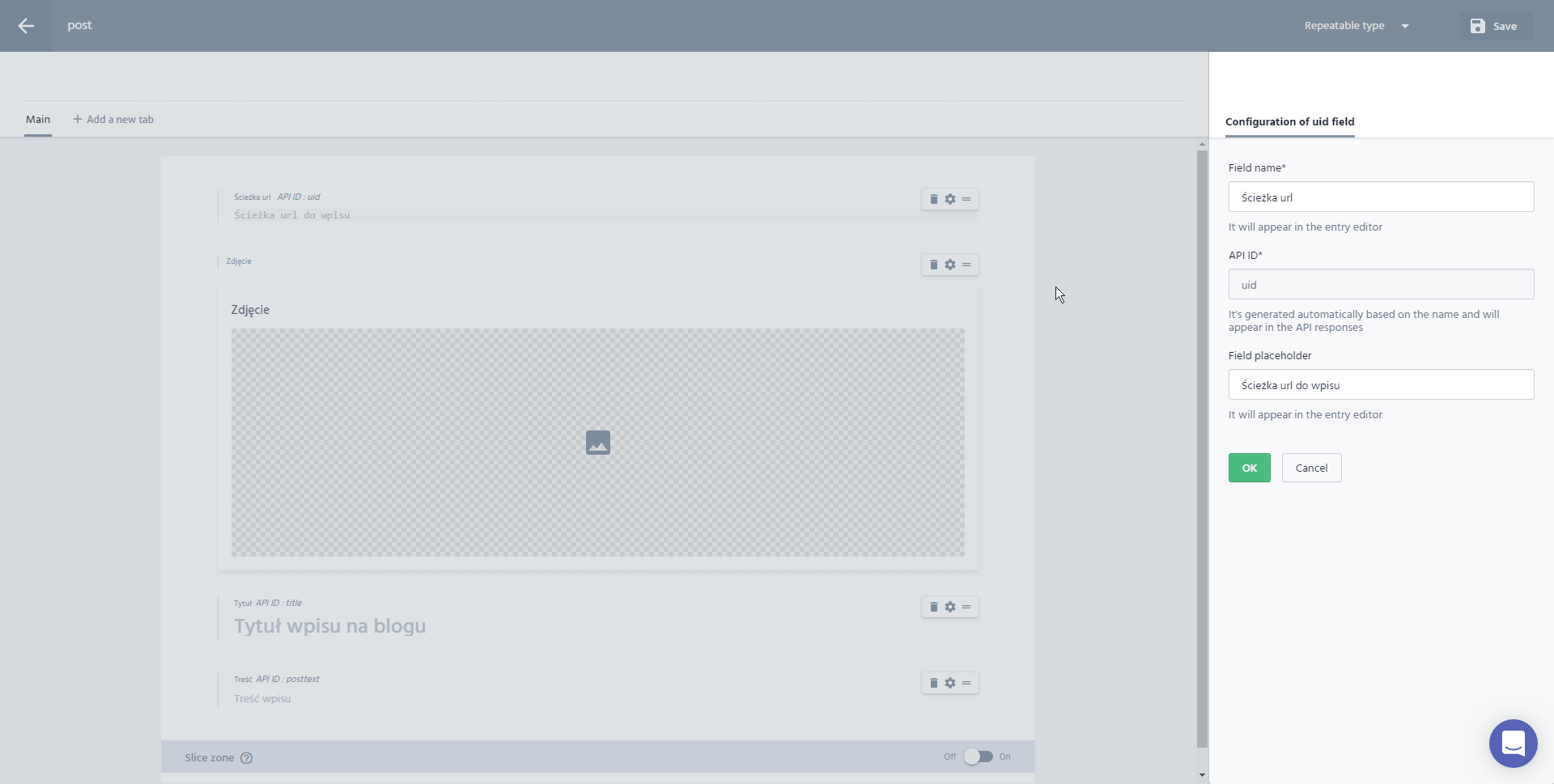
Przyciski, które zaznaczyłem na zdjęciu, pozwalają wybrać jakie typy pól/tekstów chcemy używać podczas pisania (w tym przypadku) wpisu. Na koniec dodajmy pole image, pewnie nikogo to nie zdziwi, ale pozwala ono nam dodać zdjęcie. Ostatnim polem, jakie dodamy będzie UID, wykorzystane zostanie do dodania unikalnej ścieżki do naszego wpisu.

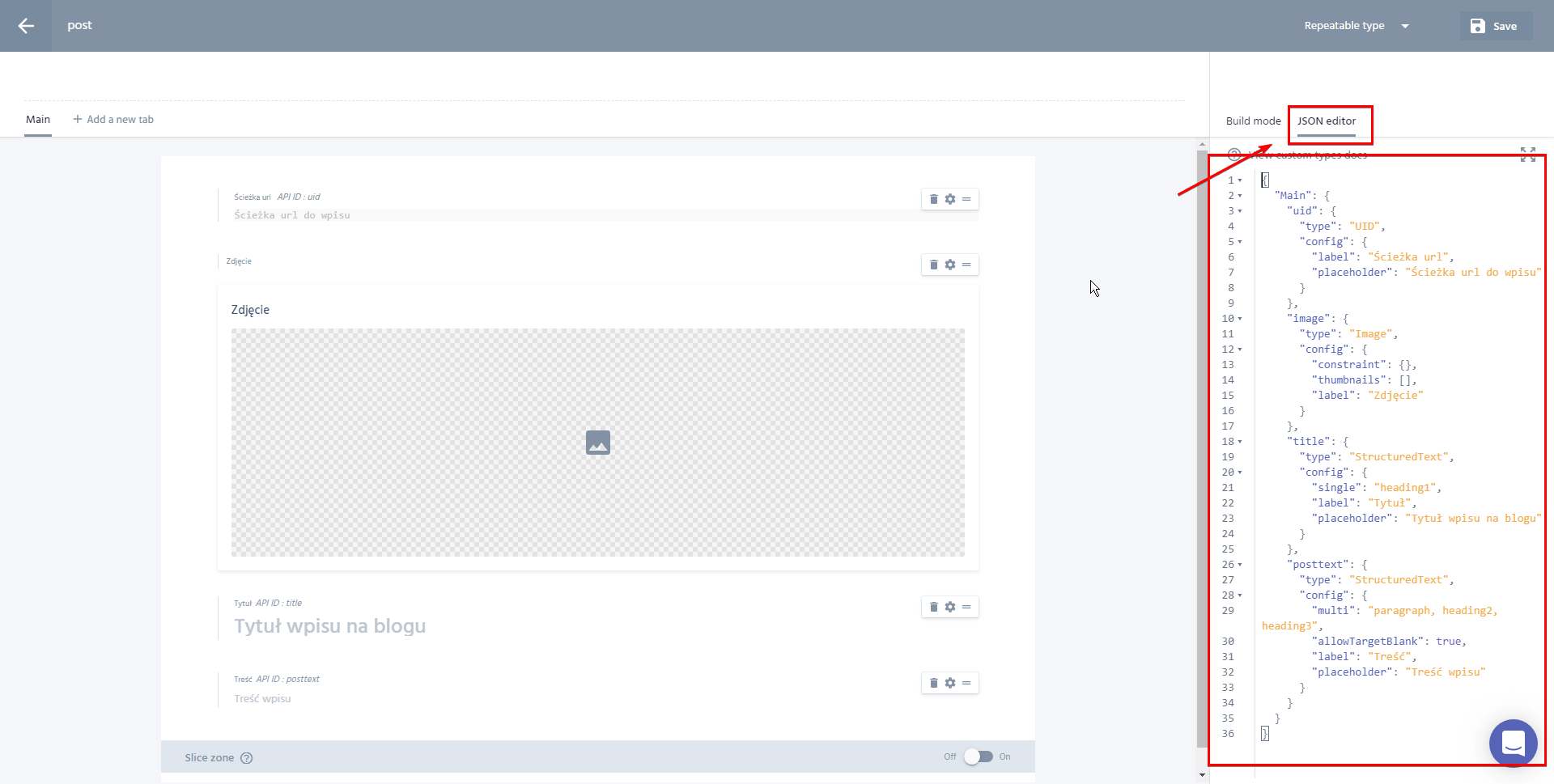
Gdy już mamy przygotowaną taki schemat postu, klikamy na JSON editor i jego zawartość kopiujemy, i wklejamy do wcześniej przygotowanego pliku post.json.


Dodanie zdjęć na zaplecze
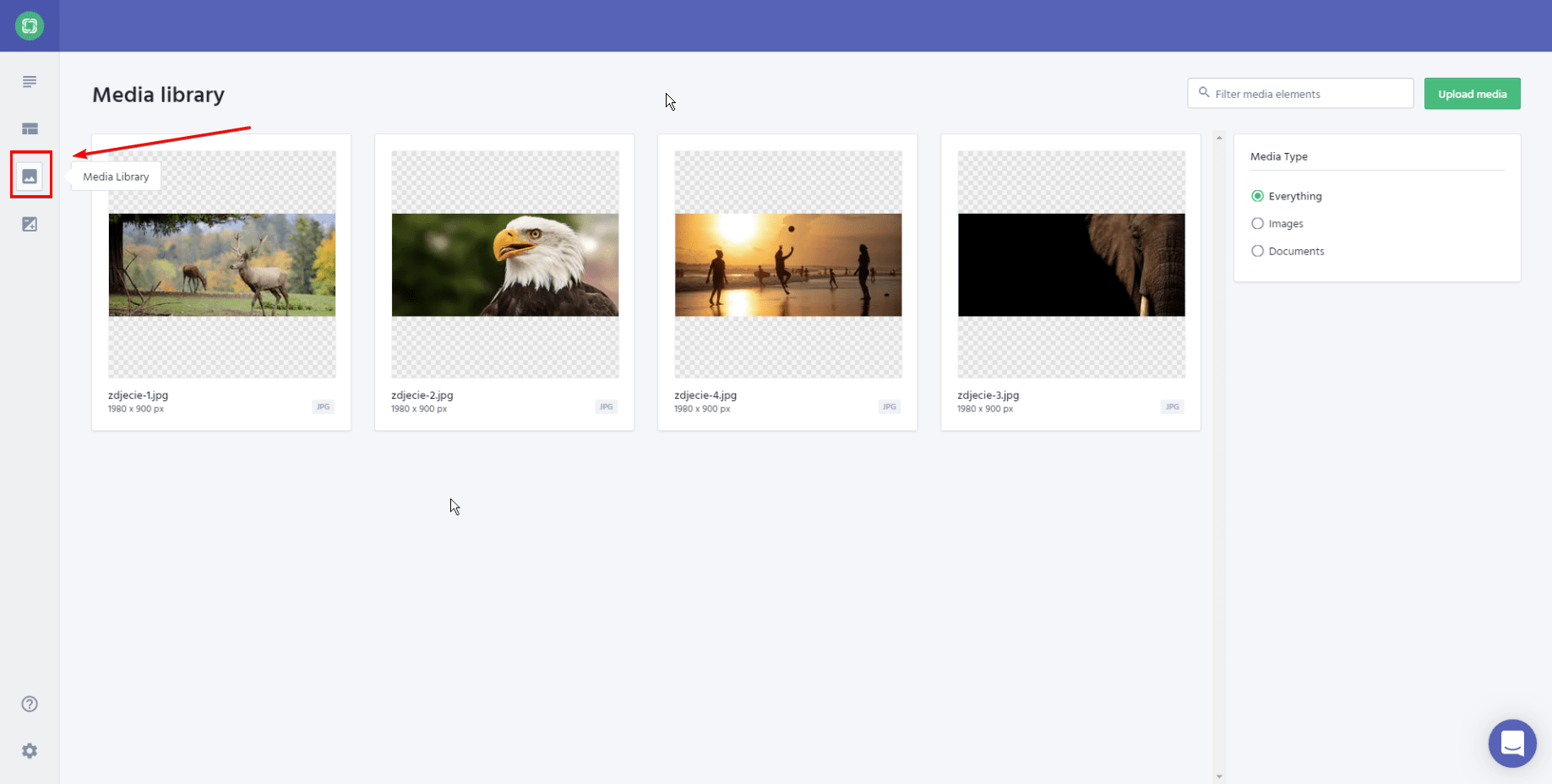
Jak już mamy przygotowany custom type dla wpisu to warto dodać jakieś zdjęcia, które będziemy chcieli potem wykorzystać, aby to zrobić, musimy wybrać z menu bocznego pozycję media library i tutaj są dwa sposoby dodawania zdjęć pierwszy to kliknąć przycisk “Upload media” lub po prostu przeciągnąć i upuścić zdjęcia.

Dodanie wpisu
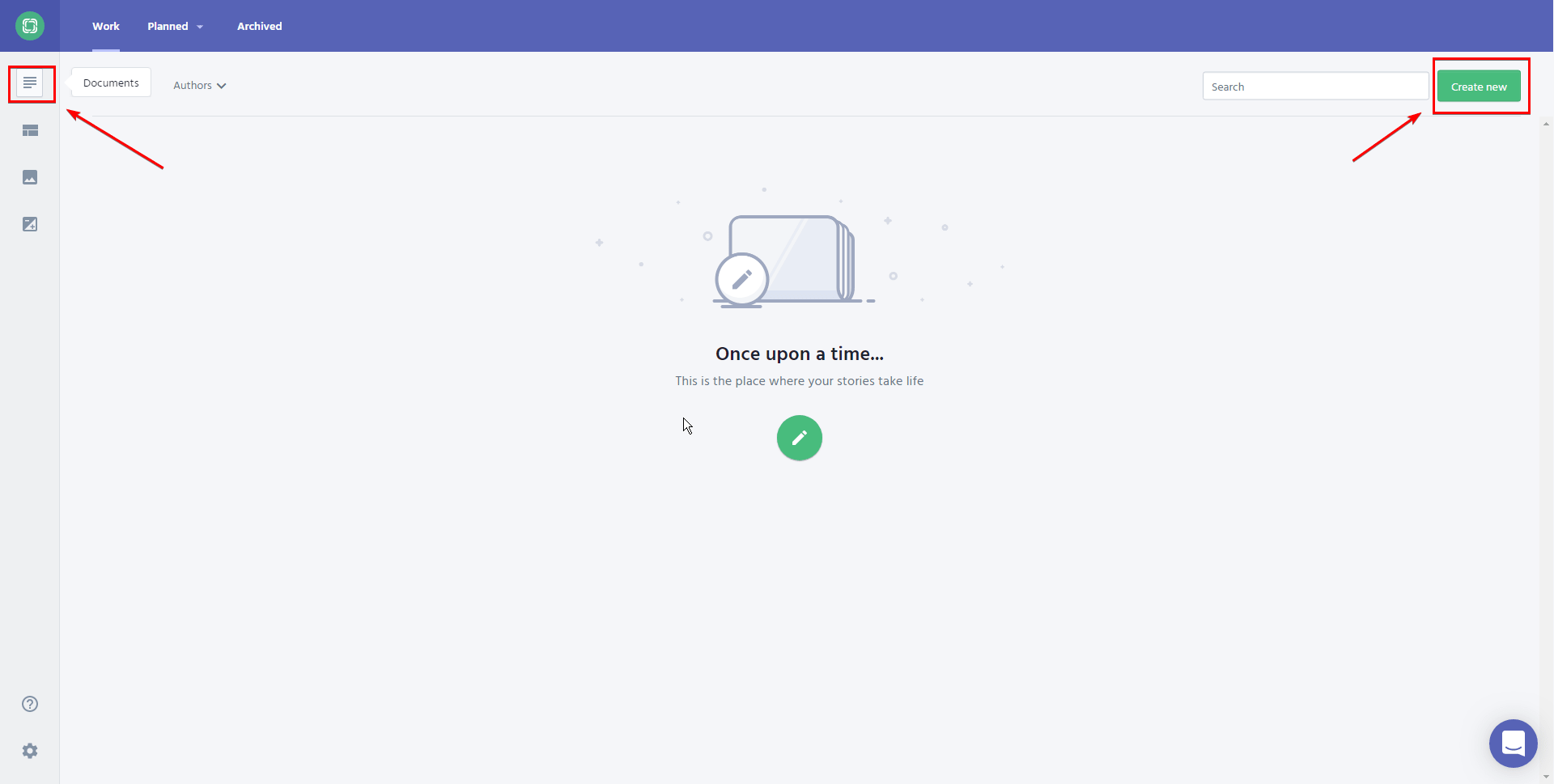
Okej, mamy już wszystko gotowe, aby móc bezproblemowo dodać pierwszy wpis. Otwieramy zakładkę “Documents”, klikamy przycisk “Create new”.

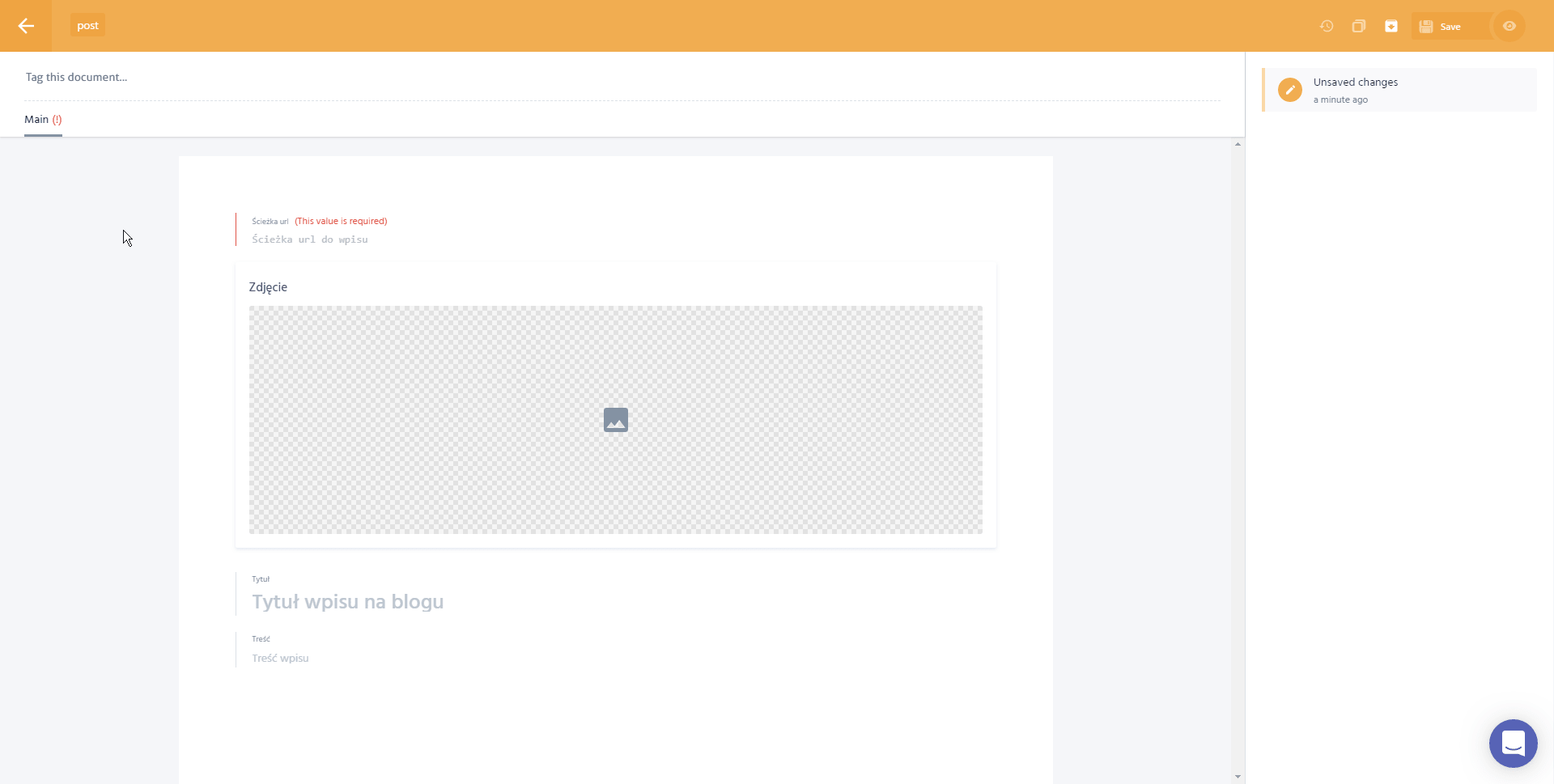
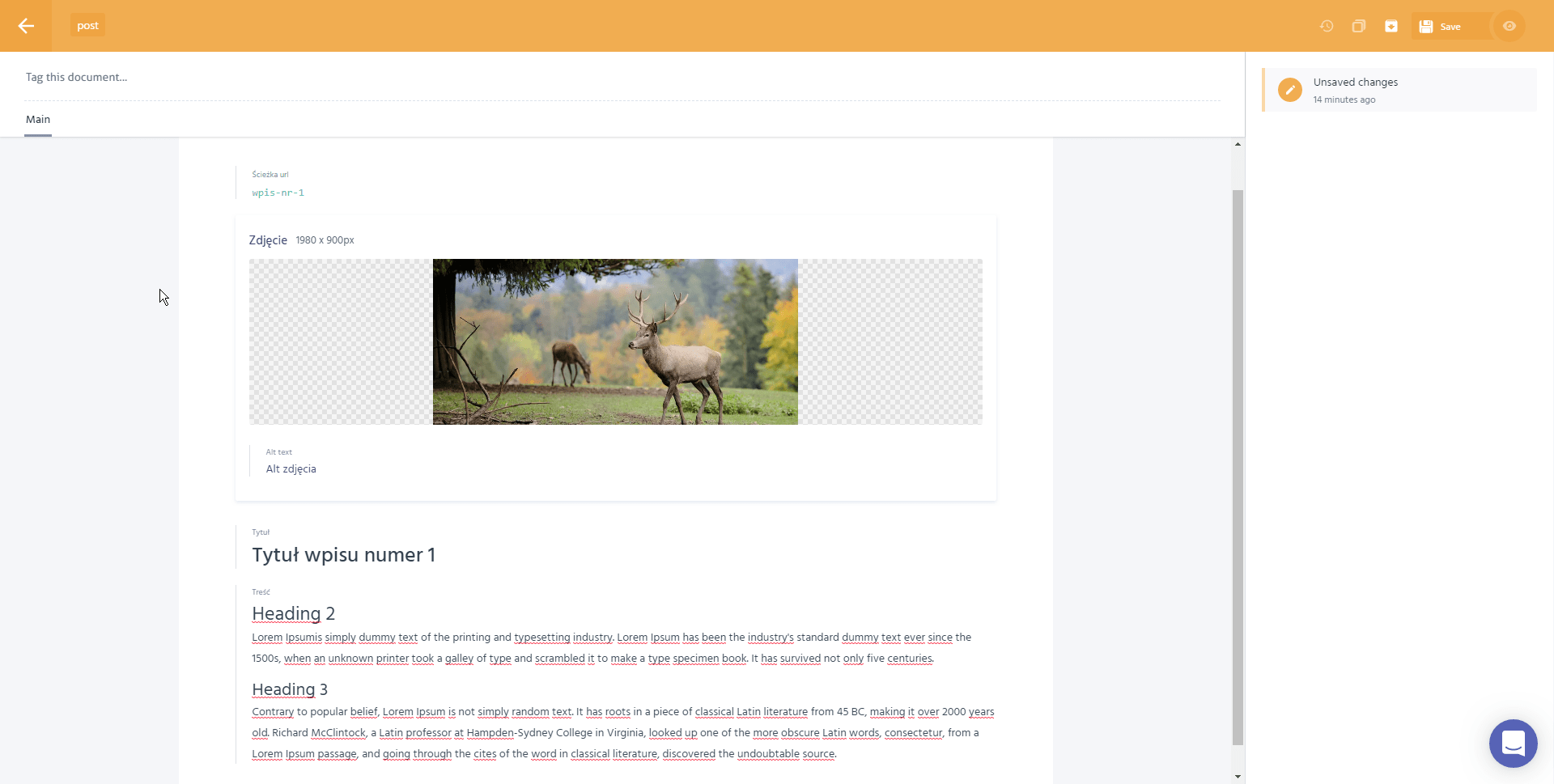
Naszym oczom ukaże się widok z polami, jakie wcześniej sobie ustawiliśmy w custom type. Przed uzupełnieniem, wygląda to mniej więcej tak:

Po uzupełnieniu:

Okej, tak przygotowany wpis zapisujemy (prawy górny róg), a następnie klikamy “publish”, taki artykuł będzie dla nas widoczny podczas pobierania danych przez graphql.
Tworzenie stron przy pomocy Gatsby js
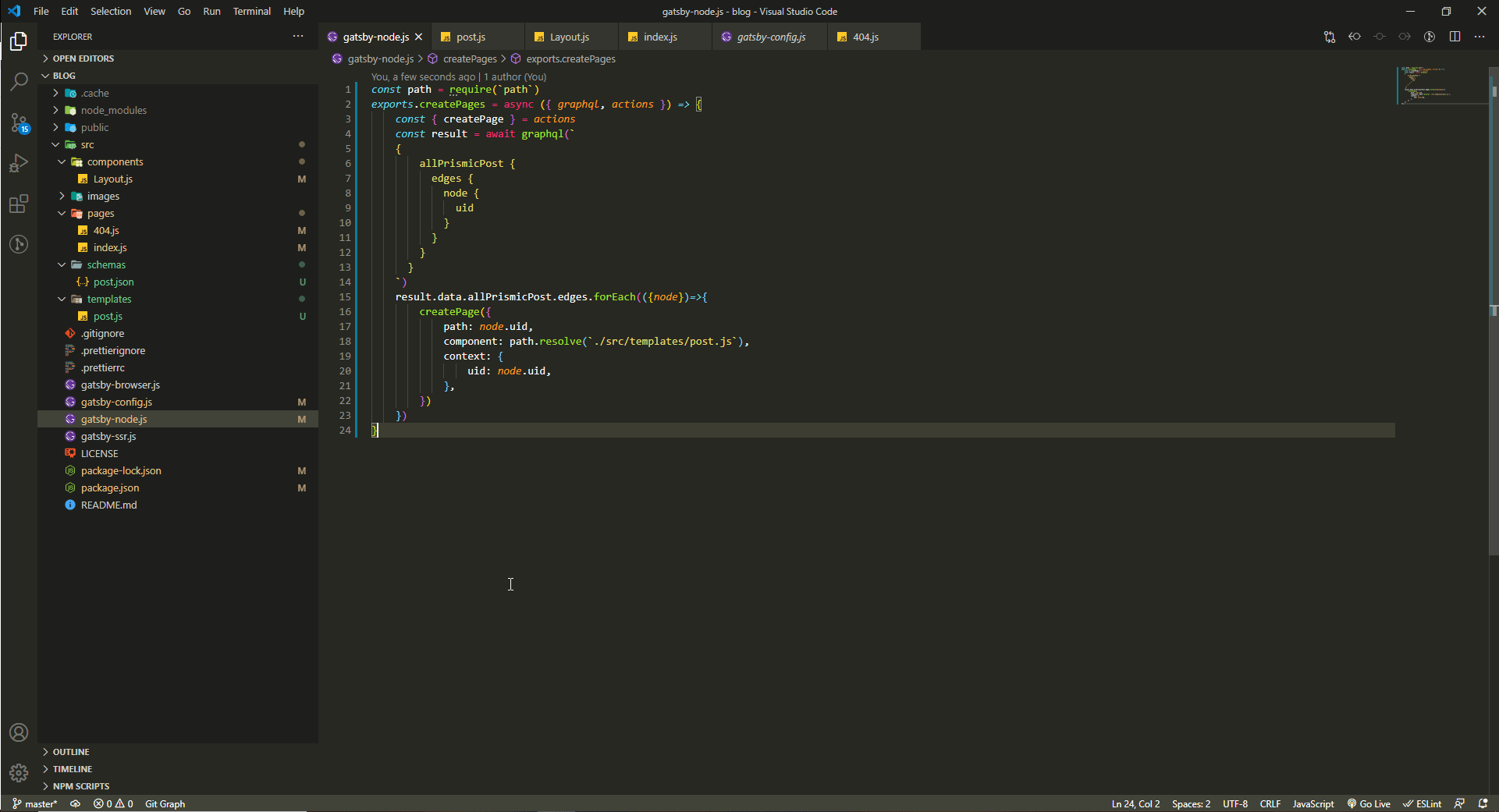
Teraz możemy się zabrać za tworzenie stron konkretnych wpisów w tym celu musimy otworzyć plik gatsby-node.js. W tym pliku możemy wykorzystywać API Gatsby node, całą dokumentację i inne metody można znaleźć na gatsby node api. My potrzebujemy “createPages”, którą możemy wykorzystać np. w taki sposób:

Okej, ale o co tu chodzi? Już tłumaczę. Na początku importujemy moduł “path”, który pomoże nam stworzyć poprawną ścieżkę do schematu naszego postu (patrz linia 18).
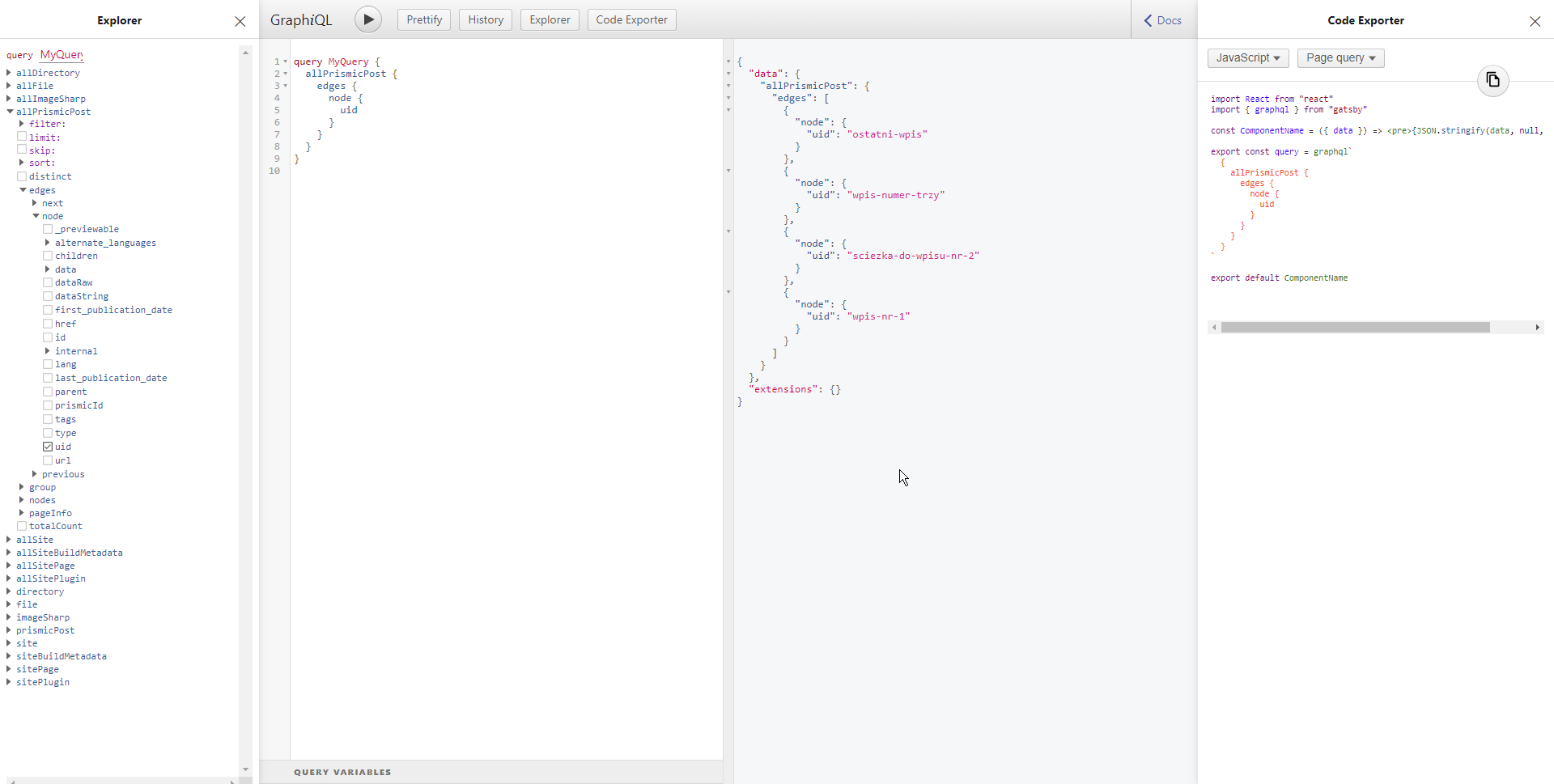
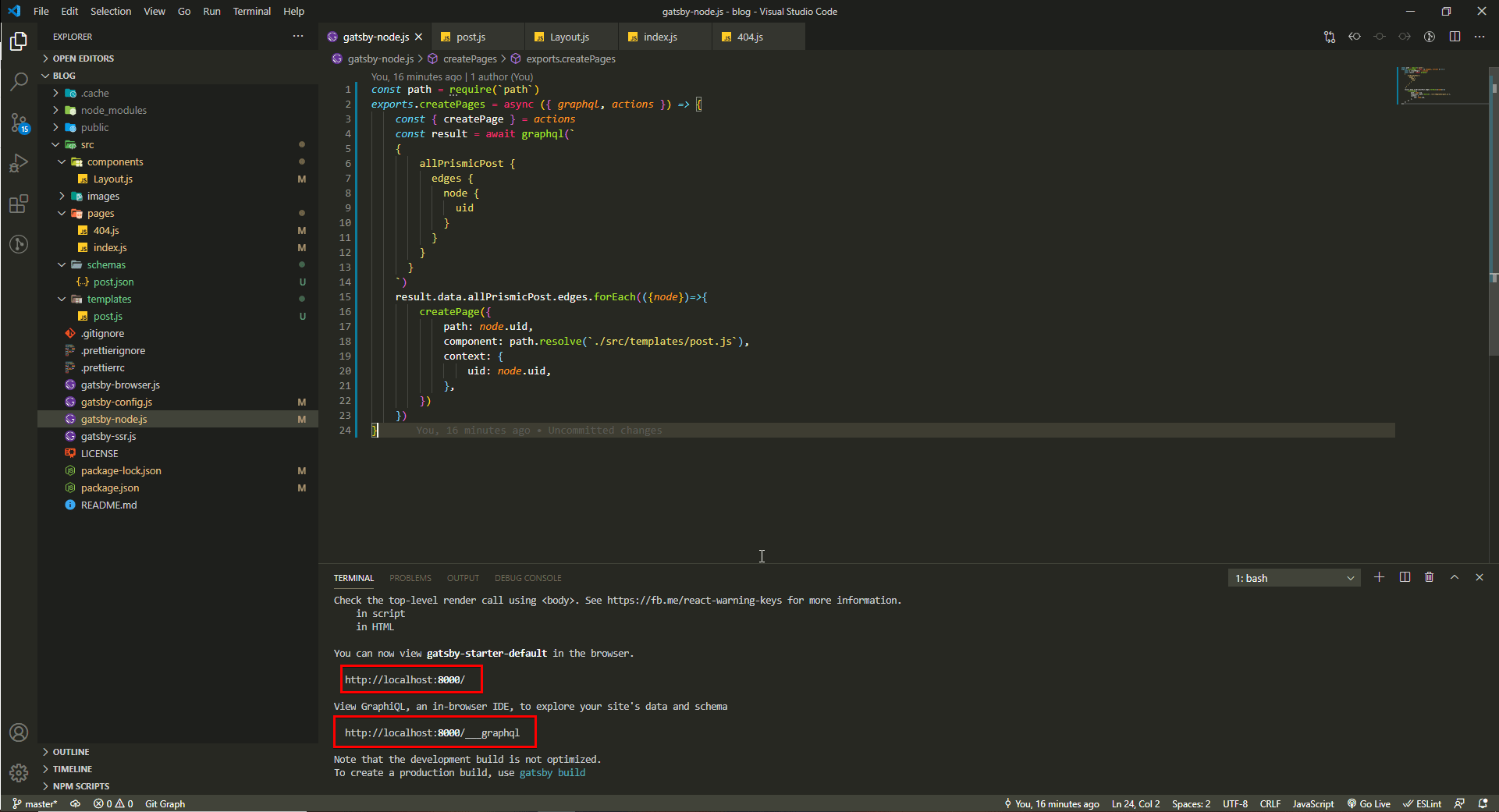
Następnie musimy “wyciągnąć” “createPage” z actions (drugiego argumentu funkcji), przyda nam to się za chwilę. Teraz musimy wykorzystać graphql do pobrania naszych uid, jak wcześniej wspomniałem, są to nasze unikalne ścieżki do postów, ale skąd ja wiem co pobrać i jak? Otóż, gdy odpalimy serwer deweloperski (komenda gatsby develop) w gatsby, ukażą nam się dwie ścieżki url, z których możemy korzystać. Pierwsza to podgląd live naszego projektu, a druga udostępnia nam serwer graphql, dzięki, któremu w bardzo prosty sposób możemy wybrać, co chcemy pobrać i jednocześnie sprawdzić, czy faktycznie tak jest i dodatkowo tworzy nam się gotowe guery, które później możemy wykorzystać w kodzie.

Po lewej stronie mamy wszystkie dostępne query w naszym projekcie nas interesuje allPrismicPost, zwracające wszystkie dane z naszych wpisów, w graphql’u możemy sobie wybrać, co chcemy dostać w zapytaniu, co widać w drugiej kolumnie, a w trzeciej mamy wynik tego zapytania, jak widać otrzymaliśmy wszystkie uid wpisów.
Okej, to graphql za nami, oczywiście graphql to nie tylko to, co pokazałem, zachęcam do zajrzenia na stronę GraphQl.
Jak już mamy pobrane dane to możemy w końcu stworzyć wpisy. Całą tablicę edges musimy przejść metodą forEach i dla każdego elementu wykorzystać “createPage” (wcześniej “wyciągnięte” z “actions”). Jako argument przekazujemy obiekt, w tym przypadku potrzebne nam będzie:
- path - tworzy ścieżkę,
- component - ścieżka do schematu/szablonu wpisu,
- context - obiekt przekazywany do zapytania graphql, który wykorzystamy w schemacie.
Przejdźmy teraz do pliku templates/post.js i opowiedzmy, co tam się dzieje.

Zacznijmy od samego dołu, od zapytania graphql gdzie szukamy pojedynczego wpisu, a możemy to zrobić dzięki przekazanemu wcześniej, w pliku gatsby-node.js, uid. Tak pobrane dane są przekazane jako props data do componentu Post i tam te dane przerabiamy, użyłem w tym celu switch’a. Wspomnę tutaj krótko o childImageSharp (patch linia 45), które w locie przerabia nam zdjęcie na typ/rodzaj, jaki wpiszemy poniżej (patrz linie 46 i 47), wykorzystałem tutaj ...GatsbyImageSharpFluid_withWebp_tracedSVG, które tworzy nam zdjęcie w formacie webp oraz na starcie strony ładuje je jako SVG. Więcej o tym na Gatsby image.
Tworzenie linków do wpisów na stronie
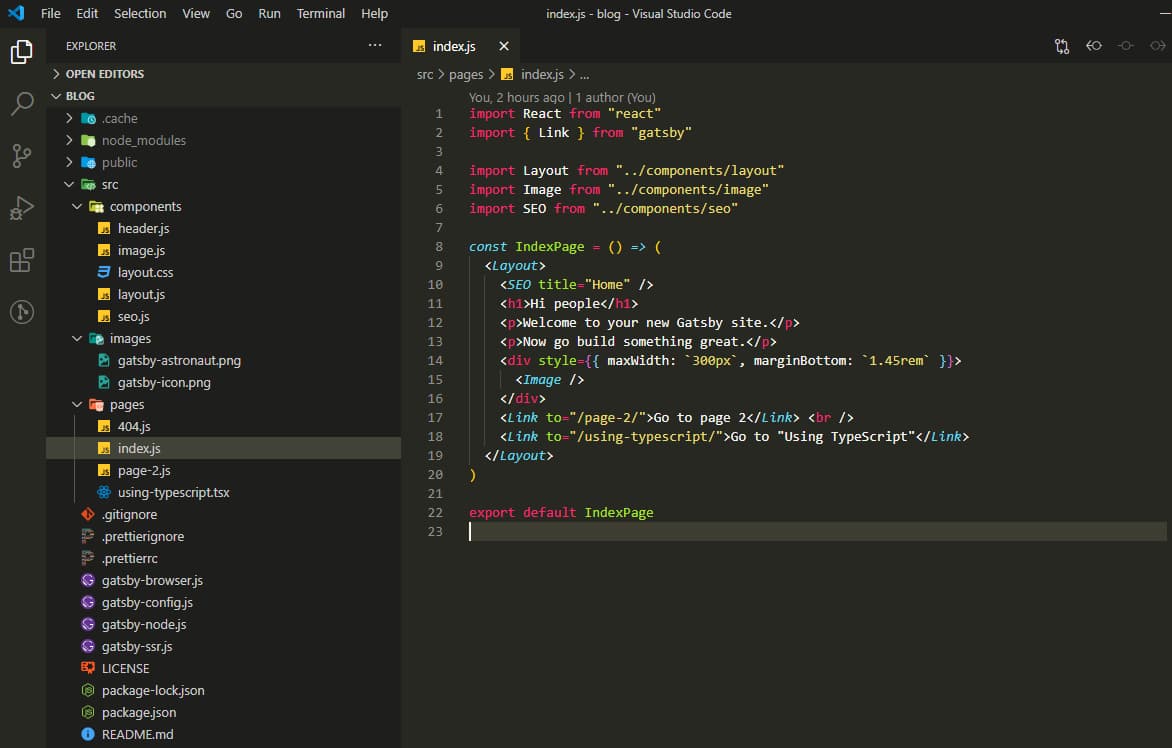
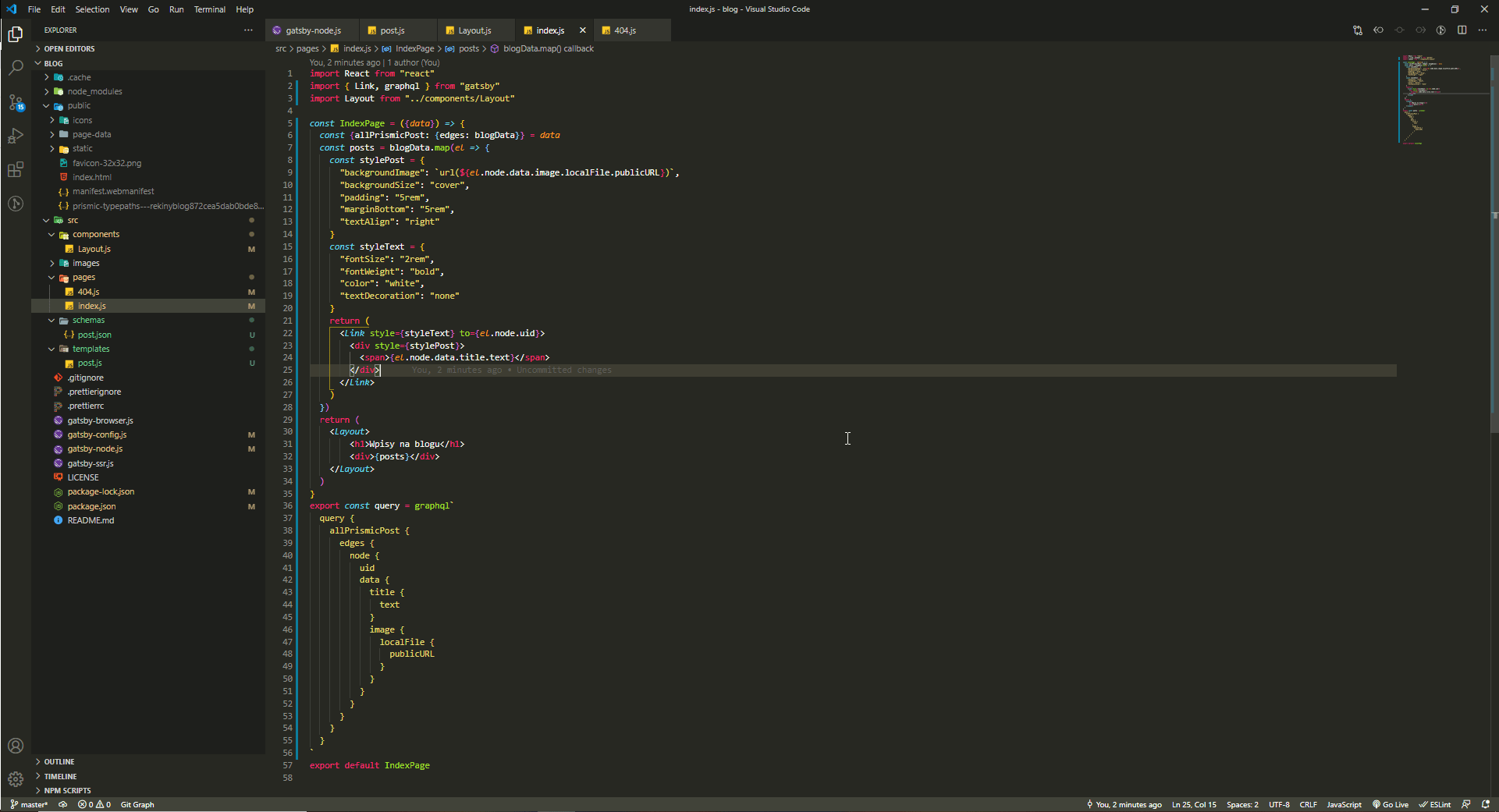
Ostatnim plikiem, jaki dzisiaj odwiedzimy, będzie index.js

Robimy praktycznie to samo co w templates/post.js, ale musimy tutaj wykorzystać component udostępniony przez gatsby - Link używamy go do tworzenia linków wewnętrznych na stronie. Tworzymy strukturę taką, jaką potrzebujemy, ale musimy pamiętać o dodaniu uid (ścieżki do wpisu) do propsu ‘to’.
Na koniec wpisujemy komendę gatsby develop - otwieramy serwer deweloperski.
Jak zaznaczyłem, na początku nie skupiam się tutaj na kwestii stylowej, tylko na samym tworzeniu stron. Zachęcam Was do zagłębienia się bardziej w temat związany z Gatsby js czy graphql lub headless CMS’ów.

