SEO - podstawowe poprawki HTML o które możesz zadbać sam/a
Na skuteczność optymalizacji strony internetowej SEO składa się masa czynników. W internecie możemy natrafić na listy setek wytycznych dotyczących obszaru strony internetowej, których uzupełnienie (bądź nie) oddziałuje na pozycję naszej witryny w Google. W tym artykule przedstawię kilka sektorów, o które stosunkowo łatwo zadbać.

Mantra słów kluczowych
Przed przeczytaniem tego artykułu warto zapoznać się z prostym schematem myślowym, którego znajomość poprawi nasze zdolności do zaspokajania potrzeb robotów indeksujących (decydujących o pozycji naszej strony www) oraz z technikami analizy słów kluczowych. Teraz przechodzimy do czynników, o których mowa we wstępie:
Title, description
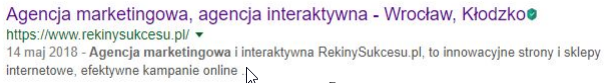
Znacznik title odpowiada za tytuł naszej witryny w oknie wyszukiwania Google. Jest on linkiem do strony, którą Google zaindeksowało na poszczególną frazę kluczową. Znacznik description to opis ww. pozycji. Jeśli znajdzie się w nim fraza wpisywana przez użytkownika, zostanie ona wyszczególniona pogrubieniem, sugerując zainteresowanemu o tym, że to, czego szuka, znajduje się na witrynie, która stoi po drugiej stronie linku. Więcej na temat znaczników title i description tutaj.

Struktura nagłówków
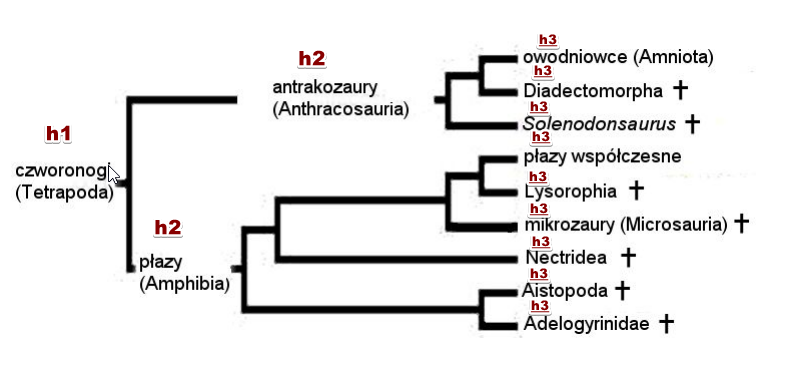
Teksty, umieszczane w dokumencie html za wewnątrz znaczników typu h są odzwierciedleniem tytułów i podtytułów, z którymi spotykamy się w książkach czy czasopismach. Informują użytkownika, ale i roboty o tym, czego dotyczy strona/podstrona czy artykuł na nich umieszczony. Hierarchia nagłówków (od h1 – do h6) stanowi dla robotów indeksujących swoisty stopień ważności umieszczanych w nich treści. Dobrą praktyką jest stosować strukturę typu ,,piramidalnego” – tak, żeby na każdej podstronie strony www znajdował się jeden znacznik h1 – zawierający tytuł strony/podstrony oraz (mniej więcej) dwa znaczniki h2 – stanowiące tytuły sekcji, cztery h3 – podtytuły etc.

Podsumowanie
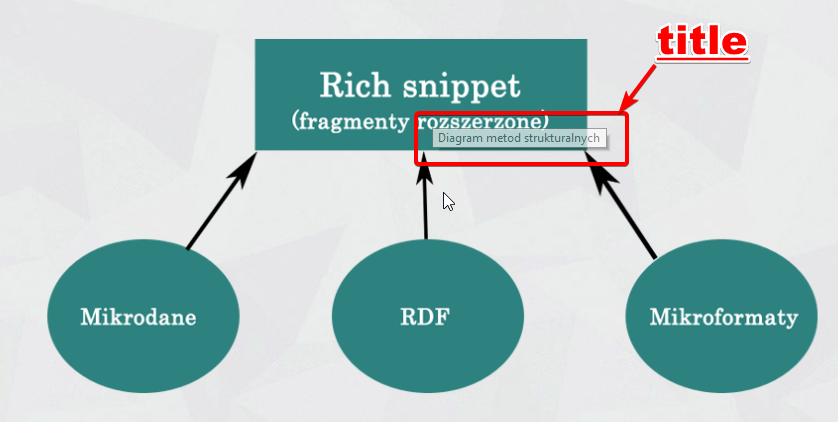
Hiperłącza oraz zdjęcia mogą zawierać atrybut title. Określa on informację elementu (tytuł), która jest ujawniana po najechaniu na dany na niego myszką. Jest to miejsce, gdzie możemy pokusić się o wykorzystanie fraz kluczowych, lecz należy pamiętać o tym, że umieszczony tekst powinien być związany z tym, czego dotyczy element (dla zdjęcia – tego, co się na nim znajduje, dla linku – do czego przekierowuje).

Obrazy należy dodatkowo wyposażyć w atrybut alt. Wyświetla się on, w momencie, gdy z jakiegoś powodu zdjęcie nie może zostać wczytane na stronie.

Poza obsługą niewczytanych elementów oraz efektu wywoływanego po najechaniu myszką ww. znaczniki mają olbrzymie znaczenie dla czytników ekranowych, oraz technologii ułatwiającym korzystanie z internetu osobom niepełnosprawnym; więc ich poprawne wypełnienie wpływa bezpośrednio na jakość użytkowania witryny przez określone grono użytkowników, na którym zależy Google i powinno też zależeć nam.
Podsumowanie
Poprawek, których możemy dokonać w obrębie naszej strony internetowej, są setki: od RWD, przez mikrodane po obsługę 404. Walka o najlepsze pozycje w wyszukiwarce Google odbywa na wielu polach, które często wykraczają poza granice naszej strony www. Osiągniecie satysfakcjonujących rezultatów często wymaga wiele ,,szerokopasmowej” pracy. W internecie przeprowadza się całe kampanie poparte gruntownymi analizami rynku oraz skuteczności prowadzonych działań. Jeśli zamierzasz samodzielnie pozycjonować swoją witrynę, zachęcam Cię do śledzenia naszych wpisów, w których staramy się przedstawiać istotne pojęcia w krótki, treściwy sposób.

