Zasady Gestalt w projektowaniu
Projektowanie elementów graficznych często może kojarzyć się z “rysowaniem ładnych rzeczy”, jest to ogromny błąd i lekceważenie wielu aspektów psychologicznych, w jakich marka prezentuje się przed odbiorcami. Skuteczna identyfikacja wizualna marki jest kluczowa dla jej rozpoznawalności i odbioru przez klientów Dobre projektowanie graficzne polega głównie na tworzeniu użytecznych, intuicyjnych i łatwych do przyswajania elementów, jeśli uda nam się to osiągnąć, dopiero możemy zacząć zastanawiać się nad aspektem czysto estetycznym. Istnieją dziesiątki, jeśli nie setki ponadczasowych zasad i zaleceń, których warto przestrzegać na tej płaszczyźnie. Jednym z głównych zbiorów takich zasad są zasady Gestalt, nad którymi dziś się pochylę.

Słowo “Gestalt” wywodzi się z języka niemieckiego i oznacza “postać”, “formę”, więc samo określenie psychologii Gestalt, oznacza psychologię postaci, którą rozumieć można również jako formę postrzegania przedmiotów/elementów przez człowieka. Badania nad tą psychologią były przeprowadzane na początku XX wieku, a ich wynikiem było odkrycie, iż ludzki umysł dąży do postrzegania zbioru/ogółu, zamiast poszczególnych elementów. Obrazując - wchodząc do sklepu pełnego ludzi, w pierwszej kolejności widzimy tłum, zbiór jednostek, dopiero później następuje interpretacja osób jako poszczególnych postaci.
Czym więc są zasady Gestalt w odniesieniu do projektowania graficznego? Jest to zbiór wrodzonych mechanizmów percepcyjnych u człowieka, do których warto się dostosować, aby wszystko, co zaprojektujemy, było jak najprostsze do przyswojenia dla odbiorców.
Zasada bliskości

Elementy znajdujące się blisko siebie traktujemy jako powiązane ze sobą. Ta zasada Gestalt powoduje, że nie postrzegamy położonych obok siebie elementów jako samodzielne obiekty, lecz jako grupa. Najbliższym przykładem zastosowania tej zasady jest chociażby obszar nawigacji na większości stron internetowych (menu) - jej elementy są rozłożone blisko siebie i automatycznie postrzegamy to jako cały zbiór przycisków do nawigacji, a nie poszczególne, samodzielne odnośniki.
Zasada podobieństwa

Obiekty wizualnie podobne, traktujemy jako grupę, elementy wyglądające inaczej znajdują się już poza grupą, nawet jeśli będą blisko siebie. Pamiętajmy jednak, że odmienność jednego elementu od reszty może być odbierana tak samo negatywnie, jak i pozytywnie - element ten może być “niechcianą reklamą” podczas przeglądania ofert na stronie internetowej, ale może również być ogłoszeniem wyróżnionym, więc należy przyłożyć szczególną uwagę do tego, aby ten element miał prawidłowy wydźwięk dla podświadomości odbiorców (np. przyjazny dla użytkownika kolor)
Zasada doświadczenia

Inaczej zwana zasadą przyzwyczajenia. Mówi ona o tym, że my, jako ludzie, uczymy się, zapamiętujemy i z czasem automatycznie kojarzymy pewne elementy z konkretną interakcją. Ta zasada Gestalt może wydać się lekko odtwórcza, lecz pomaga zaoszczędzić mnóstwo czasu podczas projektowania. Zasada ta ma na celu zachęcić projektantów do skorzystania ze sprawdzonych już funkcjonalności, zamiast projektowania czegoś nowego, zwłaszcza jeśli obecne rozwiązania w pełni realizują swoją funkcję. Dobrym przykładem będzie np. menu “hamburgerowe” w aplikacjach mobilnych - doskonale wiemy, że dotknięcie tych trzech poziomych kresek wywoła nam pewne menu i projektowanie przykładowo kształtu pięciokąta zamiast takiego “hamburgera” w żadnym stopniu nie ułatwi korzystania z aplikacji. Oczywiście nie oznacza to, że nie warto projektować elementów wizualnych od nowa, zdecydowanie warto z tym poeksperymentować, należy jednak przyłożyć dużą wagę do tego, aby użytkownik szybko i przyjemnie nauczył się z nich korzystać, a nie musiał to robić za każdym razem, gdy będzie chciał skorzystać z naszej aplikacji/strony.
Zasada symetrii

Nasz mózg, świadomie lub mniej, lubi porządek i symetrię. Jeśli coś jest symetrycznie rozłożone, oznacza to, że jest to świadomie poukładane. Jeśli jest to świadomie poukładane, znaczy to, że ktoś włożył w to starania. Jeśli widać, że ktoś poświęcił sporo uwagi po to, aby mnie (jako odbiorcy) przyjemniej i łatwiej się korzystało np. ze strony internetowej, podświadomie to doceniam i strona ta zyskuje dla mnie na wartości. Niepoukładane, chaotycznie rozłożone elementy powodują, że mózg odbiorcy musi pracować na wyższych obrotach, przez co przeglądanie tak rozłożonych treści jest po prostu męczące.
Zasada figura/tło

Dziś najbardziej popularnym odzwierciedleniem tej zasady jest trend “negative space”. Mamy tendencję to odseparowywania widzianych obiektów od jego tła i postrzegania ich jako oddzielne elementy. Dziś często zasada ta jest stosowana w logotypach, ponieważ poza tym, że nadaje to ciekawego designu, to odbiorca takiego logotypu najpierw dostrzeże jedną jego część, a po chwili dopiero część, która ukryta została w tle - w tym momencie podświadomość odbiorcy “triumfuje” i czuje, że właśnie coś odkryła, dzięki czemu od razu ma pozytywne skojarzenia z tą marką. Ciekawym przykładem takiego logotypu jest logo F1 czy firmy FedEx.
Zasada ciągłości

Elementy, które poprzez swoje ułożenie tworzą pewien kształt lub linię, postrzegamy jako całość. Zasada ta może pomóc nam nakierować uwagę odbiorcy w pożądanym przez nas kierunku, na przykład często spotykane “Wystarczą tylko 3 proste kroki, aby…”, które za rękę przeprowadza nas przez proces rejestracji na stronie.
Zasada wspólnego losu

Mówi nam ona o tym, że elementy, które przemieszczają się w tym samym kierunku, postrzegane są jako grupa. Przykładem występowania tej zasady jest moment, w którym na komputerze zaznaczymy kilka elementów w tym samym folderze i przeciągniemy je. Po zaznaczeniu wielu elementów i chwyceniu za jeden z nich widzimy, że razem z nim podążają wszystkie, które wcześniej zaznaczyliśmy. Innym przykładem są ptaki lecące kluczem.
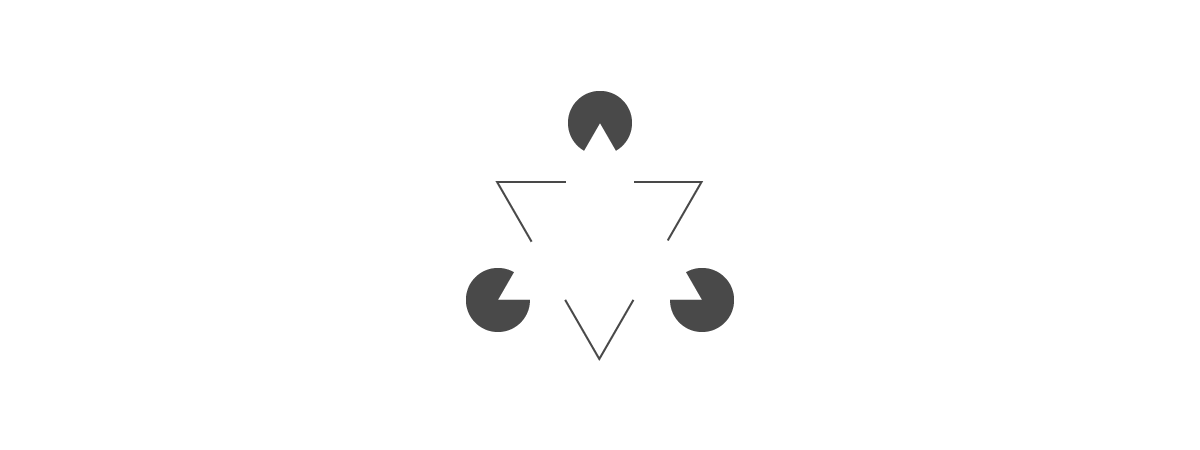
Zasada domknięcia

Zasadę tę możemy dostrzec, patrząc na kształty lub figury, które są niekompletne. Nasz mózg próbuje je wtedy automatycznie wypełnić. Przykładem takiego zjawiska jest powyższa grafika, na której automatycznie dostrzegamy trzy koła, oraz dwa trójkąty, z których jeden jest nad wszystkimi elementami. W rzeczywistości jest to tylko kilka linii i nieregularnych kształtów.
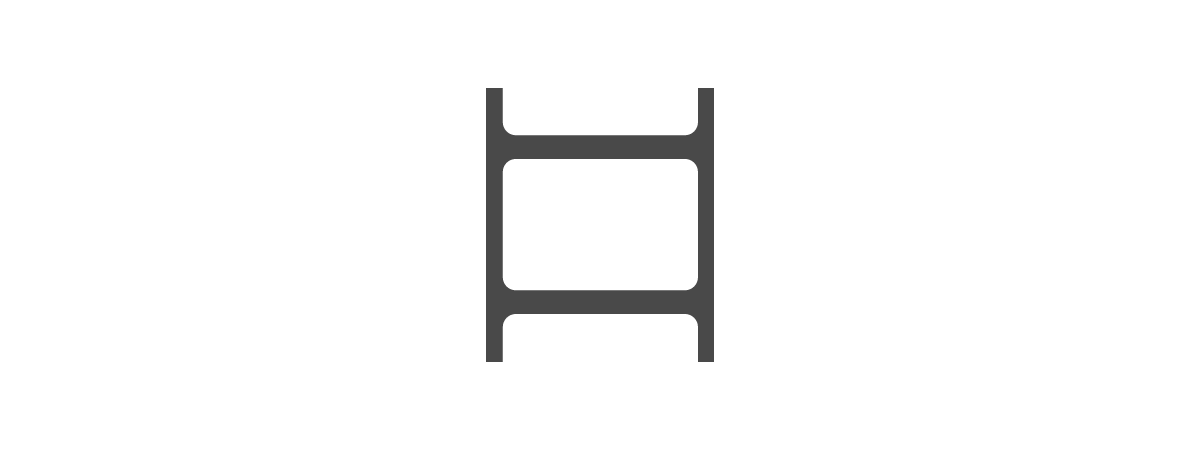
Zasada ruchu pozornego

Zasada ta mówi nam o tym, że szybko zmieniające się w tym samym miejscu elementy statyczne, postrzegamy jako ruchomy element. Na podstawie tego mechanizmu postrzegamy wszelkie filmy czy animacje jako ruchome, choć tak naprawdę składają się z sekwencji wielu nieruchomych obrazów.
Jak widzimy, zasady Gestalt nie są czymś nadzwyczajnym, a wielu projektantów stosuje je, nie wiedząc nawet o ich istnieniu, aczkolwiek myślę, że warto jest mieć je z tyłu głowy i na etapie testowania swoich projektów skonfrontować je z tymi zasadami. Mechanizmów tych używamy na co dzień bardzo wiele razy, sami spróbujcie się złapać na podświadomym korzystaniu z nich!

