Projektowanie User Interface, które działają - Figma
Projektowanie interfejsów (UI), to temat, który nieustannie się rozwija i aby za nim nadążać, trzeba nieustannie śledzić pojawiające się trendy i poszerzać swoje umiejętności. Jeśli potrzebujesz profesjonalnie zaprojektowanej strony internetowe Wrocław, jesteśmy tu, aby pomóc! Ale oprócz ciągle rozwijających się aspektów, projektowanie UI ma również swoje stałe elementy, których zmiana niekoniecznie będzie wiązała się z dobrymi efektami. Jakiś czas temu opowiedziałem jak wygląda kwestia projektowania interfejsów i stron internetowych przy użyciu Adobe XD, oraz opisałem sam program Adobe XD. W dzisiejszym wpisie chciałbym przybliżyć proces projektowania UI przy użyciu oprogramowania Figma.
Czym jest UI?
UI - inaczej User Interface, jest to dziedzina projektowania graficznego, skupiająca się na wizualnych aspektach w tworzeniu wszystkich elementów, które zobaczy odbiorca naszej strony czy aplikacji. User Interface, jak sama nazwa wskazuje to projektowanie interfejsu użytkownika, w taki sposób, aby nawigacja i przemieszczanie się użytkownika po naszej strony były jak najbardziej wygodne, przyjemne dla oka i intuicyjne. Wpisując tę frazę w Google, najczęściej zobaczymy projekty aplikacji mobilnych, ale niech nas to nie zwiedzie, bowiem UI to nie tylko projektowanie interfejsów na urządzenia mobilne, ale również stron desktopowych, sklepów internetowych, czy nawet prezentacji interaktywnych.
Często UI może być mylone z UX, ale wy, dzięki naszemu poprzedniemu wpisowi doskonale już wiecie, jakie są różnice pomiędzy tymi dwiema dziedzinami, prawda? :)
Czym jest Figma?
Figma, jest to oprogramowanie, pozwalające zaprojektować wszelkie elementy przeznaczone do użytku cyfrowego, takie jak strony internetowe, grafiki na media społecznościowe, prezentacje multimedialne czy pliki PDF. Jeśli chodzi o kwestie projektów przeznaczonych do druku, to niestety Figma nie jest najlepszym rozwiązaniem, głównie ze względu na brak obsługi przestrzeni kolorów CMYK oraz brak możliwości eksportu w rozdzielczości innej niż 72dpi.
Figma jest “darmowym” odpowiednikiem takich aplikacji jak Adobe XD czy Sketch. Słowo “darmowym” celowo ująłem w cudzysłów, ponieważ program ten posiada zarówno wersję darmową, z ograniczeniami jak i płatne plany dla większych zespołów. Z perspektywy projektanta, który przez kilka lat pracował na Adobe XD, mogę bez wahania stwierdzić, że pomimo wielkiej spółki, która stoi za XD, Figma pozwala na znacznie więcej, jeśli tylko poświęci się wystarczająco dużo czasu na opanowanie wszystkich jej możliwości.
Zanim przejdziemy do praktyki
Zanim zaczniemy projektować nasz layout, zawsze warto przypomnieć sobie podstawowe zasady, których powinniśmy przestrzegać, dlatego odsyłam do naszego wpisu dotyczącego zasad projektowania Gestalt oraz tego dotyczącego psychologii kolorów.
Design System, czyli podstawa każdego większego projektu
Czym jest Design System? Zobrazuję to na podstawie Atomic Design. Każdą stronę internetową, aplikację mobilną, czy portal, możemy podzielić na zhierarchizowane subelementy, takie jak:
Atomy - najmniejsze elementy składowe organizmu. Są to najbardziej podstawowe czynniki, wykorzystane w layoucie, takie jak kolor, font czy ikona. Atomów nie da się rozbić na żadne mniejsze elementy.
Cząsteczki (molekuły) - zbudowane są z atomów. Jest to grupa odpowiednio wykorzystanych atomów, która po scaleniu tworzy spójną całość. Przykładem takiej cząsteczki będzie button (kolor, font, strzałka, prostokąt jako tło).
Organizmy - są to elementy, które mogą składać się zarówno z atomów jak i cząsteczek. Łączą one wewnątrz siebie elementy w taki sposób, że powstaje spójny, złożony element, jaki jak np. slider na stronie głównej.
Szablony - są to prawie finalne wersje strony, które łączą w sobie wiele organizmów, cząsteczek i atomów naraz. Szablon strony internetowej to tak naprawdę gotowy layout, do którego musimy jedynie dołożyć finalną treść.
Strony - efekt końcowy odpowiedniego połączenia wszystkich wyżej wymienionych elementów,
Na tym właśnie opiera się Design System. Na pierwszy rzut oka może się to wydawać skomplikowane, ale w gruncie rzeczy polega to na stworzeniu miejsca w projekcie, gdzie znajdą się wszelkie reużywalne elementy, tzw. komponenty.
Po co? Choć byśmy stworzyli fantastyczny design system, to dopóki nie będziemy w pełni rozumieli jego przeznaczenia - stracimy tylko mnóstwo czasu.
-
Wygoda i oszczędność czasu.
Design system jest projektowany po to, abyśmy za każdym razem, kiedy tworzymy Call to Action, nie wymyślali koła na nowo, abyśmy każdy element, który wiemy, że będzie się powtarzał na stronie, mieli łatwo dostępny i mogli go intuicyjnie edytować.
-
Zachowanie standardu.
Ponadto stworzenie takiego systemu pomoże nam zachować standaryzację na stronie, ponieważ jest szansa, że jeśli będziemy 10 razy od zera tworzyli dany element, to każdy z nich będzie trochę inny od pozostałych.
-
Ukłon w stronę programistów
Programiści, mając w jednym miejscu zebrane wszystkie komponenty użyte na stronie, mają znacznie ułatwioną pracę, ponieważ nie muszą analizować każdego elementu na stronie.
Figma - wstęp
W ramach dzisiejszego wpisu, dla przykładu zaprojektujemy proste UI dla strony sklepu z akcesoriami.
Aby pobrać i zainstalować Figmę, wchodzimy na oficjalną stronę www.figma.com i w prawym górnym rogu logujemy się lub zakładamy konto.

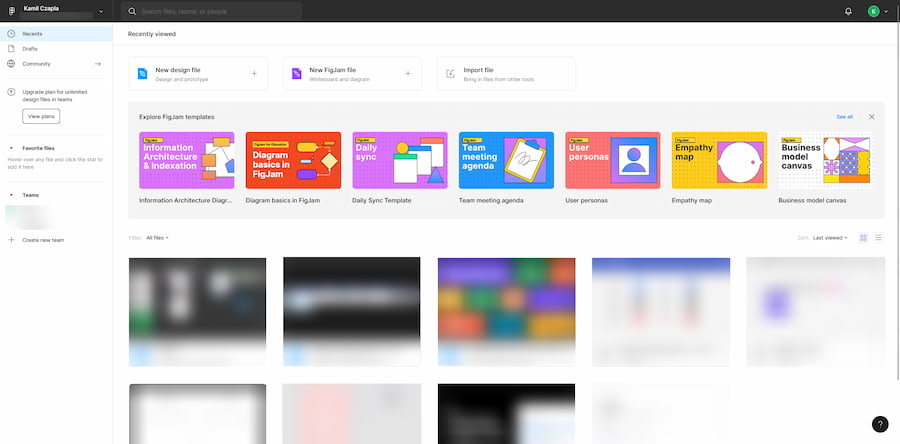
Po zalogowaniu wyświetli nam się taki oto główny panel.

Figma jest aplikacją webową (działającą w przeglądarce), więc teoretycznie możemy pracować, nie pobierając aplikacji desktopowej, aczkolwiek ja osobiście polecam zainstalować ją na swoim dysku, ponieważ nie będziemy podczas pracy zależni od humorków naszej przeglądarki i po prostu mam wrażenie, że działa wtedy płynniej. :)
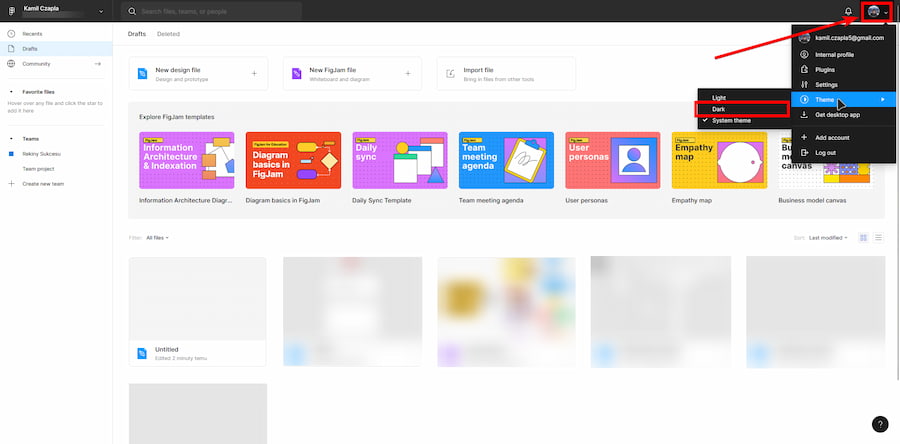
Zanim zaczniemy pracę projektową, umilmy sobie korzystanie z aplikacji i włączmy dark mode, wieczorem oczy nam za to podziękują. W tym celu klikamy w prawym, górnym rogu strzałkę przy naszym awatarze najeżdżamy na opcję theme i wybieramy dark.

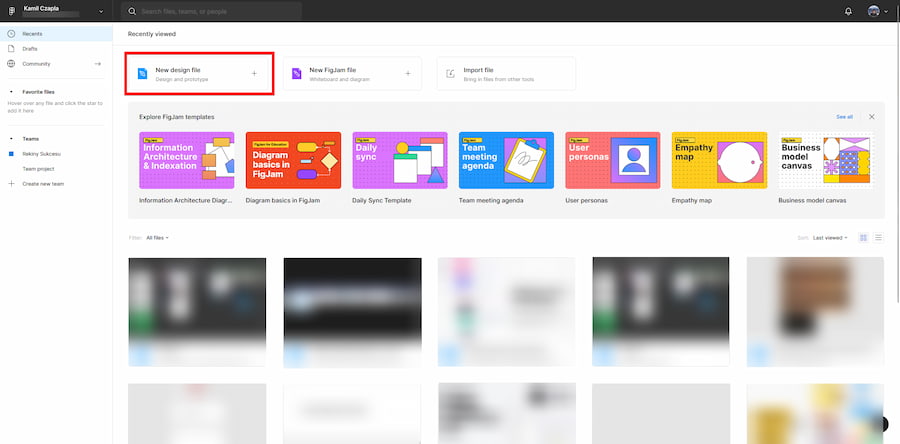
Aby utworzyć nowy projekt klikamy New design file.

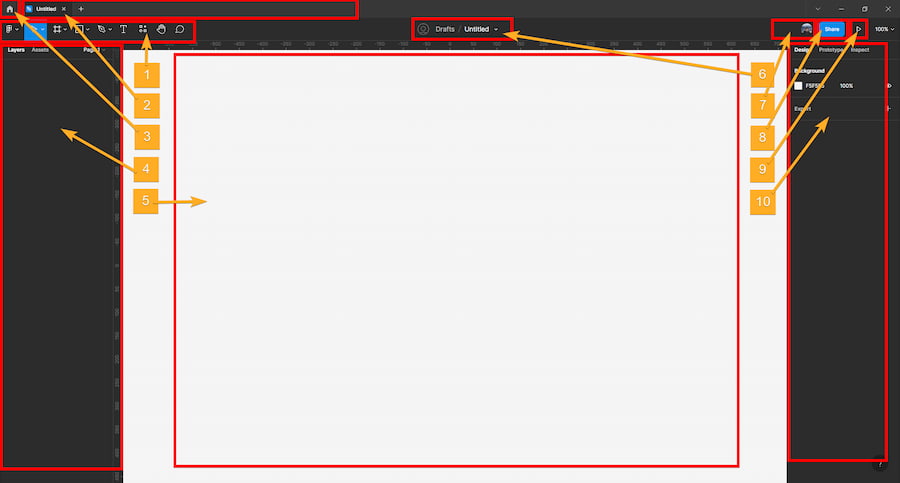
Po chwili ładowania pojawi nam się nasz projekt. Opiszmy pokrótce strukturę Figmy.

- Główne narzędzia - w tej sekcji mamy dostęp do najważniejszych narzędzi, takich jak: edycja, tworzenie frame’ów, tworzenie kształtów, rysowanie wektorów, tekst, dodatki i widżety, przemieszczanie się po projekcie czy komentowanie.
- Karty otwartych projektów - skrót do obecnie otwartych projektów, działający dokładnie tak samo, jak zakładki w przeglądarce.
- Przycisk home - po jego kliknięciu powrócimy do głównego panelu, na którym zaczynaliśmy.
- Panel zakładek/assetów - to tutaj będziemy widzieli całą strukturę naszego projektu, warstwy, frame’y. Po przełączeniu zakładki na assets będziemy mieli dostęp do wszystkich komponentów, styli i innych powtarzalnych elementów naszego projektu.
- Obszar roboczy - to tutaj będzie działa się magia, obszar, na którym będziemy pracowali.
- Opcje projektu - w tym miejscu możemy zmienić jego nazwę, sprawdzić historię wersji, wyeksportować cały dokument itp.
- Podgląd obecnych uczestników - w momencie gdy udostępnimy komuś dostęp do naszego projektu, w tym miejscu będziemy widzieli czy jest on aktualnie obecny na projekcie, po kliknięciu danej osoby możemy śledzić jego kursor.
- Przycisk “share” - dzięki niemu możemy udostępnić naszą pracę kolegom i koleżankom z zespołu, abyśmy pracowali wspólnie.
- Przycisk Play - po jego kliknięciu otworzy nam się karta z podglądem końcowym naszego projektu.
- Główny panel ustawień i właściwości - jest to prawie o ile nie najważniejsze miejsce w Figmie, to tutaj będziemy zarządzali wszelkimi parametrami każdego elementu w obszarze roboczym. Panel ten ma 3 wersje, w zależności od tego czy chcemy pracować na designem, możliwościami prototypowania czy chcemy sprawdzić parametry techniczne danego elementu na potrzeby kodowania.
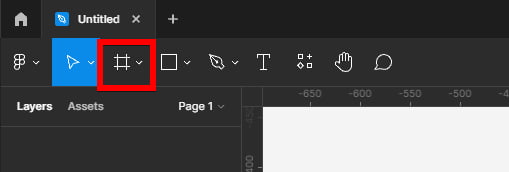
Pierwszym krokiem będzie stworzenia frame’a, który będzie naszym layoutem. Klikamy więc narzędzie do ich tworzenia.

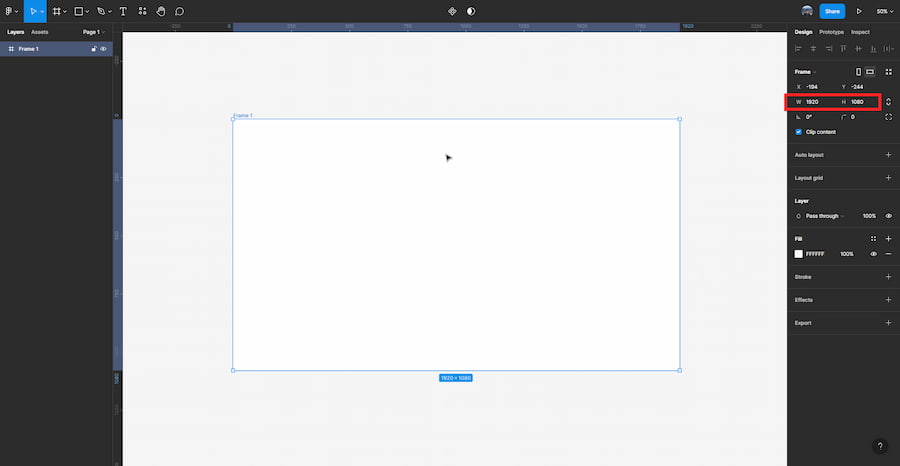
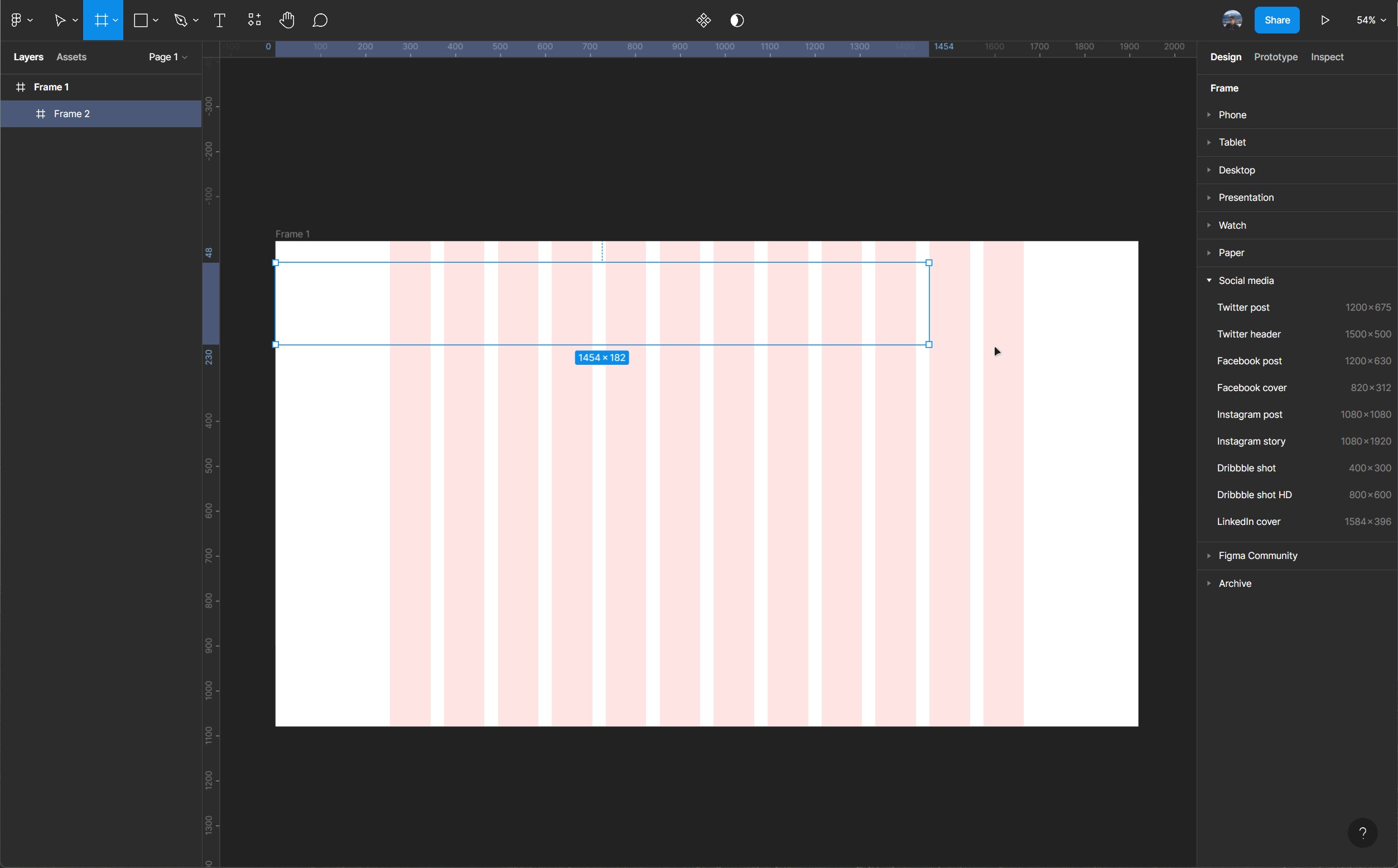
Z panelu po prawej stronie możemy wybrać predefiniowane wymiary frame’a aczkolwiek my stworzymy go sami, klikamy więc w dowolne miejsce na naszym obszarze roboczym i ustawiamy wymiary na 1920 x 1080 px.

Wskazówka
W Figmie w przeciwieństwie do innych programów, typu Adobe XD nie mamy artboardów, zamiast nich są właśnie frame’y, które również świetnie spełniają swoją rolę jako grupy.
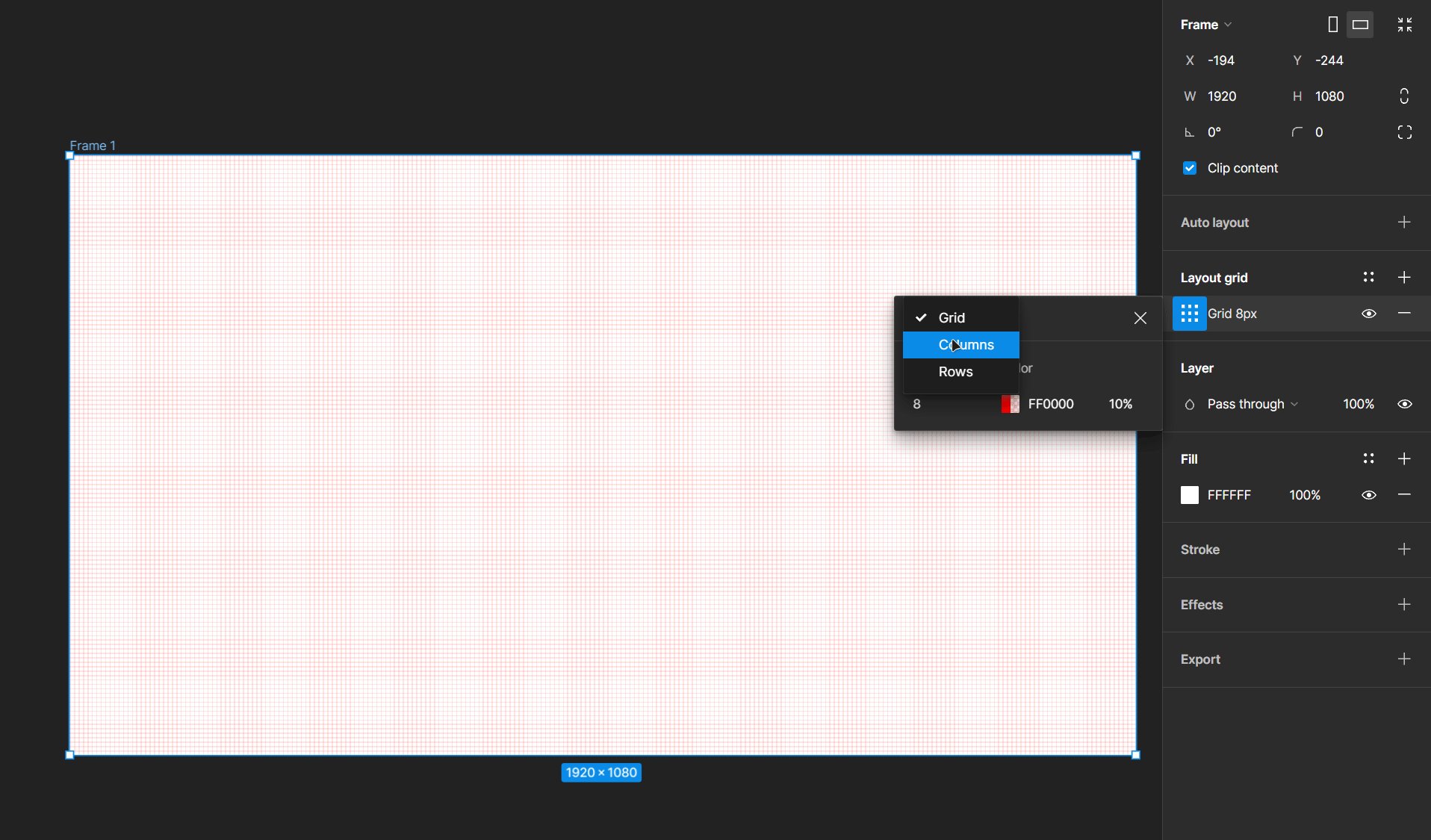
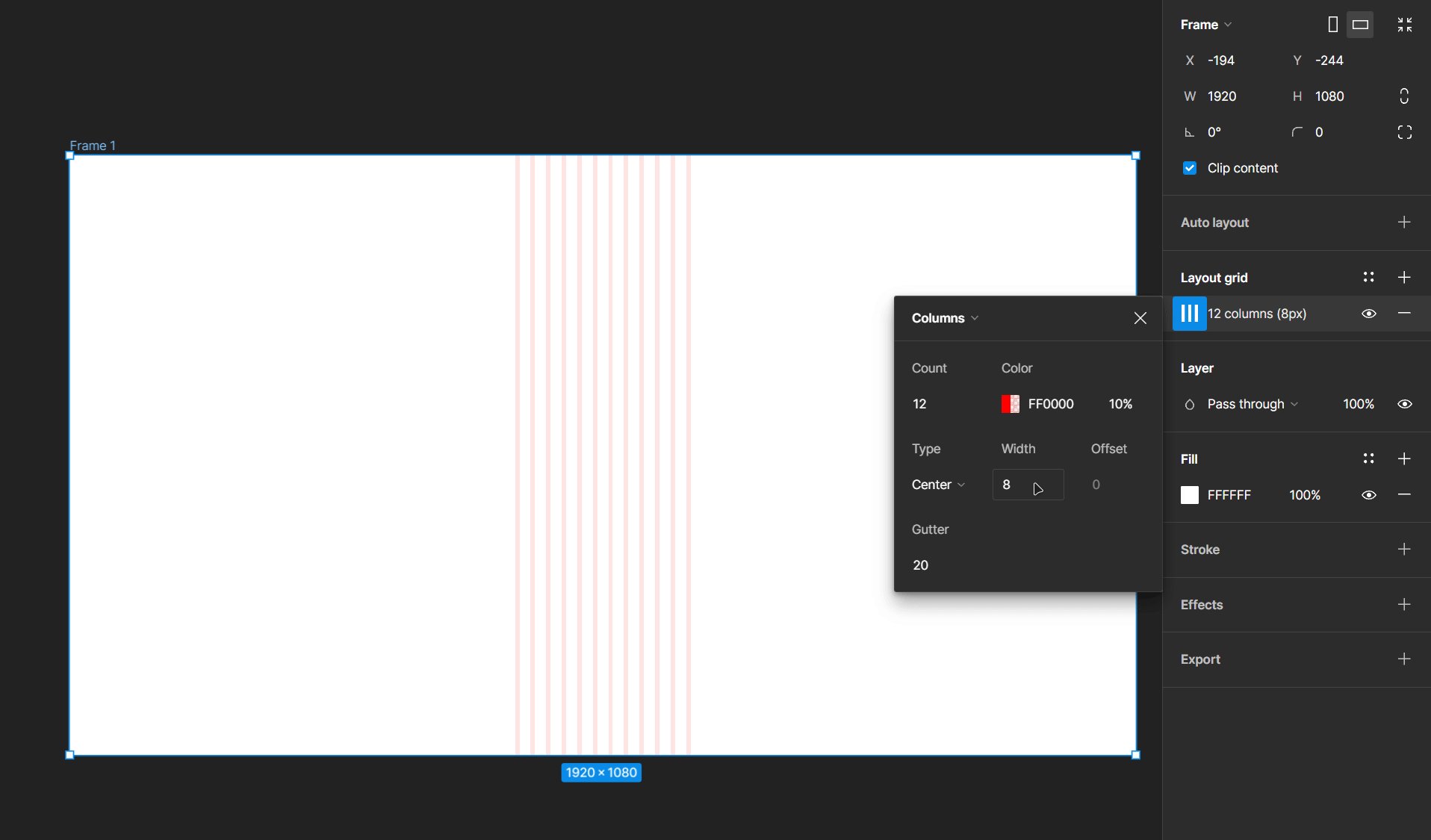
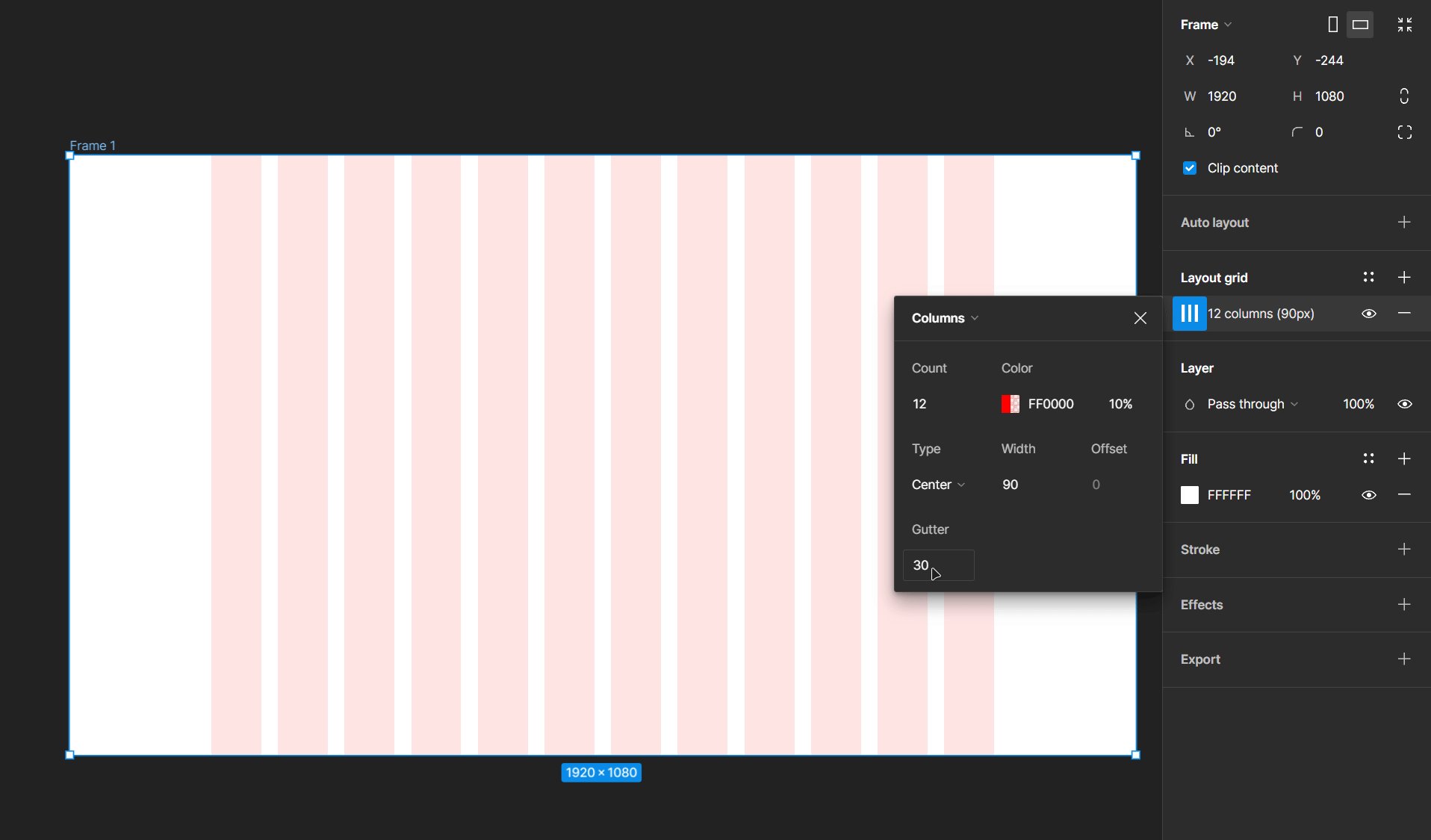
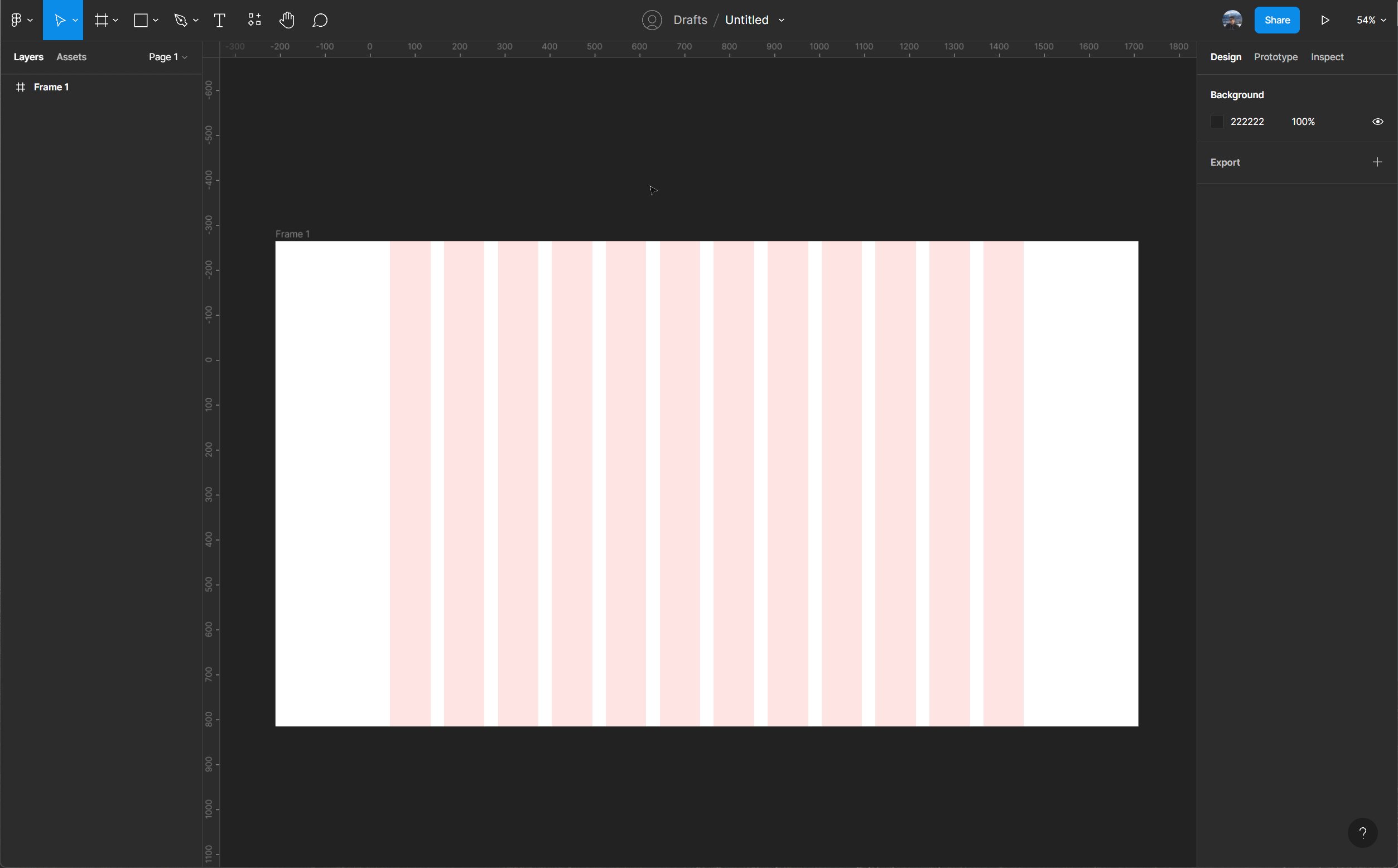
Fundamentem każdego profesjonalnego layoutu jest tworzenie go na odpowiedniej siatce. Dlatego zaznaczamy nasz frame i z prawej strony klikamy ikonę plusa na wysokości opcji “Layout grid” i ustawiamy layout kolumnowy (12 kolumn, 90px szerokości, 30px odstępów).

Projektujemy w Figmie
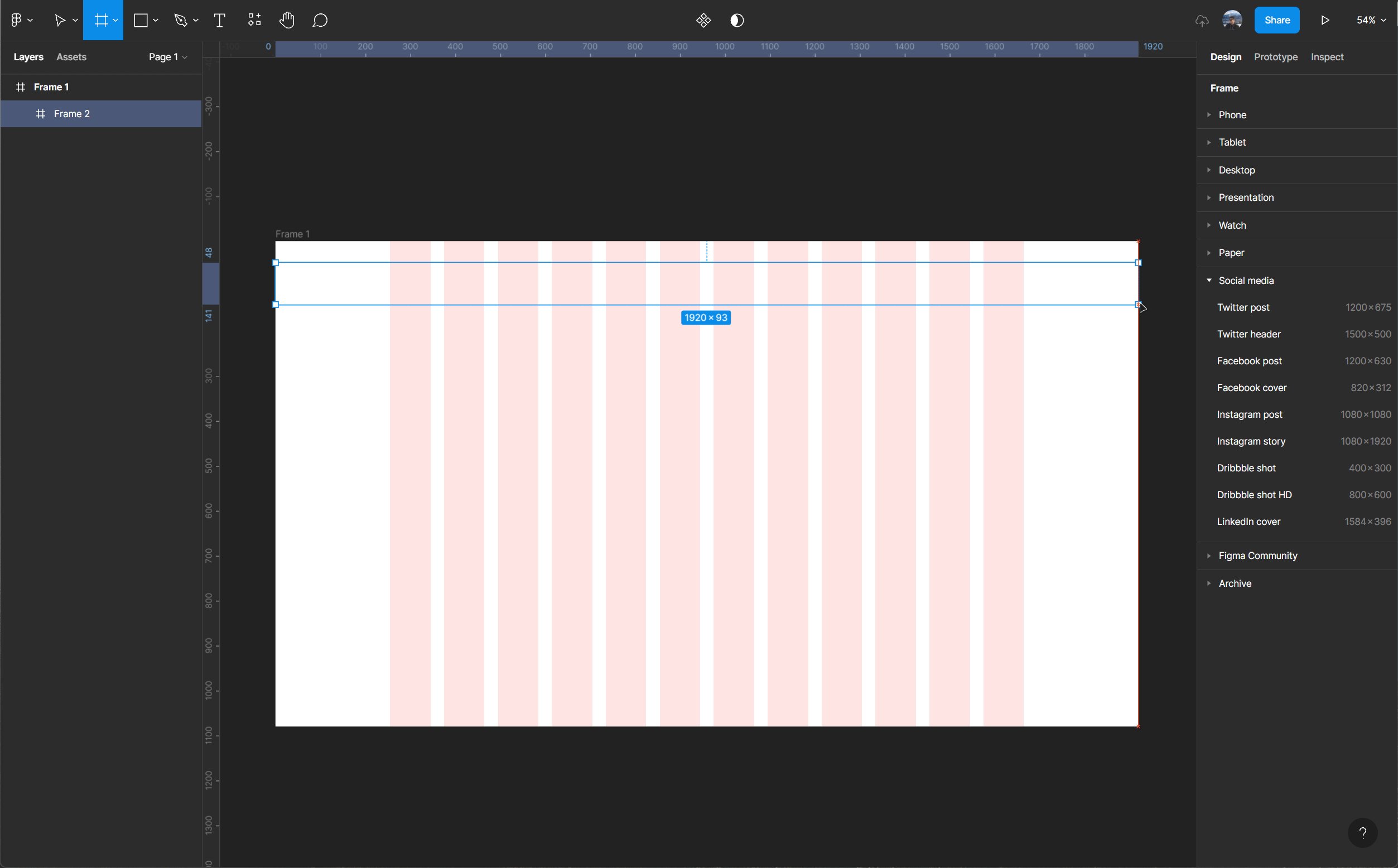
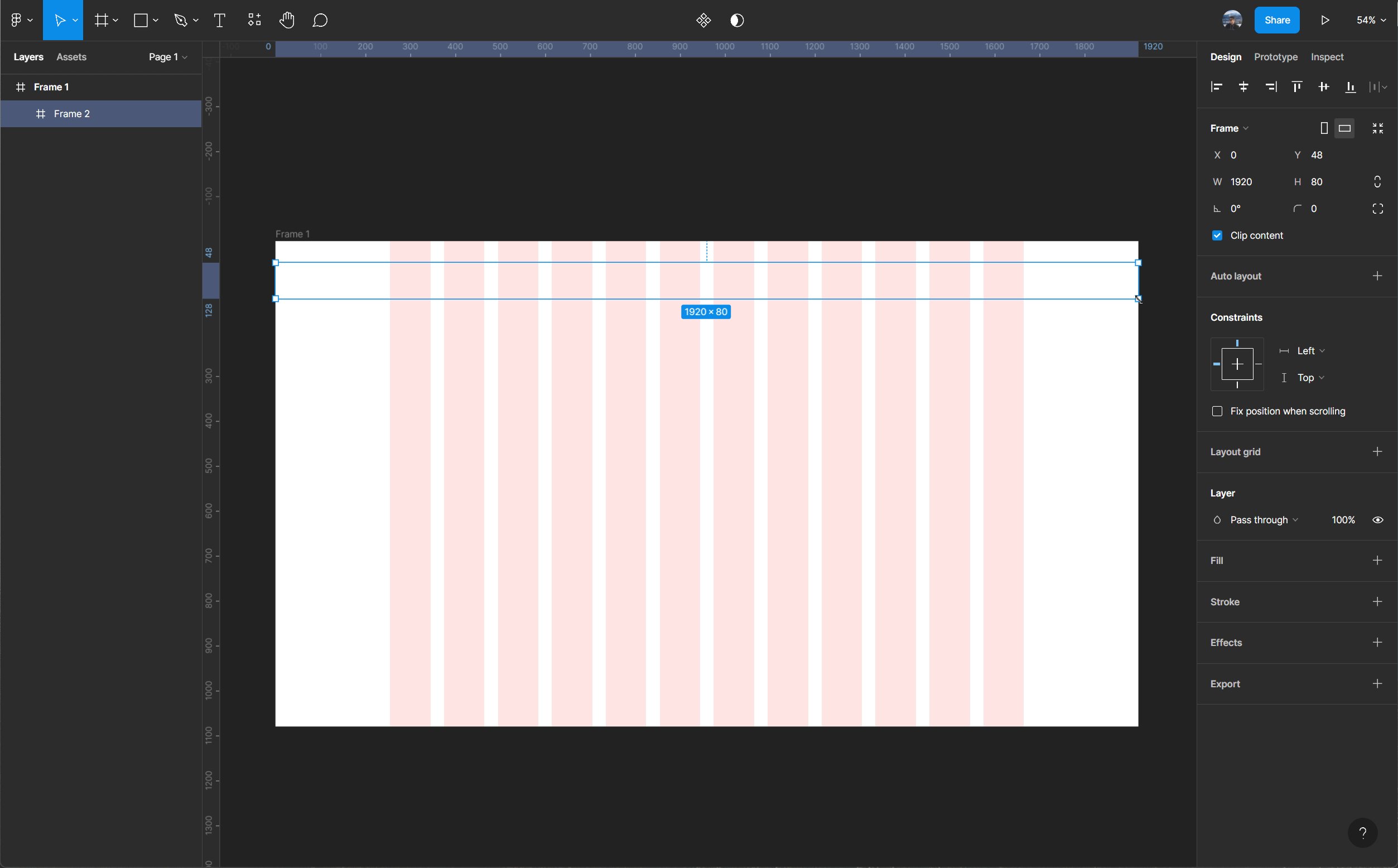
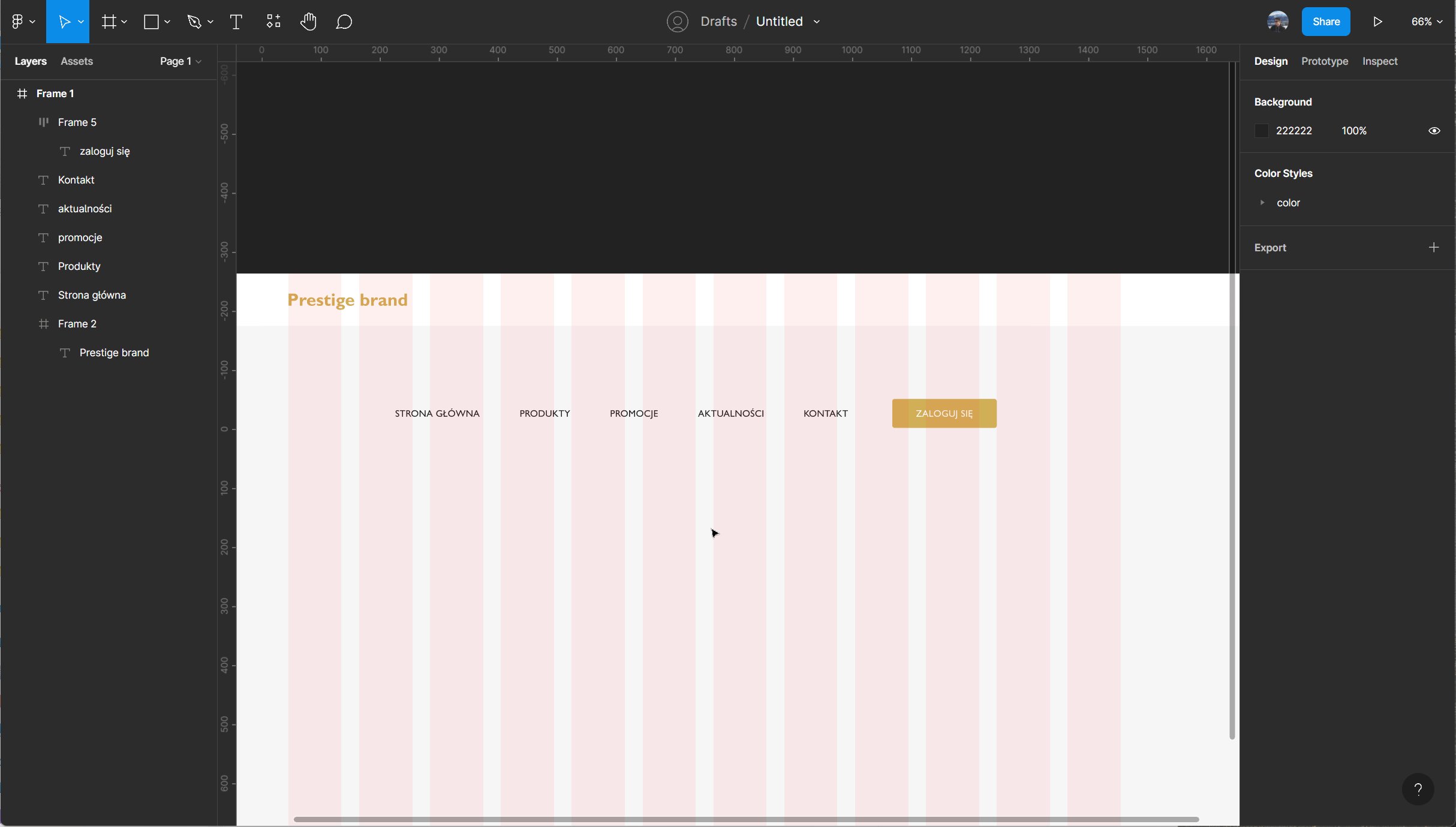
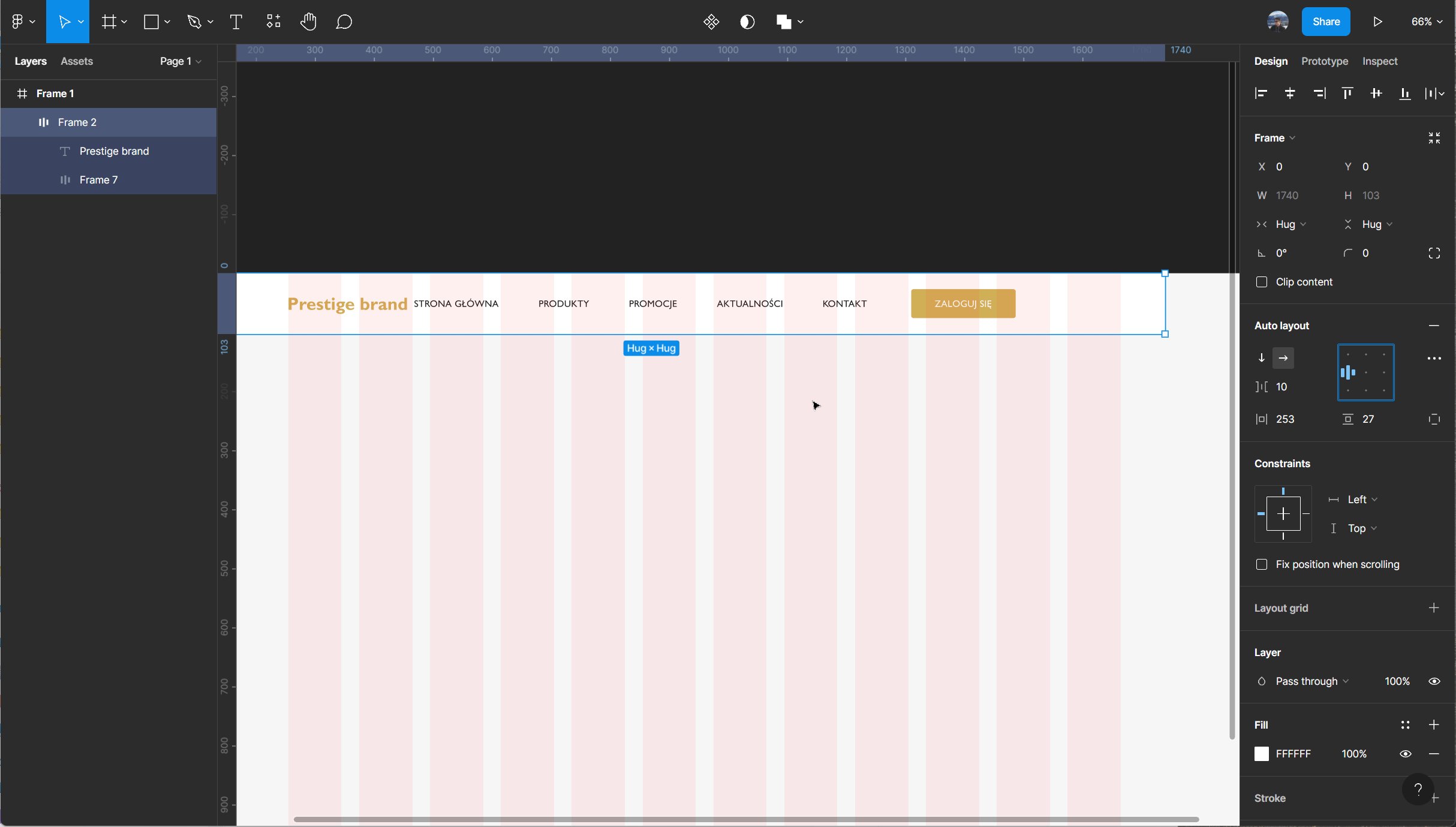
- Stwórzmy naszą nawigację - menu. W tym celu tworzymy frame’a na szerokość całej naszej strony i wysokość ok. 80-90px. W międzyczasie delikatnie przyciemniłem naszą stronę, aby nie była kompletnie biała.

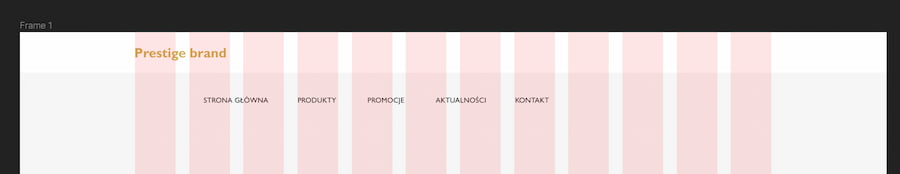
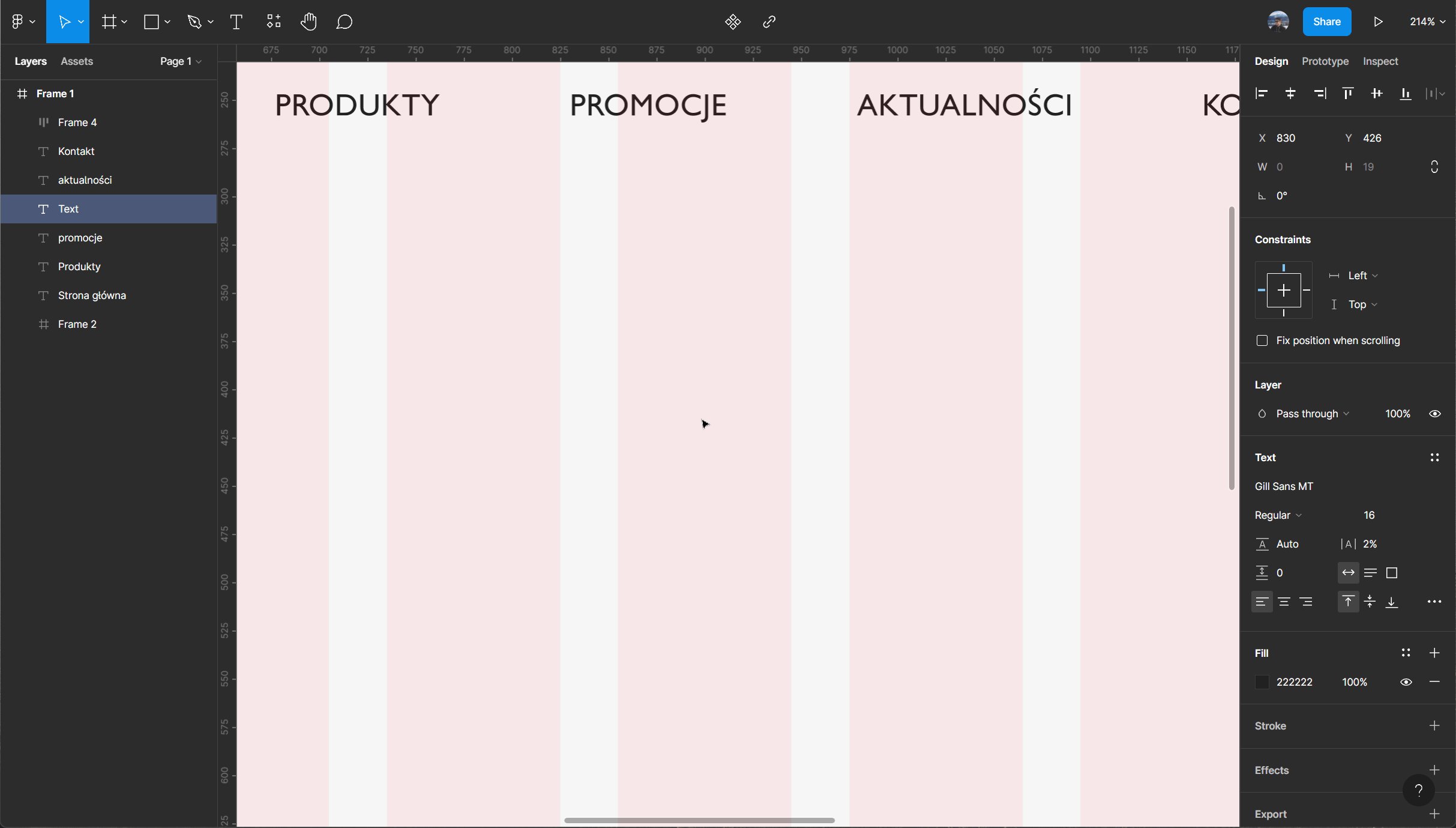
- Do naszego frame’a z menu wrzucamy logo marki i wypisujemy wszystkie pozycje, które będą się miały znaleźć w menu.

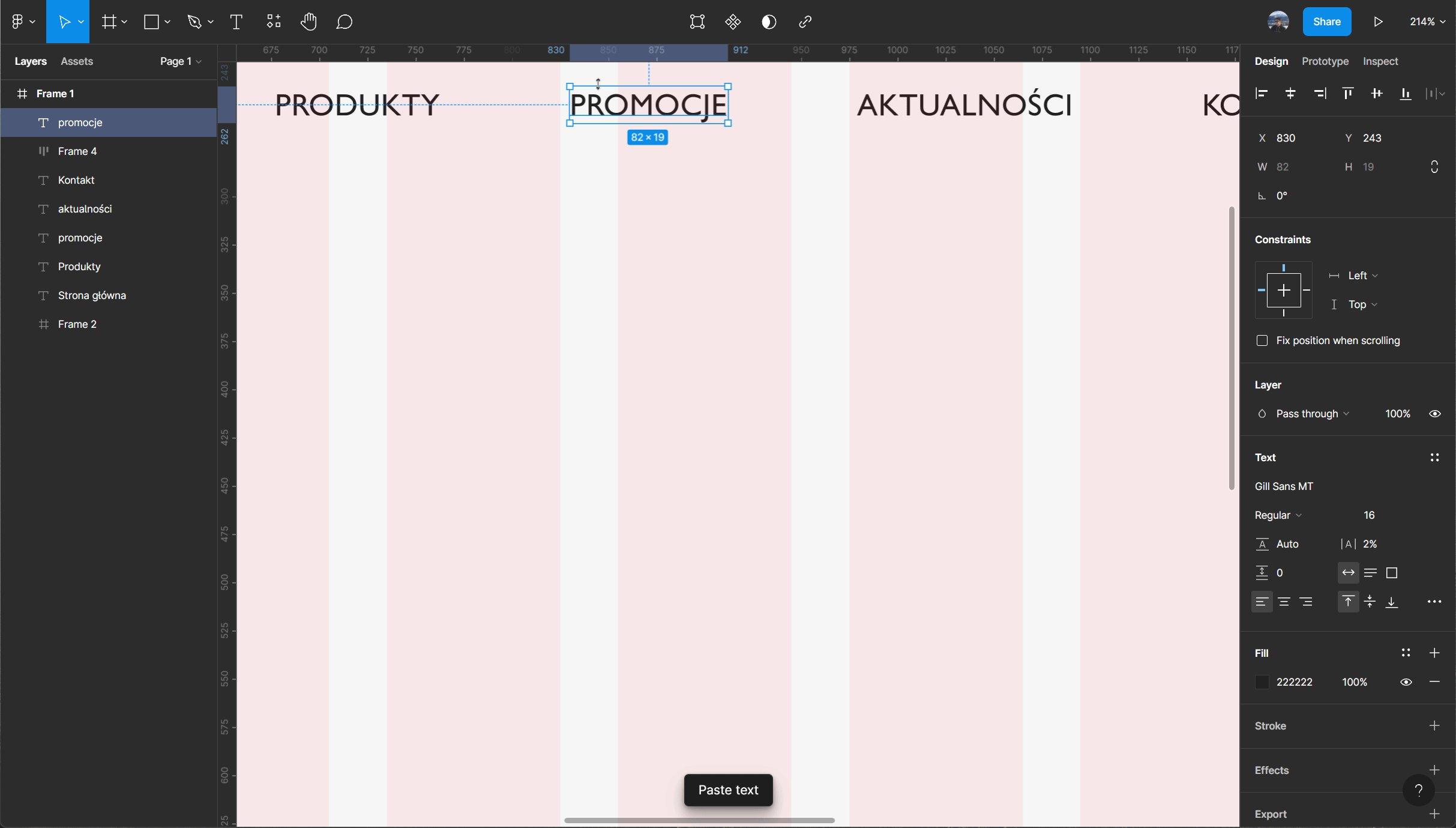
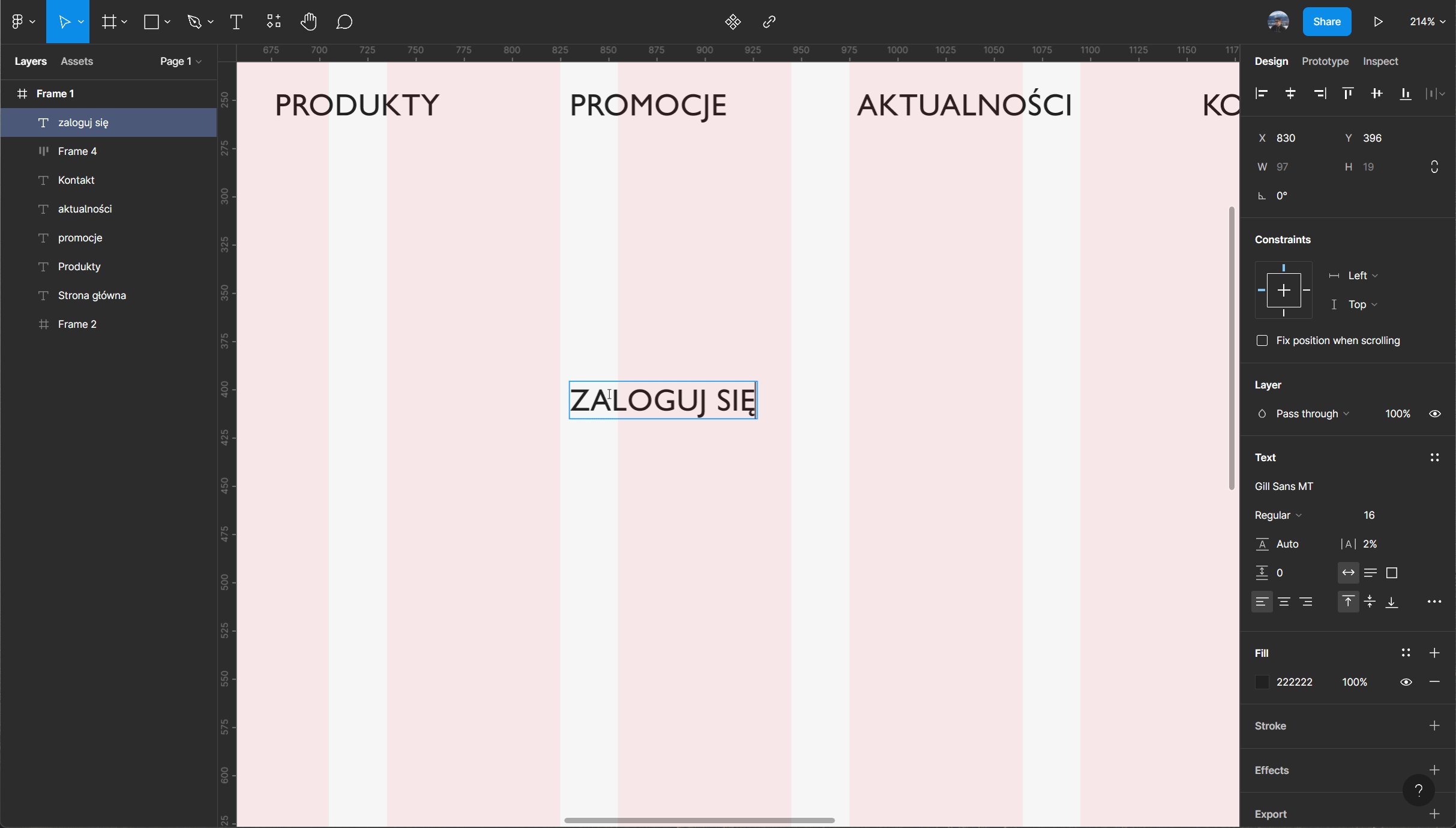
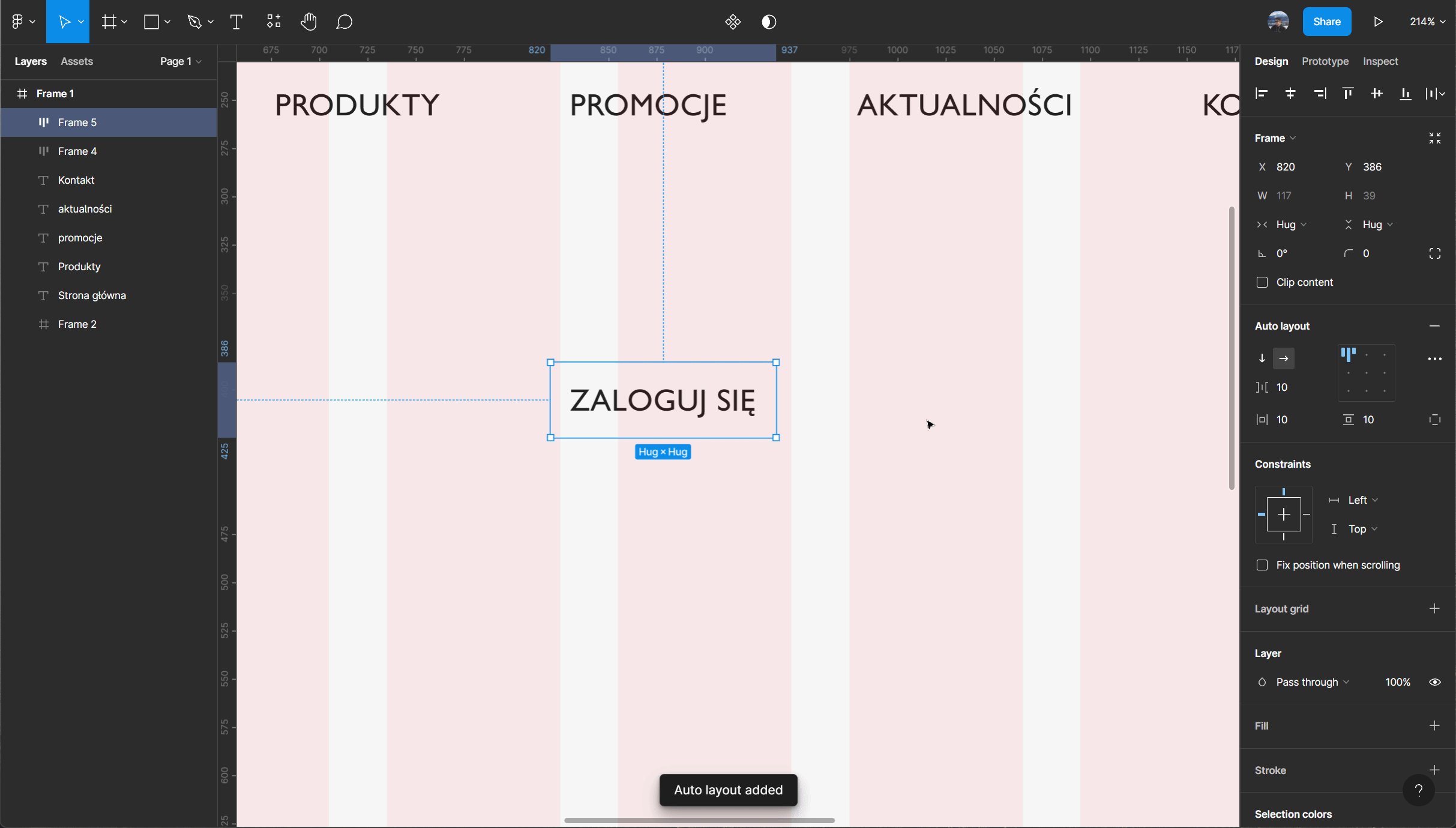
- Kolejnym krokiem będzie stworzenie głównego przycisku akcji, który umieścimy w menu. W tym celu wypisujemy tekst naszego buttona tak samo, jak w przypadku wcześniejszych pozycji i używamy skrótu Shift+A, aby od razu przekształcić go na frame’a z auto layoutem.

- Zmieniamy kolor tego buttona i z prawej strony w ustawieniach auto layoutu określamy padding.

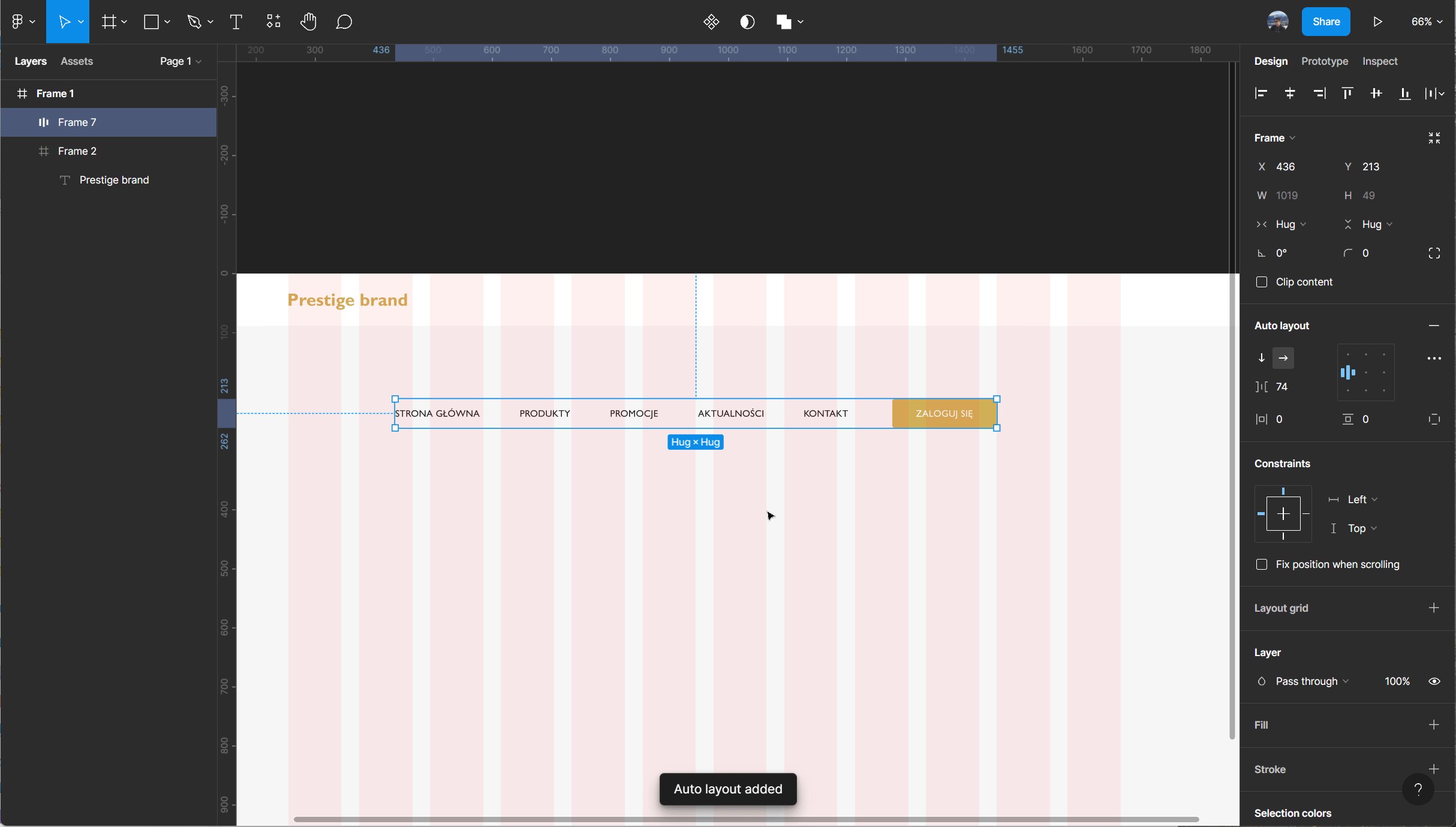
- Następnie zaznaczamy wszystkie pozycje, które chcemy umieścić w menu (oprócz buttona) i tak jak wcześniej tworzymy z nich auto layout, dzięki czemu nasze pozycje w menu zawsze zachowają takie same odległości między sobą. Gdy już to zrobimy, zaznaczamy nasze zgrupowane pozycje menu oraz button i z nich również tworzymy auto layout, to samo robimy z naszym menu i przenosimy wszystko do frame’a menu i centrujemy.

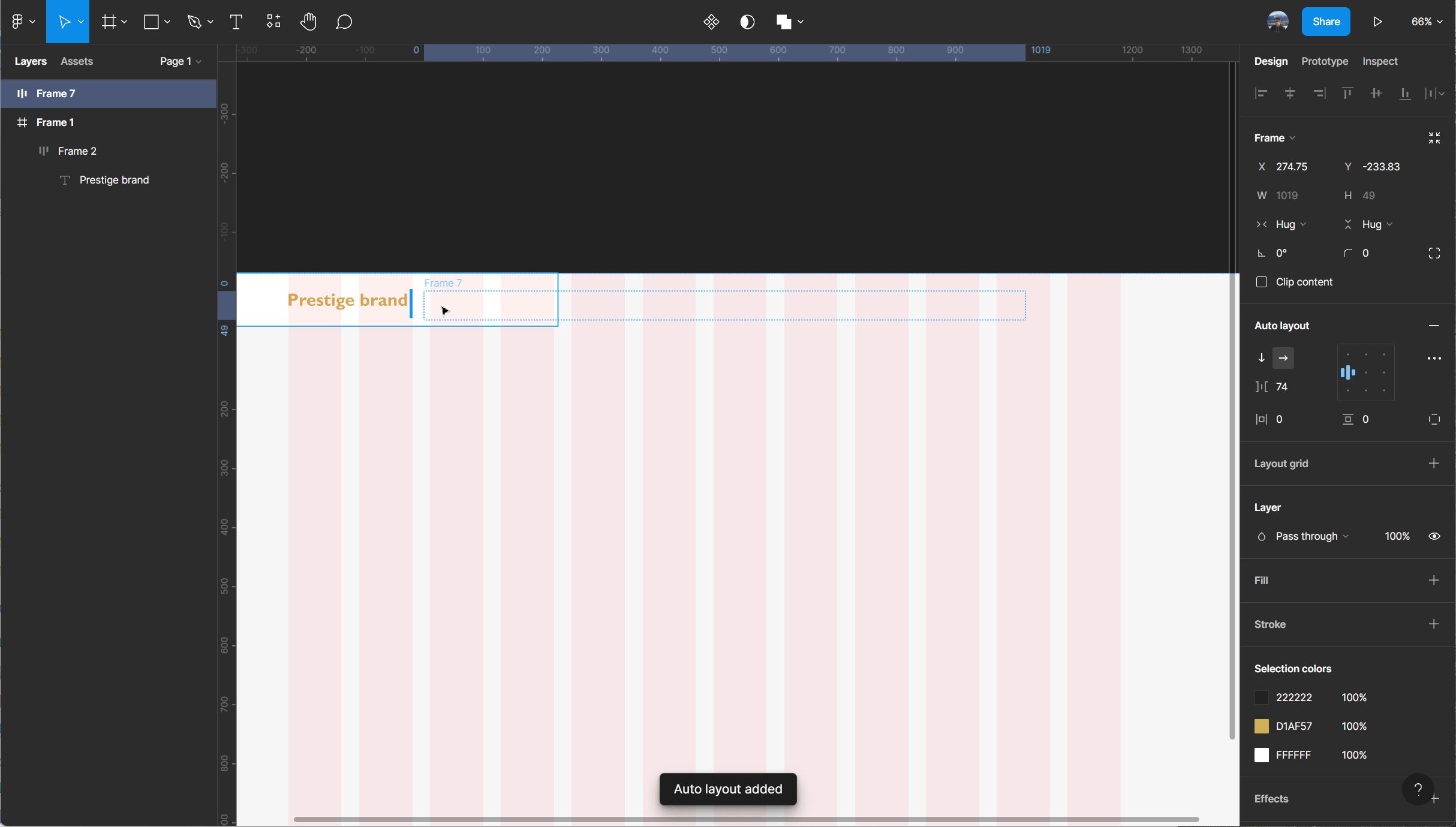
- Aby menu działało poprawnie przy ewentualnych zmianach rozdzielczości, w menu auto layoutu zaznaczamy opcję “space between” i rozciągamy menu na pełną szerokość frame’a. Ostatnim krokiem jest wybranie opcji “left and right” w panelu “Constraints”. Dzięki temu nasz projekt będzie w pewnym stopniu responsywny i łatwy w edycji.

I mamy gotowe menu!
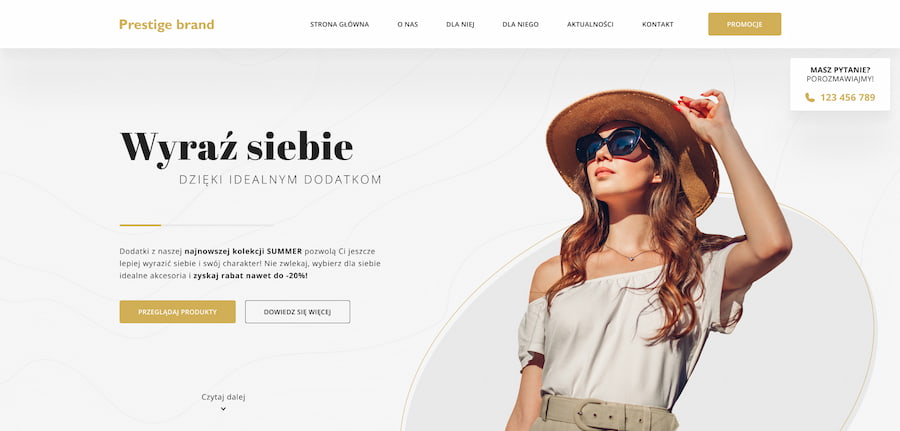
Projektowanie UI to często nie tylko praca w Figmie czy Adobe XD. Zdarza się, że aby stworzyć kompleksowy layout, musimy sięgnąć do Photoshopa, aby dopasować zdjęcia, czy do Illustratora, aby stworzyć ikony. Żeby nie zanudzać was wszystkimi tymi mankamentami projektowania, przygotowałem przykładowy layout tzw. Hero Area, czyli pierwszego i jednego z najważniejszych widoków naszej strony, na którego przykładzie chciałbym opisać najważniejsze aspekty projektowania UI, o których trzeba pamiętać.

Teksty - Niezależnie od tego co projektujemy, zawsze musimy zwracać uwagę na nasze copy, jeżeli w tekstach mamy literówki, to choćbyśmy byli bardzo rzetelną i poważną marką, nikt nas traktować poważnie nie będzie. Teksty w nagłówkach powinny być chwytliwe a w akapitach zwięzłe i uporządkowane.
Fonty - Projektując jakikolwiek layout, powinniśmy zwrócić uwagę na fonty i ich ilość. Za dużo różnych fontów spowoduje duży chaos na naszej stronie i zdezorientuje użytkownika. Maksymalna ilość fontów, których użyjemy na jednej stronie, nie powinna być większa niż 2.
Kolory - W kwestii kolorystyki trzeba znaleźć balans, nie możemy tworzyć czarno-białych stron (chyba że taki jest zamysł), ale nie możemy też używać dziesiątek różnych barw. Standardem, który moim zdaniem jest odpowiedni, jest schemat dwóch kolorów - główny i dodatkowy, oprócz których swoje role również grają odcienie szarości.
Standard - Ten aspekt dotyczy tak naprawdę wszystkich wspomnianych przeze mnie elementów UI. Jeżeli tworzymy buttony, to wszystkie w takim samym stylu, jeśli nasze zdjęcia mają nadany efekt cienia, to wszystkie. Każde odstępstwo od standardu tworzy niespójność, a każda niespójność przeczy profesjonalizmowi.
Interaktywność - Świadomie lub nie, lubimy gdy coś się dzieje, lubimy gdy po najechaniu na element coś się poruszy, lubimy kiedy po kliknięciu coś się będzie animowało. Korzystajmy z tego, ponieważ oprócz dodatkowych aspektów wizualnych, animacje, taki jak hover, poprawiają czytelność i funkcjonalność strony.
Zdjęcia - Nie każda strona musi opierać się na zdjęciach, ale bez względu na to, czy na naszej stronie jest jedno zdjęcie czy 300, zadbajmy o ich jakość, nikt nie lubi patrzeć na rozpikselizowane, niewyraźne grafiki, dlaczego więc mielibyśmy na to skazywać naszych odbiorców?
Ikony - Również nie jest to must have każdej strony, ale mając więcej niż 1 ikonę na naszej stronie, postarajmy się, aby były one ze sobą spójne. Jeśli korzystamy z ikon obrysowych, trzymajmy się tego.
Jeżeli chcielibyście kompleksowy wpis odnośnie projektowania w Figmie, w którym krok po kroku opiszemy wszystkie jej funkcjonalności i jak z nich korzystać, dajcie nam znać! :)
A w ramach ciekawostki, jeżeli po przeczytaniu tego wpisu nadal nie wiecie, jak istotny dla waszej strony może być dobry projekt UI, zachęcam do sprawdzenia strony User Inyerface, która dobitnie przedstawi wam, jak źle może działać strona, jeśli nie będziemy się trzymali podstawowych zasad przy jej projektowaniu. :)

